Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Important
Heatmap is only displayed on the site pages where the Clarity tracking code is installed. Check the Setup process to know how to install it.
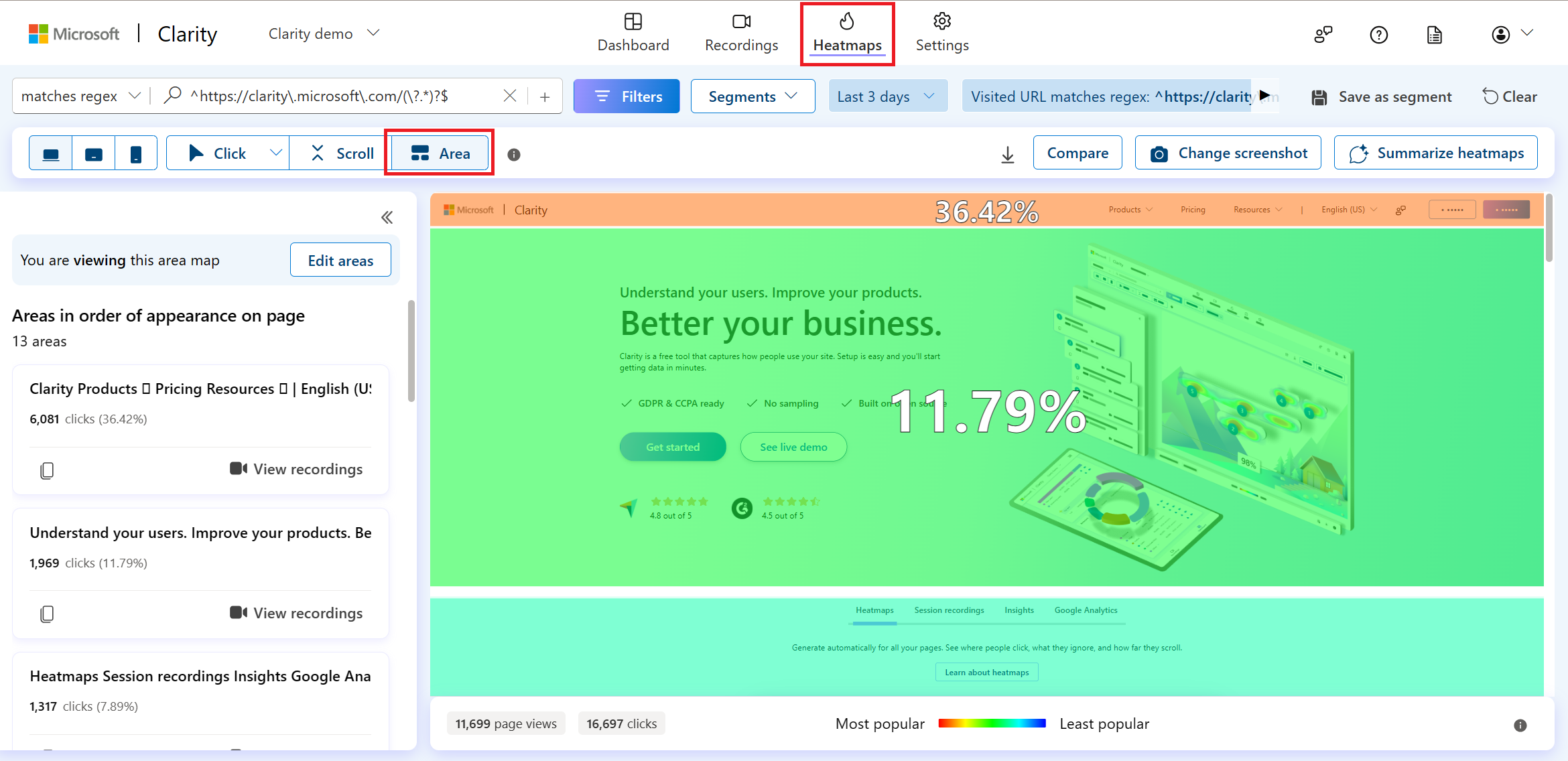
Clarity Area maps display the total clicks for all the elements within a selected area. Unlike a click map, you can choose the area and view the heat for all the elements within the area.
You can view area maps for a single page or group of pages.

Tip
