Events
Mar 31, 11 PM - Apr 2, 11 PM
The ultimate Microsoft Fabric, Power BI, SQL, and AI community-led event. March 31 to April 2, 2025.
Register todayThis browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
This article explains how to update an existing ASP.NET Core 6.0 project to ASP.NET Core 7.0.
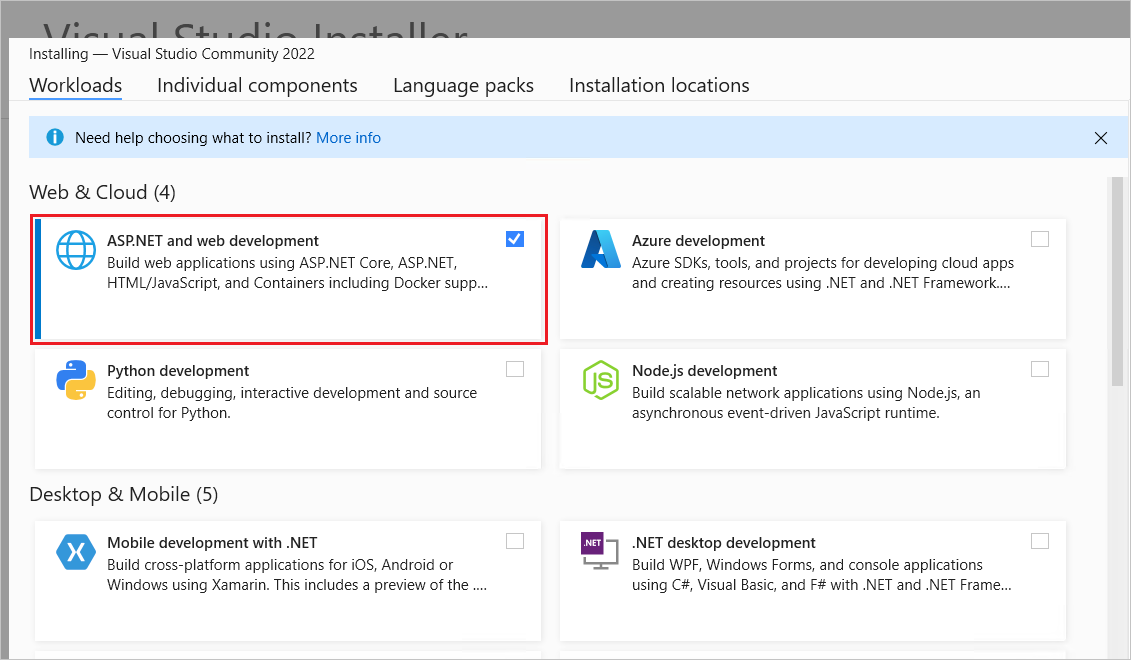
Visual Studio 2022 with the ASP.NET and web development workload.

If you rely on a global.json file to target a specific .NET Core SDK version, update the version property to the .NET 7.0 SDK version that's installed. For example:
{
"sdk": {
- "version": "6.0.200"
+ "version": "7.0.100"
}
}
Update the project file's Target Framework Moniker (TFM) to net7.0:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
- <TargetFramework>net6.0</TargetFramework>
+ <TargetFramework>net7.0</TargetFramework>
</PropertyGroup>
</Project>
In the project file, update each Microsoft.AspNetCore.*, Microsoft.EntityFrameworkCore.*, Microsoft.Extensions.*, and System.Net.Http.Json package reference's Version attribute to 7.0.0 or later. For example:
<ItemGroup>
- <PackageReference Include="Microsoft.AspNetCore.JsonPatch" Version="6.0.9" />
- <PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="6.0.9" />
- <PackageReference Include="Microsoft.Extensions.Caching.Abstractions" Version="6.0.9" />
- <PackageReference Include="System.Net.Http.Json" Version="6.0.0" />
+ <PackageReference Include="Microsoft.AspNetCore.JsonPatch" Version="7.0.0" />
+ <PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="7.0.0" />
+ <PackageReference Include="Microsoft.Extensions.Caching.Abstractions" Version="7.0.0" />
+ <PackageReference Include="System.Net.Http.Json" Version="7.0.0" />
</ItemGroup>
After following the guidance earlier in this article to update an app to 7.0, adopt specific features by following the links in What's new in ASP.NET Core 7.0.
To adopt all of the new 7.0 features for Blazor apps, we recommend the following process:
In prior Blazor releases, binding across multiple components required binding to properties with get/set accessors.
