About WebView and Fonts...
In my previous blog post, I posted some information about using a font which is included as part of the appx package (point #9) which turned out to be not correct. I took that information from this post on the Windows Store C# forum. Since then, I've received requests to more fully explain how to achieve this functionality, and so I researched the information and can give you a fully-vetted tutorial on this matter. There are two ways that I know of to go about doing this, each one for the type of font being used.
Using a WOFF font:
Of the two methods, using the WOFF font is a bit easier. It consists of three steps:
Add the WOFF font to your project. As if you were adding any other existing item, right-click on the project, "Add Existing Item", and point to the .WOFF file so it shows up as part of your project:
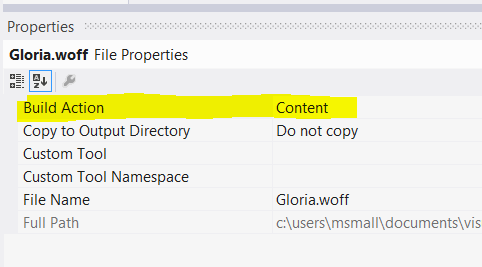
Set the "Build Action" under properties to "Content".
Write the HTML/CSS that will use this font:
<head> <meta charset="utf-8" /> <title>Using Embedded Fonts - WOFF</title> <style type="text/css"> @font-face { font-family: 'Gloria Hallelujah'; font-style: normal; font-weight: 400; src: url(Gloria.woff); } .gloria { font-family: "Gloria Hallelujah"; font-size: xx-large; } </style> </head> <body> <div class="gloria">Gloria Hallelujah</div> </body> </html>Interestingly about this, it does not need the "ms-appx-web:///" protocol when it looks in the appx package for the font.
Using a TTF font:
The method shows above does not work for TTF fonts. However, it is still possible to embed a font into your webpage for use in the webview
Convert your font to a base-64 encoded format. I am sure there are a lot of base-64 encoders out there, but I found one here that auto-generates everything for you.
Using the base-64 encoded format, embed the font directly into your page using the @font-face css tag like this (this was auto-generated using the link above, using the advanced features to specific base-64 encoding):
@font-face { font-family: 'harry_pregular'; src: url('harryp__-webfont.eot'); } @font-face { font-family: 'harry_pregular'; src: url(data:application/x-font-woff;charset=utf-8;base64, <BASE 64 ENCODED TEXT GOES HERE)> ; format('woff'), url('harryp__-webfont.ttf') format('truetype'); font-weight: normal; font-style: normal; }The application will now show your HTML using the embedded fonts.
I've attached a working sample to this post. Please let me know (comment or tweet @WinDevMatt) if you have any further questions about this. If you tweet about this, please use our hashtag: #wsdevsol.
Anonymous
February 21, 2013
Hi Matt, I found that this approach with WOFF fonts does NOT work if you use the WebView.NavigateToString. Other external resources such as CSS and images are loaded fine, but WOFF fonts are not. I finally found that the workaround was to set WebView.Source = new Uri("ms-appx-web:///");Anonymous
May 25, 2013
Does this work for Windows Phone 7 and/or 8?Anonymous
September 24, 2013
Me and lots of others still can't get this to work.
- stackoverflow.com/.../using-css-font-face-in-a-phonegap-windows-phone-8-app
- stackoverflow.com/.../webfont-in-windows-phone-8-html5-app
- .. Anymore news around this?
Anonymous
October 26, 2013
Cannot work for Windows Phone BrowserAnonymous
August 09, 2015
@Justin Kiner , Am using woff font, with navigateToString on Windows 8.1. Neither the solution posted in the post nor your comment works. Anyone knows a solution, please help.