Refer to the Heatmaps overview to learn about different types of Clarity Heatmaps.
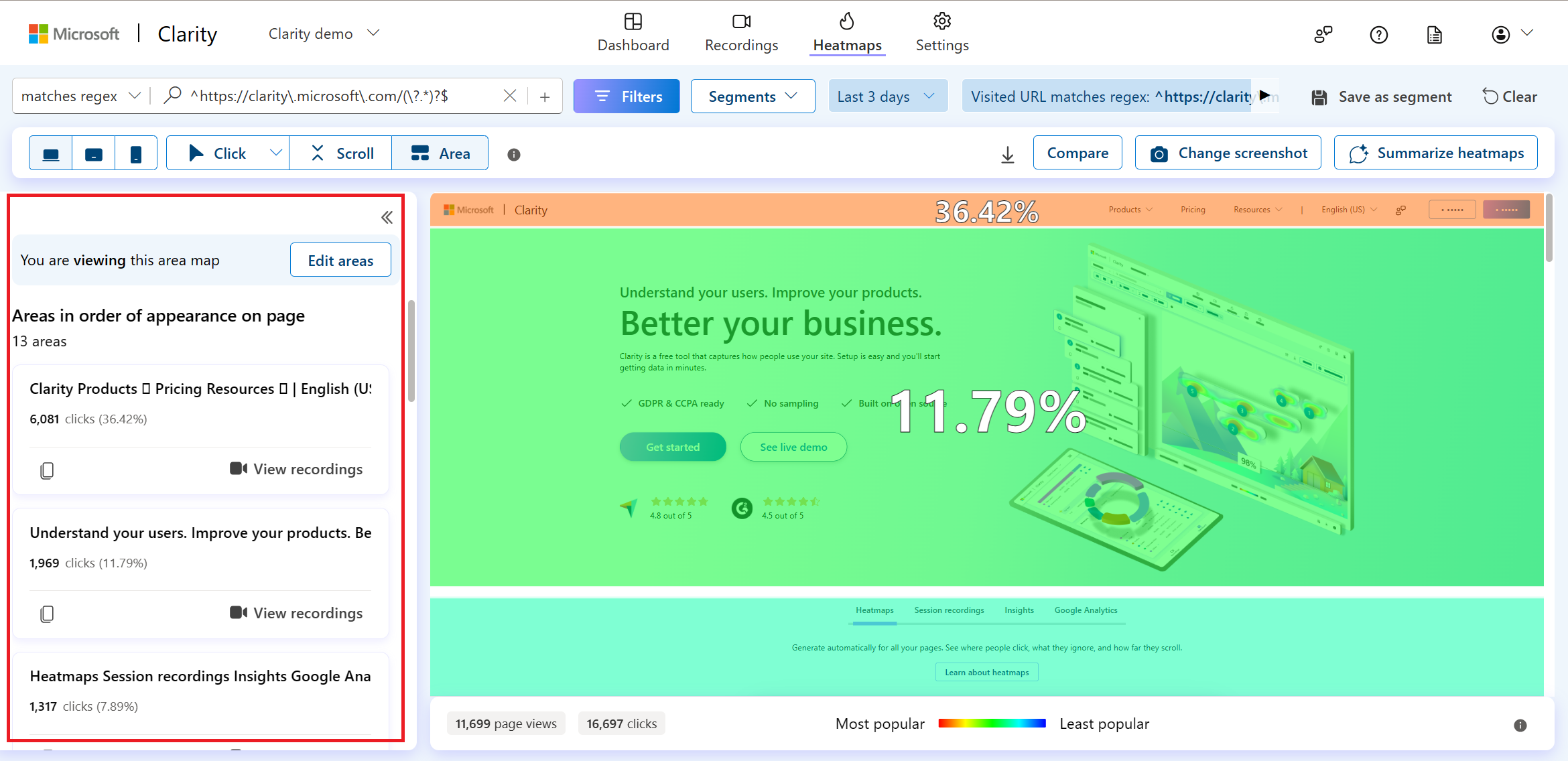
View Area maps
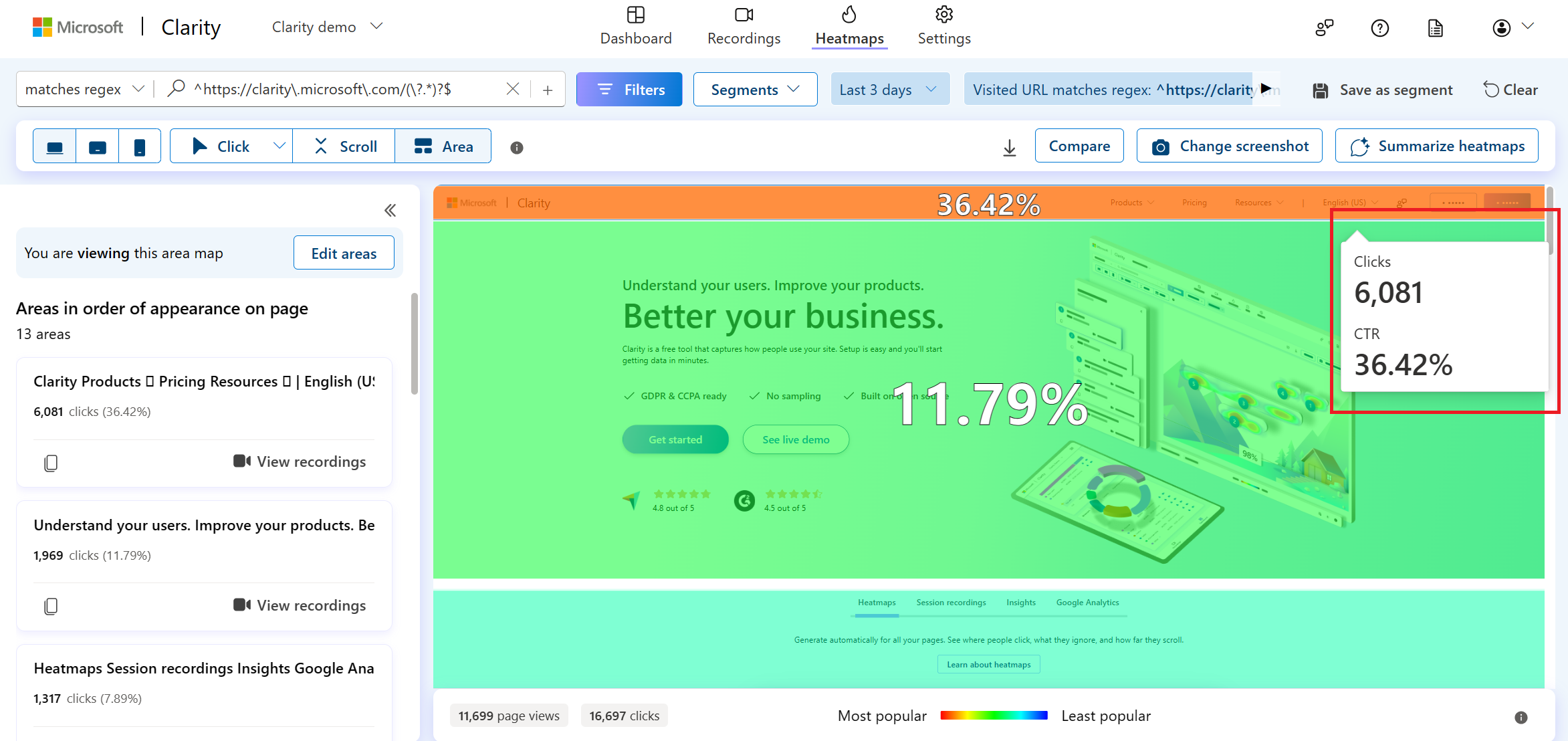
View default areas based on the heat activity with applied filters. Distinct areas have a defining boundary, and CTR is visible by default on the area itself.
CTR: Click Through Rate (CTR) is the number of clicks on the area present by the total number of clicks on matched pages.

Note:
- The area could be on the whole page.
- Areas could also have no click activity.
