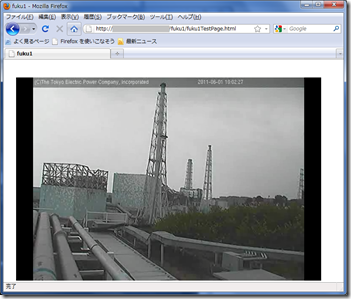
Smooth Streaming Media Element によるクロスプラットフォームレンダリング(例:ふくいちライブカメラ)
こんにちは。日本マイクロソフトの我孫子です。
本日バージョンアップした ふくいちライブカメラは、Windows Media サービスによる配信となっているため、Windows 上で IE で視聴する分には問題ありませんが、それ以外のブラウザやOSでは視聴に不便な状況となっているかと思います。
最新のMicrosoftのストリーミングクライアントである Smooth Streaming Media Element (SSME) を使うと、サーバ側を変更することなく、クライアント側にてクロスブラウザさらにはクロスプラットフォームでの視聴が可能となります。システム構成としては、SSMEを使ったサイトをサーバとクライアントの間にはさむ形になります。 とはいっても、そのサイトを経由してストリーミングするわけではありません。SSME および SSME のプラットフォームである Silverlight はブラウザにロードされて動作しますので、ストリーミングの通信はクライアント(ブラウザ)とサーバの間で直接行われ、サイトは介在しません。サイトは Silverlight および SSME のコードをダウンロードするために使われるにすぎません。
そのため、SSMEを使った配信サイトは、Internet から接続可能なWebサーバ (IIS に限らず) と Visual Studio 2010 が手元にあれば簡単に用意できます。さらには、サイトといっても、Win7があれば同梱の IIS でもかまいません。
手順を以下に説明しますので、ぜひ SSME の威力をお試しください。
必要なもの
- Visual Studio 2010
- Silverlight4 Tools
- Silverlight4 Developer Runtime (Silverlight4 Tools同梱)
- Smooth Streaming Client 1.5
サイトの開発の実際
VS2010 を起動し、Silverlight (C#) の新規プロジェクトを作成します。(例:fuku1)
ツールボックスから Smooth Streaming Media Element (SSME) を選択して配置します。すると my:SmoothStreamingMediaElement というタグが挿入されます。
XAMLを編集してページの縦横サイズと SSME の縦横サイズを調整します。 (コードの黄色部分)
SSMEのソースにふくいちライブカメラのURLを指定します。 (コードの黄色部分)
<UserControl x:Class="fuku1.MainPage" xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="https://schemas.microsoft.com/expression/blend/2008" xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignHeight="480" d:DesignWidth="720" xmlns:my="clr-namespace:Microsoft.Web.Media.SmoothStreaming;assembly=Microsoft.Web.Media.SmoothStreaming"> <Grid x:Name="LayoutRoot" Background="White"> <my:SmoothStreamingMediaElement Source="mms://a1362.l12738051361.c127380.a.lm.akamaistream.net/D/1362/127380/v0001/reflector:51361" HorizontalAlignment="Left" Margin="30,42,0,0" Name="smoothStreamingMediaElement1" VerticalAlignment="Top" Height="480" Width="720" /> </Grid> </UserControl>ビルドします。
できあがった Web サイト一式(例:fuku1.Web フォルダの内容一式) を Web サーバにコピーします。IISでもIISでなくてもかまいません。
そのURLに各種ブラウザ・各種OSでアクセスします。 IEだけでなく Firefox, Safari, Chrome などで視聴できるかと思います。また、Mac の Safari や Linux の Firefox などでも視聴可能です。(Linuxでは Novell Moonlight のインストールが必要です。)
VS2010 の素晴らしい点は、開発中の段階でSSME内にストリーミングビデオが映ることです。このため大変直観的に開発を進めることができます。
レンダリング結果
それでは実際に各種ブラウザでレンダリングした結果をご紹介します。ブラウザが異なってもまったく同じように視聴できることがお分かりいただけるかと思います。Windows/Mac では初回アクセス時にSilverlightのインストールが促されますので、インストール後ブラウザを再起動してください。Linux では Novell Moonlight を事前にインストールした後、コーデックのインストールが促されるのでインストールしてください。
おわりに
このように、Windows Media サービスによる配信サイトに SSME を加えることによって、Windows + IE のクライアントはもとより、Firefox, Safari, Chrome, さらには Mac, Linux といったクロスプラットフォームのクライアントに対して配信することができます。今回のデモの開発に要した時間は 10分ほどです。ぜひ Silverlight ならびに SSME をご採用いただければと思います。
次回は Windows Phone7 +SSME によるソリューションをご紹介したいと思います。