Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
RC 版での変更点について、実際に簡単なアプリケーションを作成しながら紹介します。
作成するアプリケーションは、DB 内のテーブルの内容をリスト表示して、選択されたレコードを別ページで詳細を表示するというものです。
SQL Server のサンプル DB を使用しますので、以下のリンクから MDF ファイルを入手しておいてください。
『Northwind and pubs Sample Databases for SQL Server 2000』
https://www.microsoft.com/downloads/details.aspx?FamilyId=06616212-0356-46A0-8DA2-EEBC53A68034&displaylang=en
以下の手順に従い作業してみてください。
プロジェクトの作成
1. Visual Studio 2008 を起動し、メニュー[ファイル] - [新規作成] - [プロジェクト] を選択
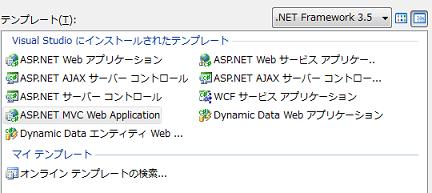
2. [新しいプロジェクト] ダイアログボックスが表示されるので "ASP.NET MVC Web Application" を選択

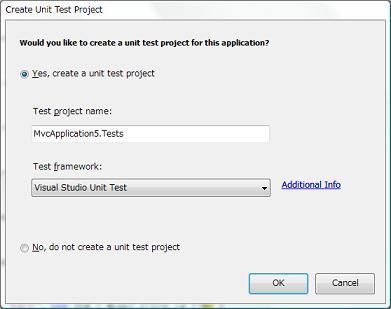
3. [Create Unit Test Project] ダイアログボックスが表示されるので オプションボタン[Yes,create a unit test project] にチェックを付けて(※) [OK] ボタンをクリック
(※)ユニットテスト用のプロジェクトを作成するか否かのダイアログボックスです。せっかくなので作っておきましょう。

新規のプロジェクトが作成されます。以降からコードを記述していきます。
既定の URL の設定
1. プロジェクトエクスプローラーのツリーを展開し、Global.asax.cs をオープン
2. メソッド "RegisterRoutes" 内のコードを以下のように変更
| new { controller = "Home", action = "Index", id = "" } |
| ↓ |
| new { controller = "myApp", action = "Index", id = "" } |
ここではブラウザで Web サイト名のみリクエストされた際に返す、既定の URL を指定しています。
今回の場合は https://Webサイト名/myApp/index という URL が実行されます。
URL 中の "myApp" と "index" は Web サイトのディレクトリ/ファイルとして存在しませんが、MVC フレームワークは URL をクラスにマップするので問題ありません。
URL 中の "myApp" はコントローラーの名前で、ASP.NET MVC Framework ではクラスとして定義します。
"index" はアクション名で、ASP.NET MVC Framework ではクラス内のメソッド名となります。以降の作業で "myApp" クラスを作成し、その中に "index" メソッドを実装します。
以降、①モデル ⇒ ②コントローラー ⇒ ③ビュー の順番で作成していきます。
①モデルの作成
1. ソリューションエクスプローラーのツリー内のフォルダ "Models" を右クリックし、表示されるコンテキストメニューより [追加] - [新しい項目] を選択
2.[新しい項目の追加] ダイアログボックスが表示されるので、[テンプレート]より、"LINQ to SQL クラス" を選択し、[ファイル名] を "pubs.dbml" として [追加] ボタンをクリック。LINQ to SQL クラスの OR デザイナ画面が表示されることを確認
3. サーバーエクスプローラーを使用して pubs.mdf に接続し、テーブル "titles" を OR デザイナにドラッグ & ドロップで配置
②コントローラーの作成
4. ソリューションエクスプローラーのツリー内のフォルダ "Controllers" を右クリックし、表示されるコンテキストメニューより [追加] - [Controllers...] を選択
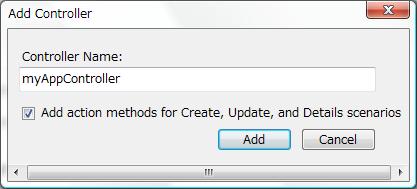
5. [Add Controller] ダイアログボックスが表示されるのでダイアログの内容を以下のように設定して [add] ボタンをクリック

| Controller Name : | "myAppController" |
| Add action methods for Create,Update,and Details scenarios : | チェック |
このダイアログボックスは RC 版から追加された新機能です。[Add action methods..] チェックボックスにチェックすると、自動的に一覧(index)、詳細(detail)、編集(Edit) などのアクションの定義を自動的に行ってくれます。ショートカットキー [Ctrl] + [M] → [Ctrl] + [C] で表示させることもできます。