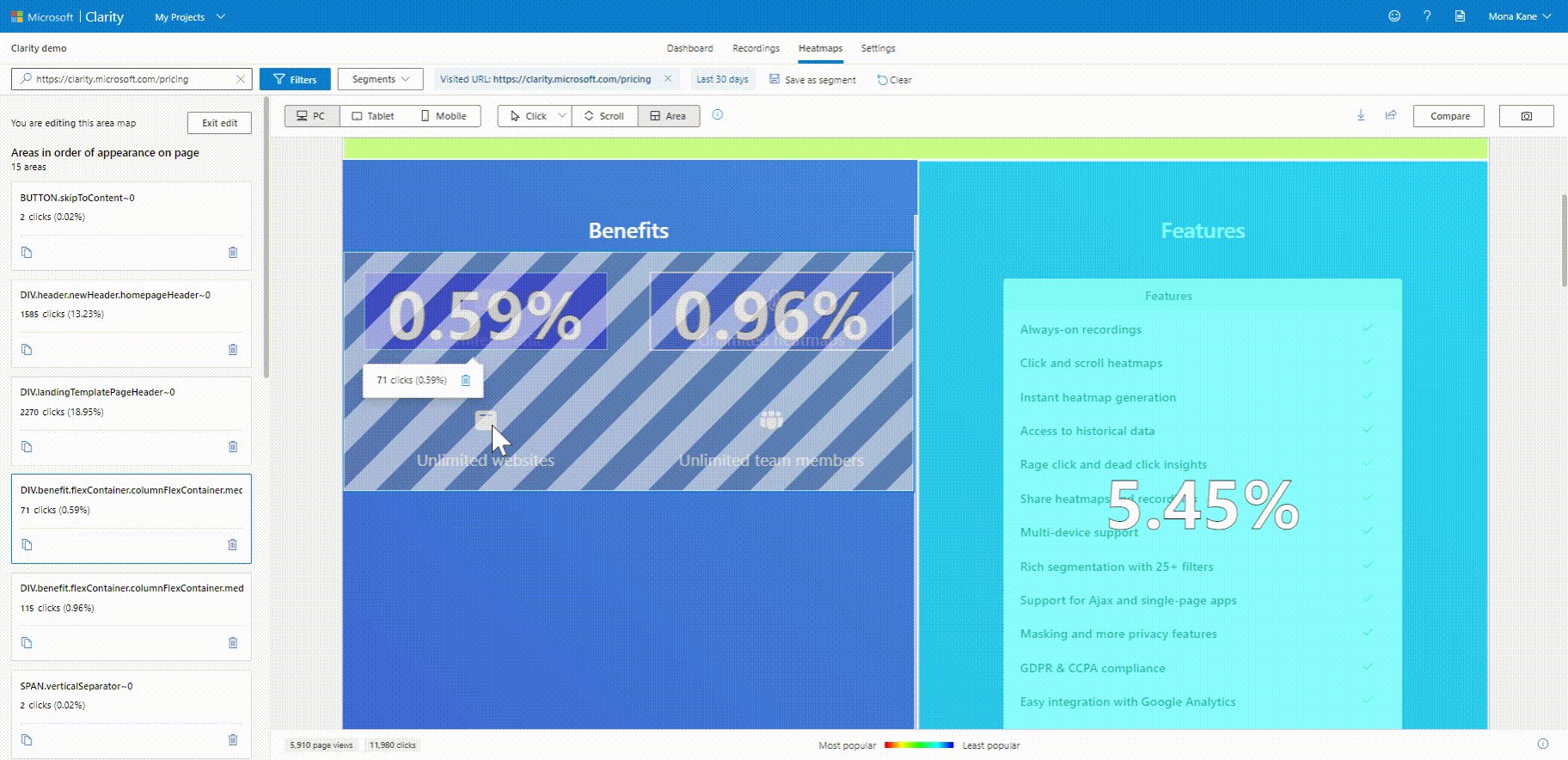
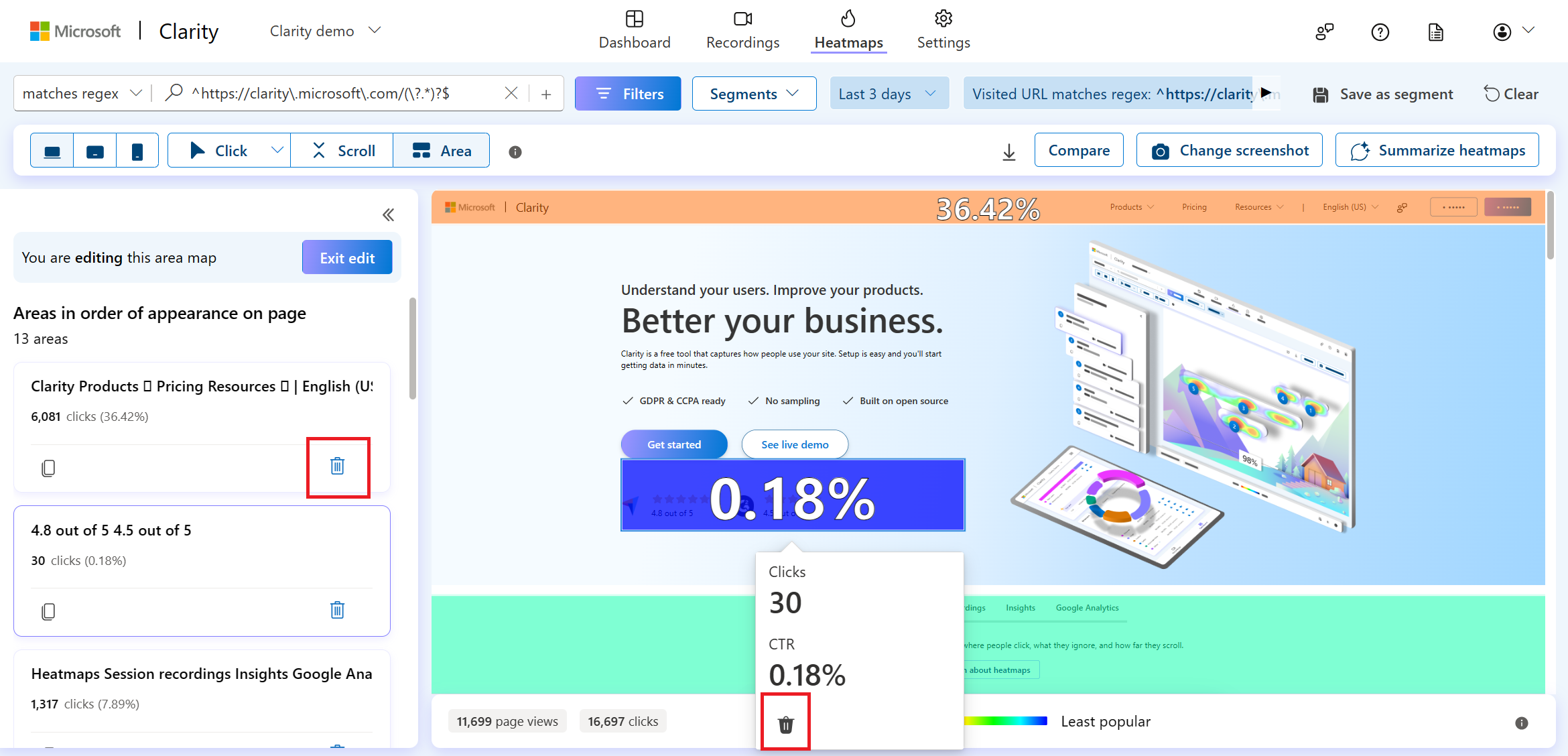
Edit Area maps
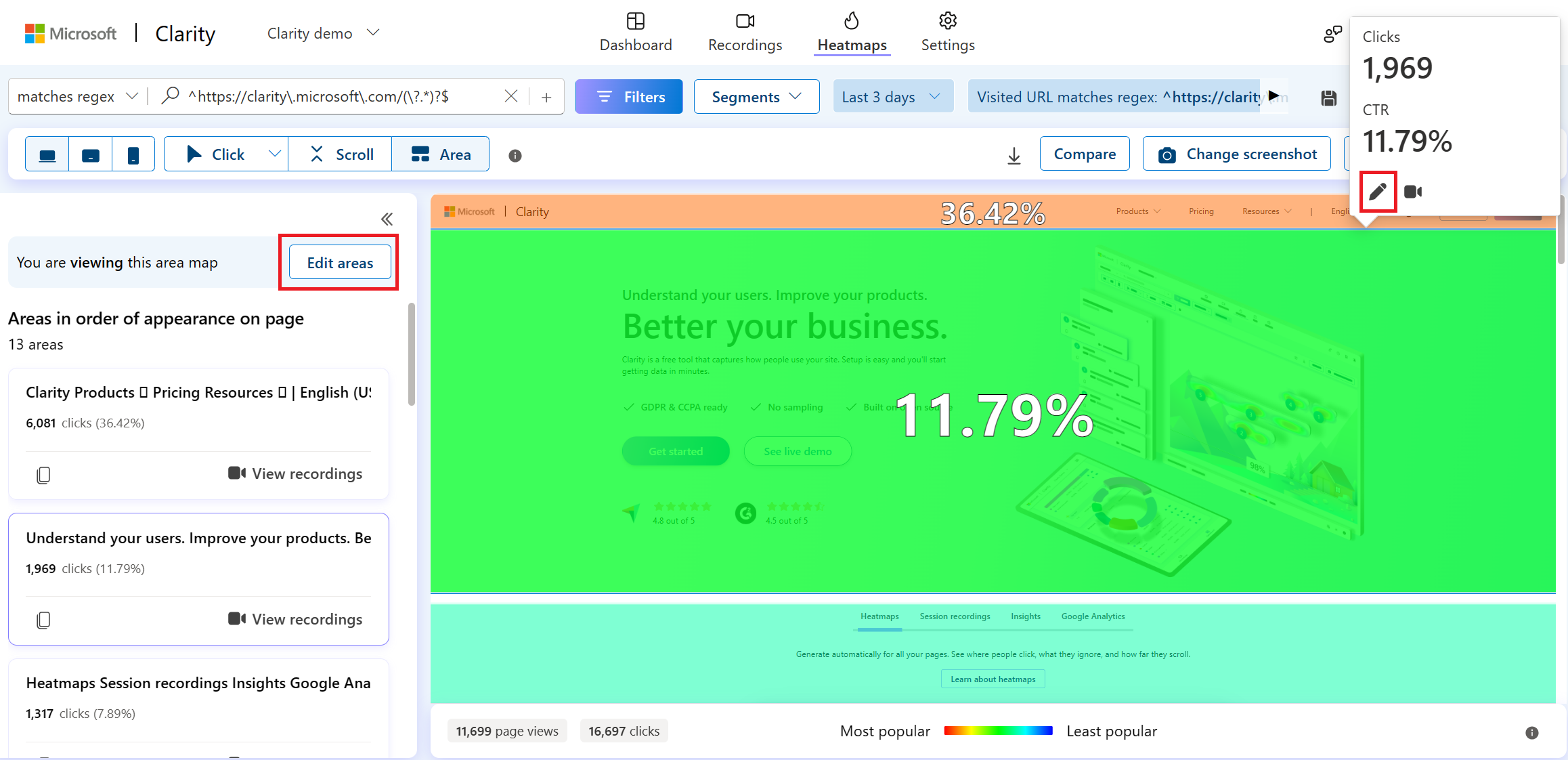
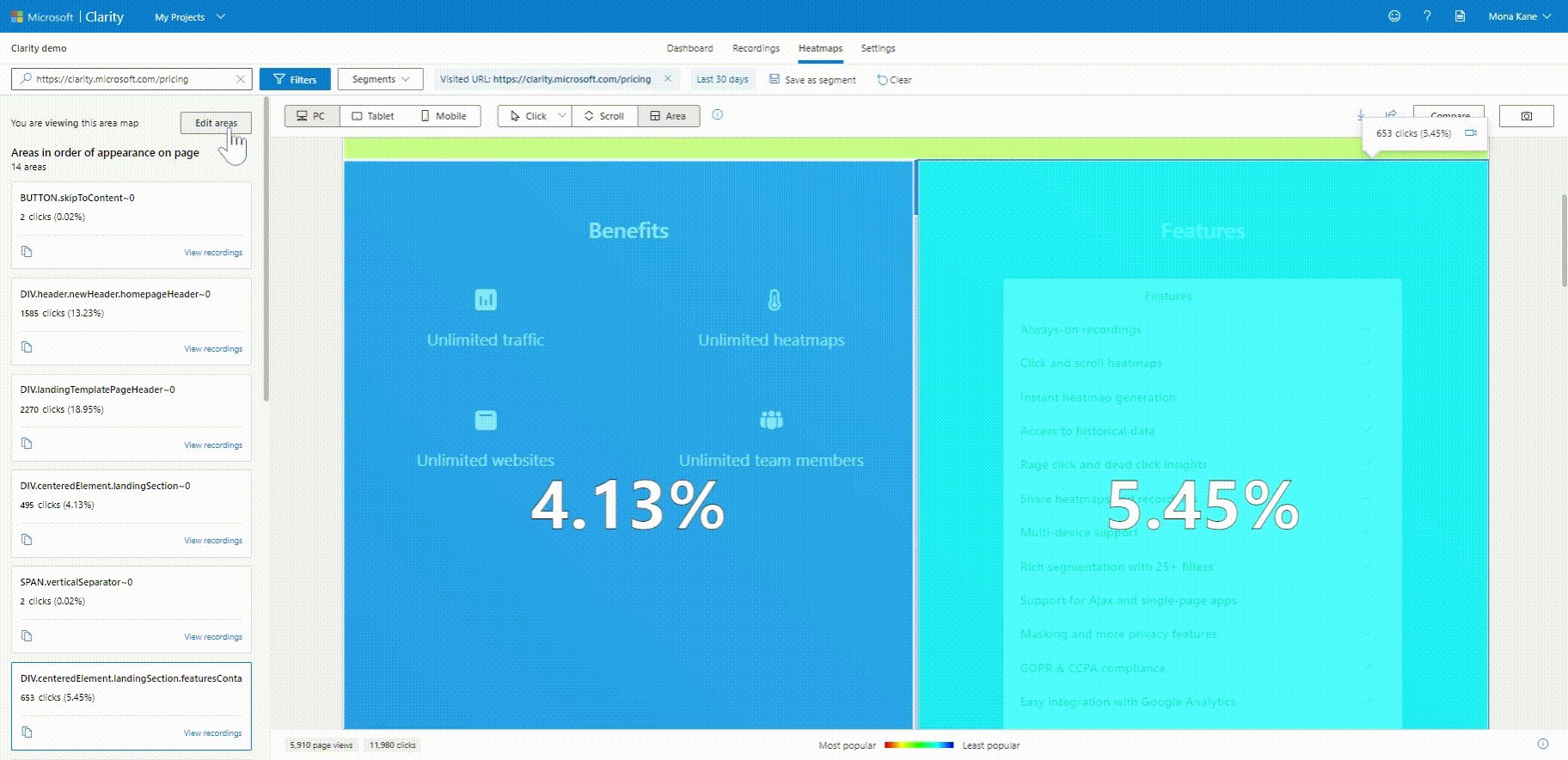
In this mode, you have the ability to select new regions on the area maps. Select the Edit areas button in the left panel or Edit icon to switch from viewing to editing mode.