In .NET 6 and earlier:
<NestedGrandchild @bind-GrandchildMessage="BoundValue" />
@code {
...
private string BoundValue
{
get => ChildMessage ?? string.Empty;
set => ChildMessageChanged.InvokeAsync(value);
}
}
In .NET 7, you can use the new @bind:get and @bind:set modifiers to support two-way data binding and simplify the binding syntax:
<NestedGrandchild @bind-GrandchildMessage:get="ChildMessage"
@bind-GrandchildMessage:set="ChildMessageChanged" />
For more information, see the following content in the Data binding article:
Unmarshalled interop using the IJSUnmarshalledRuntime interface is obsolete and should be replaced with JavaScript [JSImport]/[JSExport] interop.
For more information, see JavaScript JSImport/JSExport interop with ASP.NET Core Blazor.
The support for authentication in Blazor WebAssembly apps changed to rely on navigation history state instead of query strings in the URL. As a result, passing the return URL through the query string fails to redirect back to the original page after a successful login in .NET 7.
The following example demonstrates the prior redirection approach for apps that target .NET 6 or earlier in RedirectToLogin.razor, which is based on a redirect URL (?returnUrl=) with NavigateTo:
@inject NavigationManager Navigation
@using Microsoft.AspNetCore.Components.WebAssembly.Authentication
@code {
protected override void OnInitialized()
{
Navigation.NavigateTo(
$"authentication/login?returnUrl={Uri.EscapeDataString(Navigation.Uri)}");
}
}
The following example demonstrates the new redirection approach for apps that target .NET 7 or later in RedirectToLogin.razor, which is based on navigation history state with NavigateToLogin:
@inject NavigationManager Navigation
@using Microsoft.AspNetCore.Components.WebAssembly.Authentication
@using Microsoft.Extensions.Options
@inject IOptionsSnapshot<RemoteAuthenticationOptions<ApiAuthorizationProviderOptions>> OptionsSnapshot
@code {
protected override void OnInitialized()
{
Navigation.NavigateToLogin(OptionsSnapshot.Get(Options.DefaultName).AuthenticationPaths.LogInPath);
}
}
As part of this change, SignOutSessionStateManager is obsolete in .NET 7 or later and replaced with NavigateToLogout.
The following example demonstrates the prior approach in Shared/LoginDisplay.razor of an app generated from the Blazor WebAssembly project template:
@inject SignOutSessionStateManager SignOutManager
...
@code{
private async Task BeginLogout(MouseEventArgs args)
{
await SignOutManager.SetSignOutState();
Navigation.NavigateTo("authentication/logout");
}
}
The following example demonstrates the new approach in Shared/LoginDisplay.razor that calls NavigateToLogout. The injection (@inject) of the SignOutSessionStateManager is removed from the component's directives at the top of the file, and the BeginLogOut method is updated to the following code:
@code{
public void BeginLogOut()
{
Navigation.NavigateToLogout("authentication/logout");
}
}
The SignOutSessionStateManager service registration is removed in Program.cs:
- builder.Services.AddScoped<SignOutSessionStateManager>();
For more information, see the following resources:
You can now use the .NET WebAssembly build tools with a .NET 6 project when working with the .NET 7 SDK. The new wasm-tools-net6 workload includes the .NET WebAssembly build tools for .NET 6 projects so that they can be used with the .NET 7 SDK. The existing wasm-tools workload installs the .NET WebAssembly build tools for .NET 7 projects. However, the .NET 7 version of the .NET WebAssembly build tools are incompatible with existing projects built with .NET 6. Projects using the .NET WebAssembly build tools that need to support both .NET 6 and .NET 7 must use multi-targeting.
For apps using Docker, update your Dockerfile FROM statements and scripts. Use a base image that includes the ASP.NET Core 7.0 runtime. Consider the following docker pull command difference between ASP.NET Core 6.0 and 7.0:
- docker pull mcr.microsoft.com/dotnet/aspnet:6.0
+ docker pull mcr.microsoft.com/dotnet/aspnet:7.0
For breaking changes from .NET Core 6.0 to .NET 7.0, see Breaking changes in .NET 7. ASP.NET Core and Entity Framework Core are included in the list.
ASP.NET Core feedback
ASP.NET Core is an open source project. Select a link to provide feedback:
Events
Mar 31, 11 PM - Apr 2, 11 PM
The ultimate Microsoft Fabric, Power BI, SQL, and AI community-led event. March 31 to April 2, 2025.
Register todayTraining
Module
Modernize ASP.NET Framework to ASP.NET Core with the .NET Upgrade Assistant - Training
In this module, you'll learn to when, why, and how to modernize an ASP.NET Framework app to ASP.NET Core using the Upgrade Assistant.