もちろん、このダイアログの機能を使用せずに、直接コードを記述しても OK です。
6. myAppController.cs の内容が表示されるので、Index メソッドの内容を以下のように記述します。
(コントローラー myApp の Index メソッド)
| public ActionResult Index(){ using(Models.pubsDataContext pubsdatacontext = new Models.pubsDataContext()) { var pubs = from p in pubsdatacontext.titles where p.royalty > 10 select p; return View("Index", pubs.ToList()); }} |
7. Details メソッド、Edit メソッドの内容を以下のように記述します。
(※ 引数 id の型を int から string に変更してください)
(コントローラー myApp の Details メソッド)
| public ActionResult Details(string id){ using (Models.pubsDataContext pubsdatacontext = new Models.pubsDataContext()) { var pubs = from t in pubsdatacontext.titles where t.title_id == id select t; return View("Details", pubs.FirstOrDefault()); }} |
(コントローラー myApp の Edit メソッド)
| public ActionResult Edit(string id){ using (Models.pubsDataContext pubsdatacontext = new Models.pubsDataContext()) { var pubs = from t in pubsdatacontext.titles where t.title_id == id select t; return View("Edit", pubs.FirstOrDefault()); }} |
③ビューの作成
1. ソリューションエクスプローラーのツリー内のフォルダ "Views" を右クリックし、表示されるコンテキストメニューより [追加] - [新しいフォルダ] を選択し、"myApp" という名前でフォルダを作成
2. "myApp" フォルダを右クリックし、表示されるコンテキストメニューより [追加] - [View...] を選択
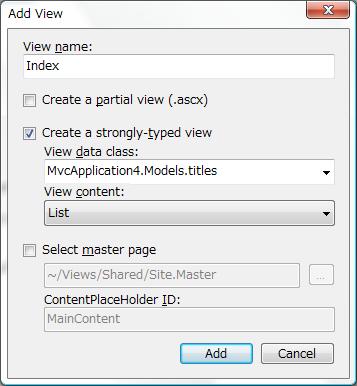
3. [Add View] ダイアログボックスが表示されるので、ダイアログボックスの各項目を以下のように設定し[Add] ボタンをクリック

| ViewName: | "Index" |
| Create a partial view (.ascx): | チェックしない |
| Create a strongly-typed view: | チェック |
| View data class: | "MvcApplication1.Models.titles" (※) |
| View content: | "List" |
| Select Master page: | チェックしない |
(※) [View data class:] ドロップダウンリストになにも表示されない場合は、一旦 [Cancel] ボタンをクリックしてダイアログボックスを閉じ、プロジェクトをビルドしてから再度 手順 2 からの作業を行ってください。
このダイアログボックスは RC 版から追加された新機能です。上記の手順を行うことで ViewPage への属性の追加、データを表示するための aspx へのタグの追加などが自動的に行われます。
引き続き同様の手順で、ビュー "Edit"、"Details" を作成します。
各、ビューの [Add View] ダイアログボックスでの設定値は以下のとおりです。
"Edit" ビュー
| ViewName : | "Edit" |
| Create a partial view (.ascx) : | チェックしない |
| Create a strongly-typed view : | チェック |
| View data class : | "MvcApplication1.Models.titles" を選択 |
| View content : | "Edit" |
| Select Master page : | チェックしない |
"Details" ビュー
| ViewName : | "Details" |
| Create a partial view (.ascx) : | チェックしない |
| Create a strongly-typed view : | チェック |
| View data class : | "MvcApplication1.Models.titles" を選択 |