You can hover over the heatmap to select an area. CTR for the new area is calculated on the fly. You can also remove an existing area. Select Exit edit as you finish editing.

Tip
In addition to team members, guest members can also edit areas in your project.
Left panel
The left panel contains the list of areas in order of appearance on a page. Selecting a new area between two zones in Edit mode, adds from top to bottom and left to right. Expand (>>) to view or collapse (<<) to close areas.
Note
By default, the area is connected to a single URL or group of URLs with applied filters. These areas cannot be transferred to another heat map.
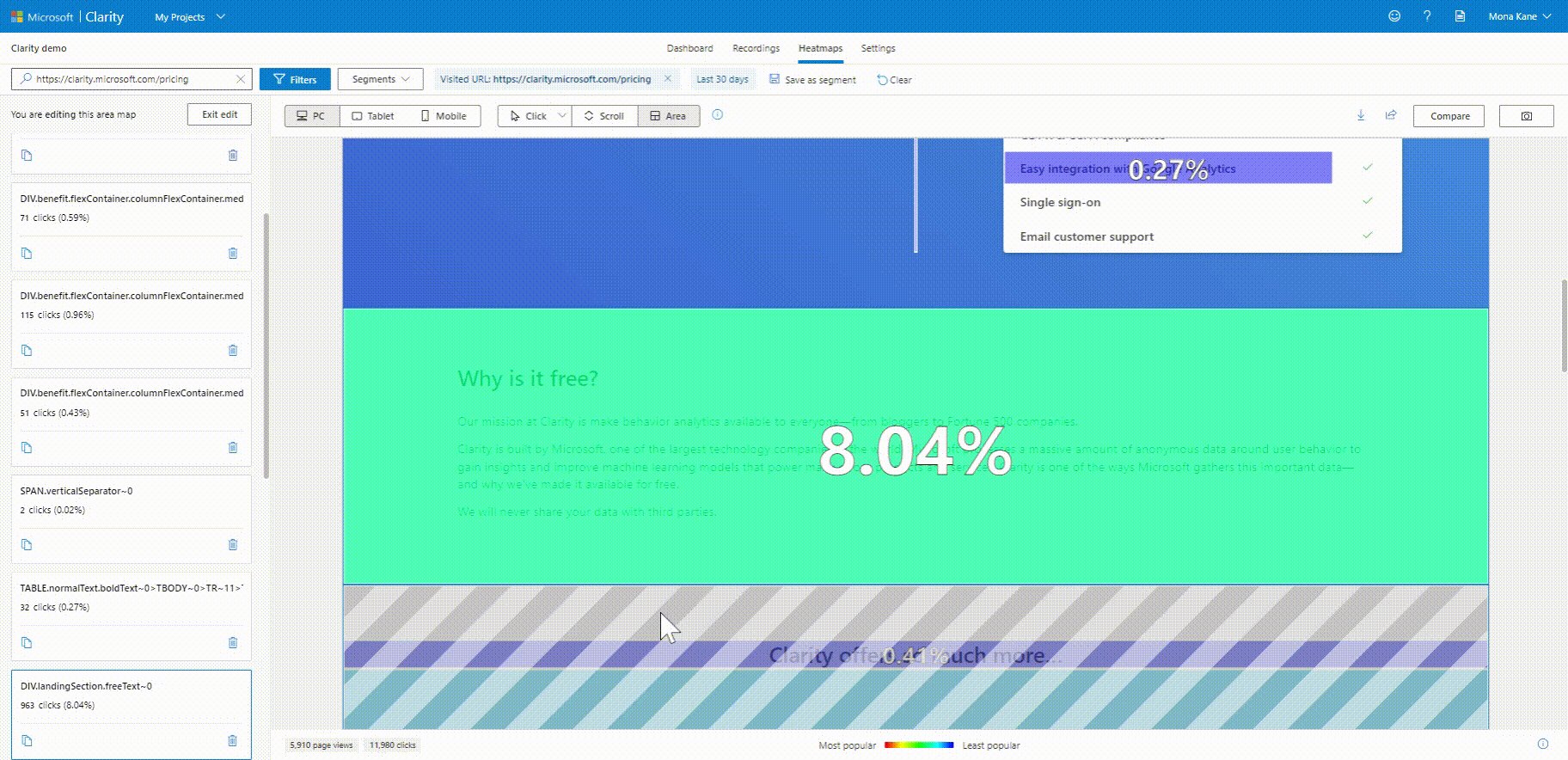
As you scroll to the bottom, you can see list of areas ordered in HTML hierarchy of your webpage. For example, if you select header or footer on your page, they're ordered based on HTML hierarchy and not in the order of CTR.
Select any element to view the CTR for the entire area.

As a new area is selected in Edit mode, it appears in the left panel. You can deselect this area by selecting the delete icon.

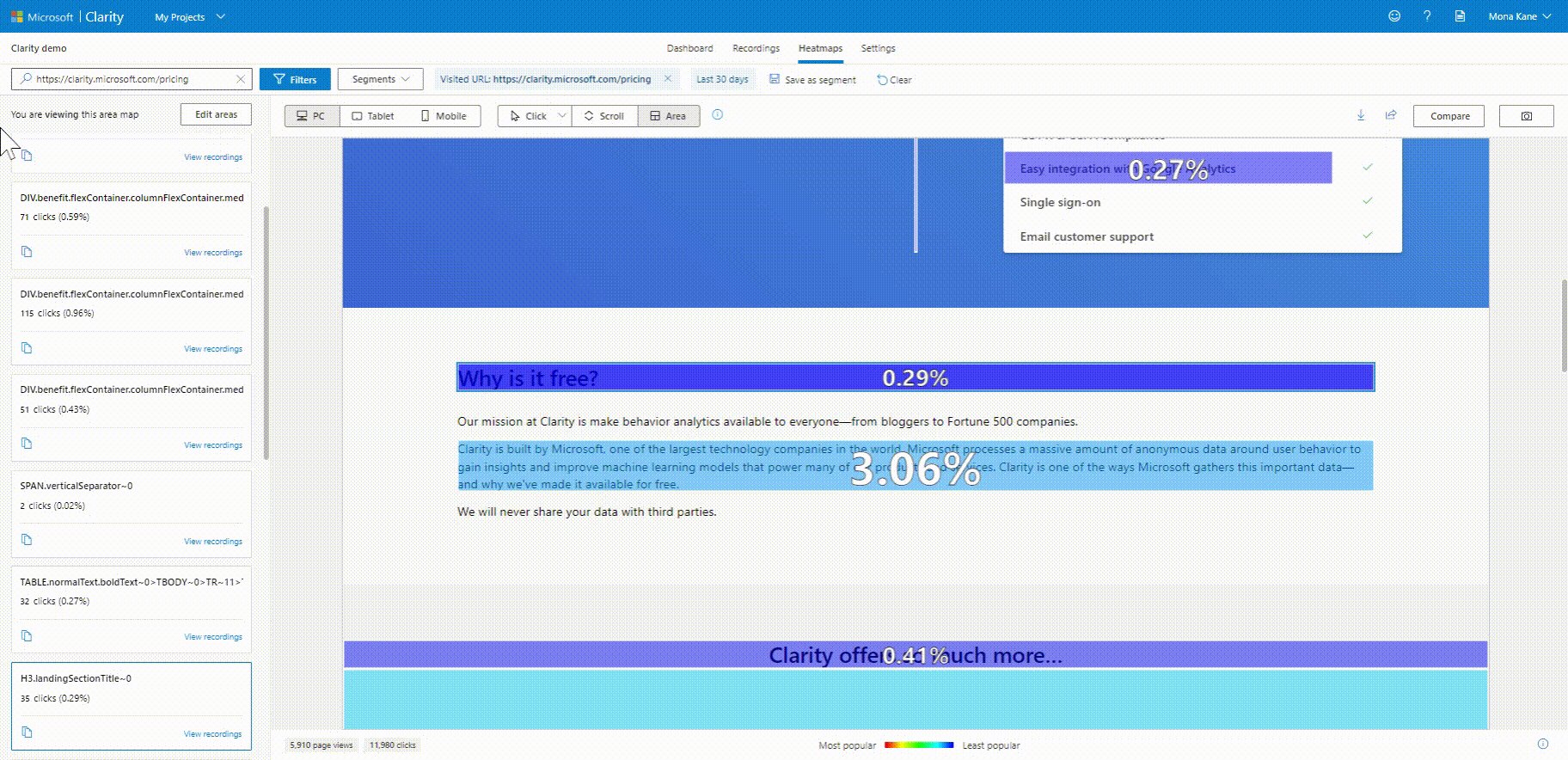
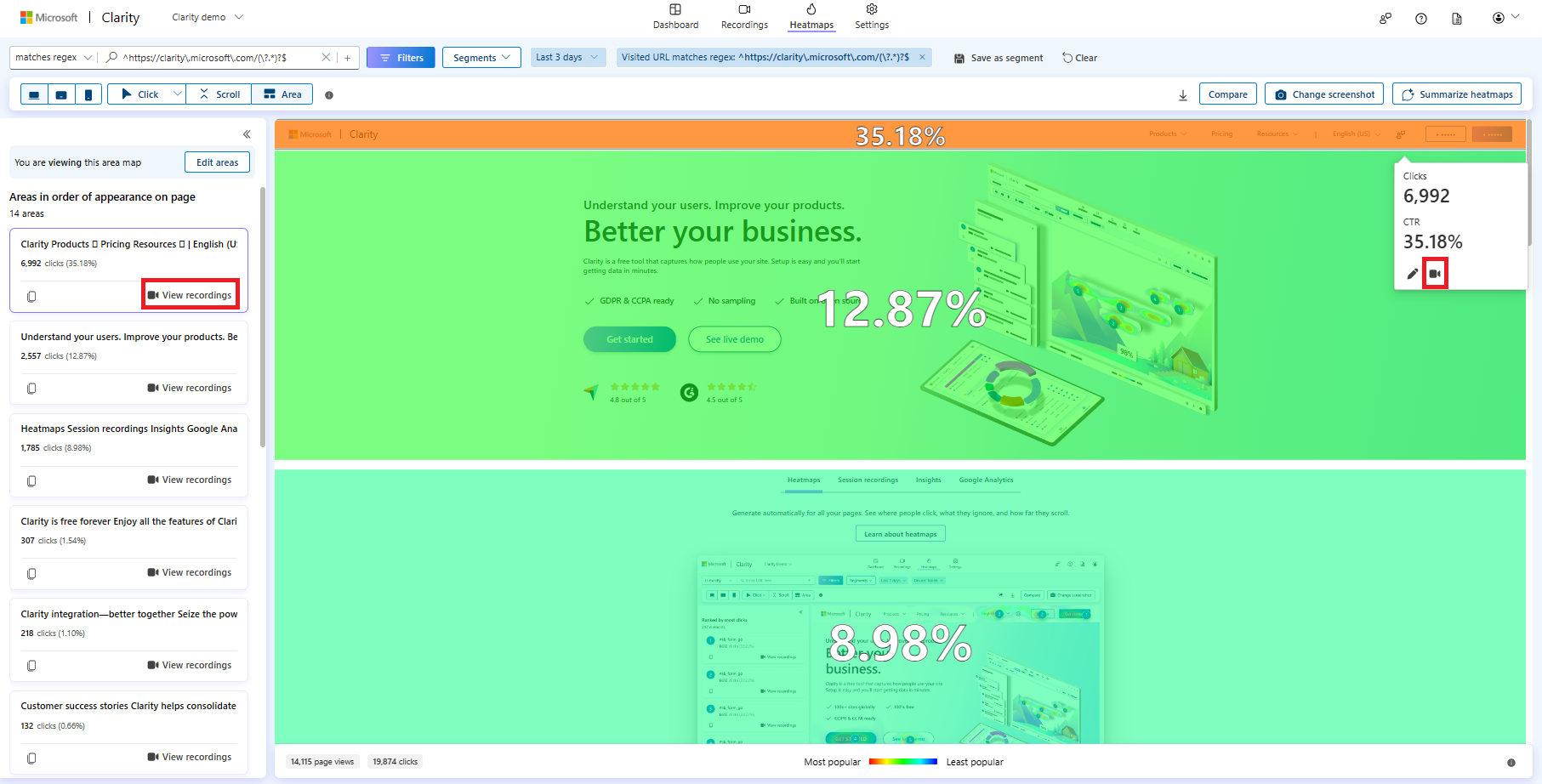
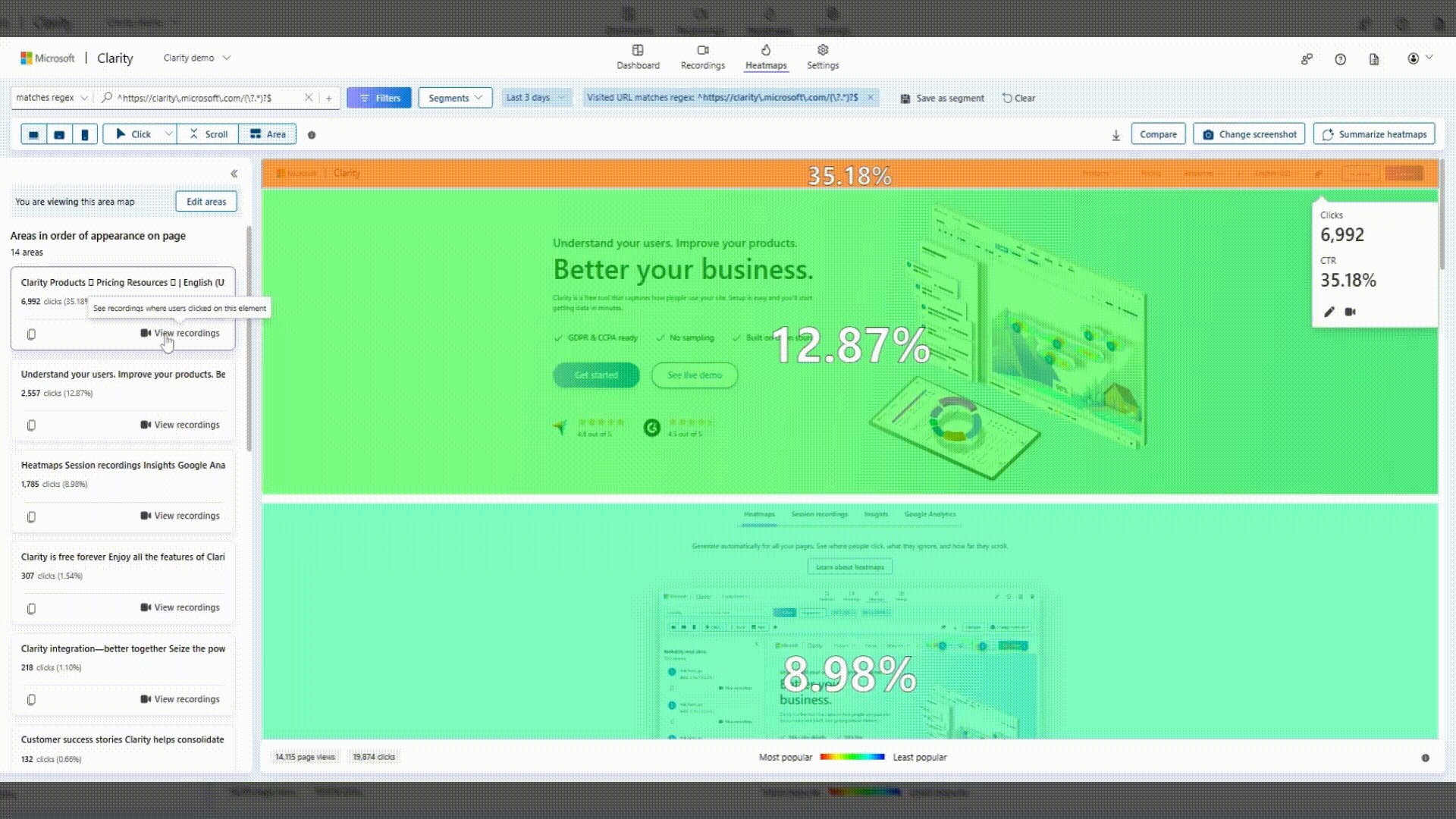
View recordings
You can view the recordings either by selecting ![]() or by selecting View recordings. View recordings help you watch recordings where the element was clicked.