| View content : | "Details" |
| Select Master page : | チェックしない |
4. ビュー (aspx) ファイルをオープンし、item.PrimaryKey の設定を行う
各ビュー間で情報のやり取りを行うためのリンクの設定を行います。Index.aspx と Details.aspx をオープンし以下のように記述を変更してください。
Index.aspx
| <%= Html.ActionLink("Edit", "Edit", new { /* id=item.PrimaryKey */ })%> |<%= Html.ActionLink("Details", "Details", new { /* id=item.PrimaryKey */ })%> |
| ↓ |
| <%= Html.ActionLink("Edit", "Edit", new { id = item.title_id })%> |<%= Html.ActionLink("Details", "Details", new { id = item.title_id })%> |
Details.aspx
| <%=Html.ActionLink("Edit", "Edit", new { /* id=Model.PrimaryKey */ }) %> | |
| ↓ |
| <%=Html.ActionLink("Edit", "Edit", new {id = Model.title_id })%> | |
アプリケーションの実行
[Ctrl] + [F5] キー、あるいは [F5] キーを押下してプロジェクトを実行し、レコードの一覧表示、[Edit]、[Details] リンクが正しく動作することを確認してください。
ビュー ファイルのエラーについて
既定の状態では、ビュー ファイルのエラーは実行時まで検出されません。しかし、プロジェクトファイルをテキストエディタなどでオープンし、以下のように MvcBuildViews プロパティを true に設定することによりコンパイル時にビューのエラーを検出することが可能になります。
<Project ToolsVersion="3.5" DefaultTargets="Build" xmlns="https://schemas.microsoft.com/developer/msbuild/2003">
<PropertyGroup>
<MvcBuildViews>true</MvcBuildViews>
</PropertyGroup>
この設定は RC 版以前の ASP.NET MVC Framework プロジェクトテンプレートで作成されたアプリケーションに適用することも可能です。
具体的な手順は以下のとおりです。
1. プロジェクトファイルをテキストエディタでオープン
2. 以下のエレメントを <PropertyGroup> エレメントの最上部に追加
<MvcBuildViews>true</MvcBuildViews>
3. プロジェクトファイル末尾のエレメント <Target Name="AfterBuild"> のコメントを外し、以下のように変更
<Target Name="AfterBuild" Condition="'$(MvcBuildViews)'=='true'">
<AspNetCompiler VirtualPath="temp" PhysicalPath="$(ProjectDir)\..\$(ProjectName)" />
</Target>
おまけ: "GO TO ビュー" コマンドと "GOTO コントローラー" コマンド
ASP.NET MVC Framework RC 版から追加された "GOTO ~" コマンドはコントローラー のaction メソッドとビューの間をナビゲートするのをより簡単にします。
具体的には、コントローラー内のアクションメソッドのコードブロック中にマウスポインタを置いた状態で [Ctrl] + [M] と [CTRL] + [G] キーを続けて押下すると、アクション名と同名のビューが表示されるというものです。
ビュー内で同様の操作を行うと、ビュー名と同じコントローラー内のアクションメソッドのコードブロックが表示されます。
これは単純な機能ですが、今後ページ数が増えていった場合に非常に重宝する機能だと思います。
今回作成したアプリケーションでぜひお試しください。
――― ・ ――― ・ ――― ・ ――― ・ ――― ・ ――― ・ ――― ・ ――― ・ ―――
次回は ASP.NET MVC Framework プロジェクトテンプレートが持っている jQuery の機能について書きたいと思います。
では。
Anonymous
February 04, 2009
PingBack from http://www.clickandsolve.com/?p=3777Anonymous
February 04, 2009
RC になった事もあり、日本語の情報も増えてきました。 @IT の Chica さんの翻訳記事 ASP.NET MVC 1.0 RC 版が公開 - @IT また、ASP.NET のエバンジェリスト物江さんも