or by selecting View recordings. View recordings help you watch recordings where the element was clicked.

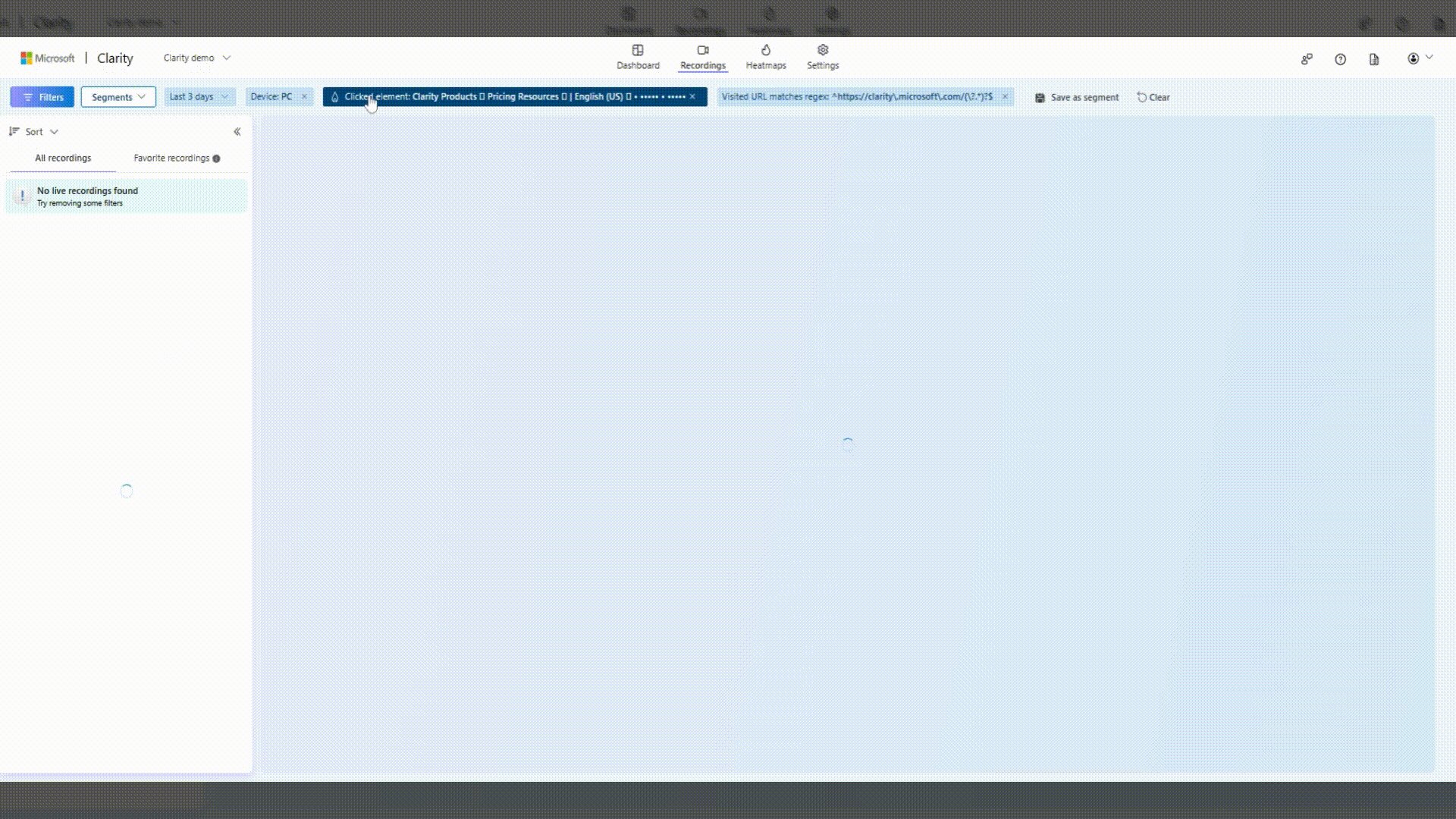
You see a clicked element badge as an applied filter on selecting this button. Learn more about badge labels.

Note:
- Once applied, this filter appears on Recordings, Dashboard, and Heatmaps verticals.
- You can access it later by saving it as a segment or sharing it.
Badge label limitations:
- This filter can only be set through a heat map and can't be selected from filters.
- If you close the filter, you have to set it through Heatmaps again.
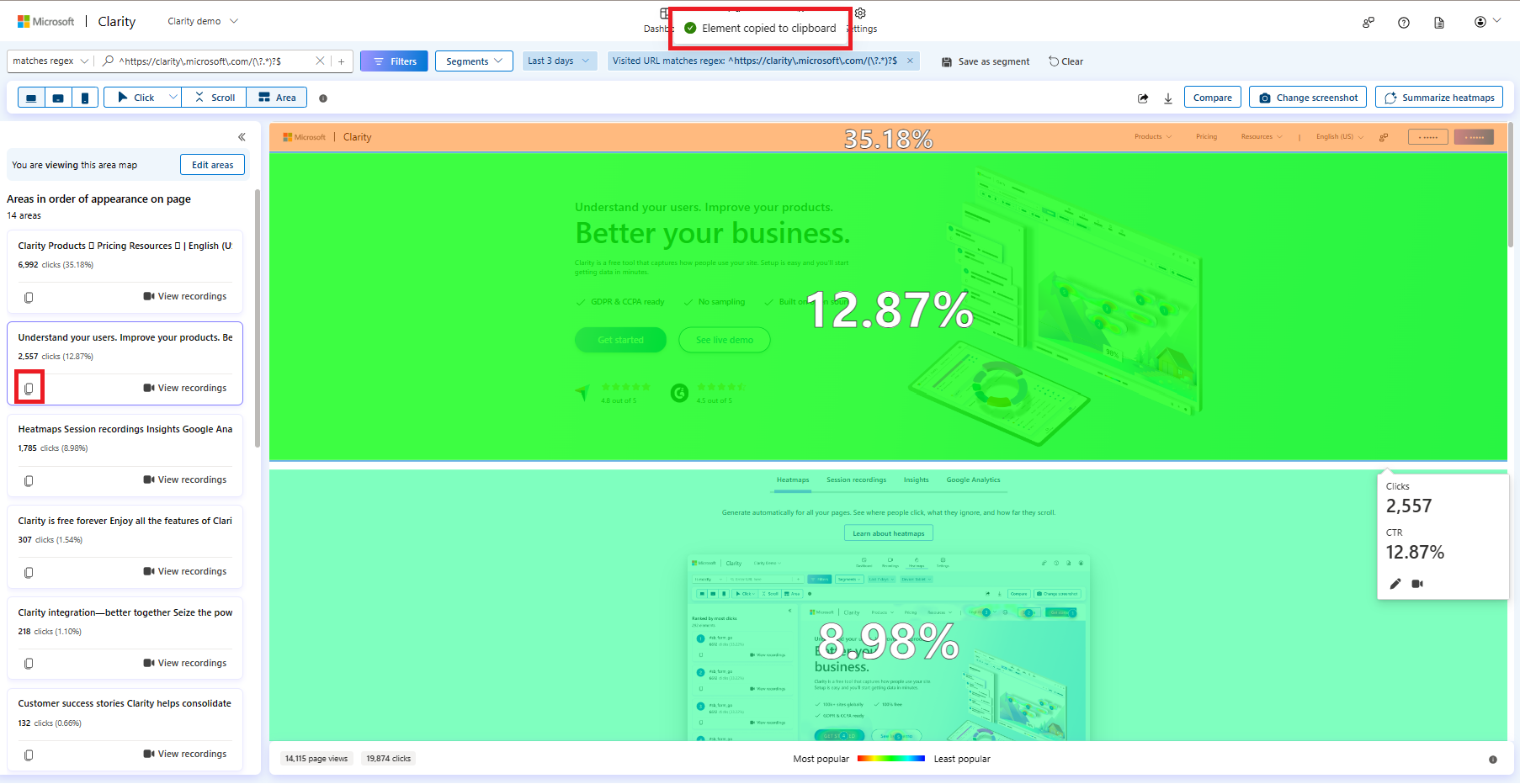
Copy Element
You can now copy the element to the clipboard by selecting the copy icon. This copies the CSS selector of an element that allows you to identify the exact element in the UI. You can use it to change the style of an element.

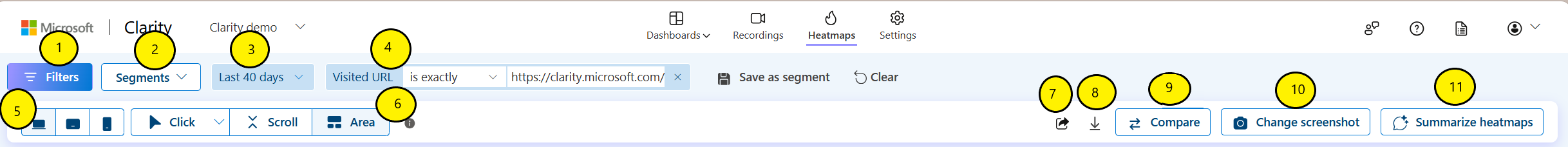
Top panel
The top panel helps you customize the Area maps visualization:

Filters: Refer to Filters overview to learn more.
Segments: Refer to Segments to learn more.
Time frame: Edit the time frame to better view the heatmaps. You can select from today, yesterday, or custom days or time frame.
Visited URL: This autofill search bar along with regex match contains all the websites that are part of Clarity's project. You can add multiple path filters to view heatmaps for group of pages. The other applied filters are also shown here. You can also save the filters as a segment or clear it.
Supported devices: Choose PC/Tablet/Mobile view to understand user behavior on these devices.
Heatmaps types: You can switch between click map types, scroll maps, attention maps, and conversion maps.
Sharing: Share the area map with others.
Tip
As you share a Heatmap, in addition to team members, guest members can also edit areas in your project.
Download: Download the area maps.
Compare: Compare two same or different heatmaps.
Change Screenshot: Select another screenshot to view area maps.
Summarize heatmaps: Summarize heatmaps to easily understand the user behaviors and trends of your website pages.
Bottom panel

Page views and Clicks: The total number of page views and the total number of clicks on a page (or group of pages) for applied filters. The page views are limited to up to 100,000 per Heatmap.
Color scale: Colors get warmer as the popularity of a section increases. The warmer the colors, the denser the CTR. Red indicates high CTR and blue indicates low CTR.
Limitations
- Downloading an area map is currently unavailable.
- Though you select areas in Edit mode, it won't retain if you switch to any other vertical.
- The area maps data is retained until the session expires.
- Unlike segments, the selected areas can’t be saved.
FAQ
For more answers, refer to Heatmap FAQ.