Bruk moderne temaer i lerretsapper
Moderne temaer er forhåndsopprettede stilsett som kan transformere utseendet til appen. Disse temaene, som er basert på Microsofts Fluent Design-språk, endrer ulike stilaspekter, for eksempel farge, typografi, kantlinjer og skygger, som sikrer et visuelt tiltalende grensesnitt.
Moderne temaer effektiviserer tilpassingen, slik at utviklere enkelt kan utforme en app som er ensartet og visuelt tiltalende.
Aktiver funksjonen for moderne temaer i innstillingene til Power Apps-appen:
- Åpne appen eller opprett en ny app.
- Fra appen åpner du Innstillinger fra appredigeringsmenyen eller den moderne kommandolinjen.
- Gå til Oppdateringer>Ny>Moderne kontroller og temaer.
- Sett veksleknappen Moderne kontroller og temaer til På.
- Lukk popup-vinduet Innstillinger.
Hvis du vil ha mer informasjon, kan du se Aktiver moderne kontroller og temaer for appen.
Obs!
Når moderne kontroller og temaer er aktivert, kan du ikke velge klassiske temaer fra kommandolinjen. Hvis du vil bruke avskrevne klassiske temaer, går du til Behold klassiske temaer i kategorien Avviklet i Oppdateringer i Innstillinger og setter den til På.
Det finnes flere bruksklare temaer som er tilgjengelige for å gi appen en stil. Du kan også utforme ditt eget tema for å skape en mer personlig visuell stil.
På menyen for appredigering, velg
 Temaer.
Temaer.Velg Legg til et tema i Temaer-ruten.

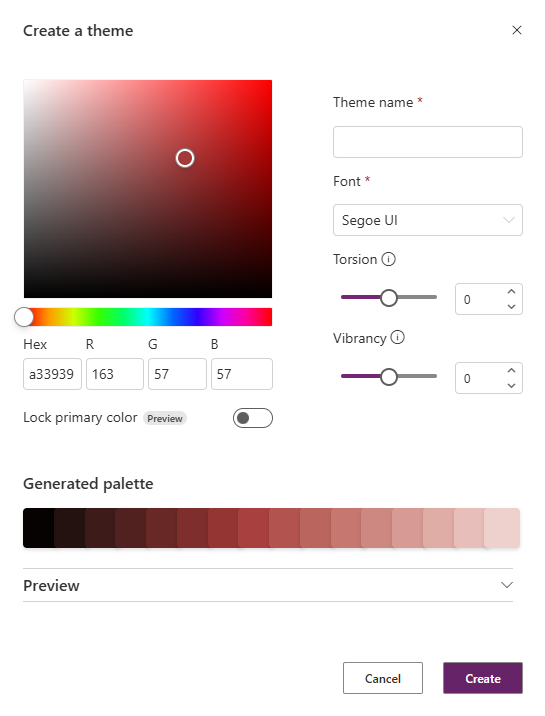
Dialogboksen Opprett et tema vises.

Velg eller angi følgende informasjon i dialogboksen Opprett et tema:
Funksjon Handling eller beskrivelse Primærfarge (startfarge) Velge en farge fra fargevelgeren. Du kan alternativt angi den heksadesimale eller RGB manuelt. Lås primær farge (forhåndsversjon) Temapaletten med 16 spor genereres ved hjelp av startfargen.
- Slått av: Paletten med 16 spor er optimalisert for tilgjengelighet. Slått av er standardalternativet.
- Slått på: Startfargen plasseres i det primære (midtre) sporet på paletten. De resterende fargene genereres ved å gjøre fargene trinnvis lysere på den ene siden og mørkere på den andre siden. Det kan hende at den genererte paletten ikke oppfyller kravene til kontrastforhold for tilgjengelighet.Temanavn Angi et unikt temanavn. Font Velg standardskriften som brukes av kontrollene i appen. Vridning Påvirker fargetonen, nyansen eller tonen i paletten. Vridning er ikke aktuelt hvis du velger Lås primærfarge. Livlighet Påvirker dempingen eller lysstyrken i paletten. Livlighet er ikke aktuelt hvis du velger Lås primærfarge. Forhåndsversjon Du kan eventuelt se på den statiske forhåndsvisningen av det nye temaet. Du kan samhandle med eksempelkontrollene for å se hvordan temaet brukes på inaktiv tilstand og ulike samhandlingstilstander. 
Velg Opprett.
Det nye temaet opprettes og brukes på appen.
- På menyen for appredigering, velg
 Temaer.
Temaer. - Velg et av standardtemaene i Temaer-ruten.
- Hvis du har klassiske kontroller i appen, blir du bedt om å bruke det moderne temaet på disse kontrollene. Du kan alltid velge Angre fra kommandolinjen hvis du ikke liker temaet.
Obs!
Når du velger å bruke moderne temaer på klassiske kontroller, angis Power Fx-formler basert på egenskapene til de berørte kontrollene som refererer til variabler fra det moderne temaet. Visuelt sett kan det hende at klassiske kontroller ikke justeres nøyaktig med sine tilsvarende moderne kontroller, siden de klassiske kontrollene ikke er basert på Fluent v9.
Når du velger et moderne tema, brukes temaet automatisk på kontrollene i appen. Denne handlingen angir egenskapen App.Theme.
Du kan redigere temaet og endre en eller flere parametere for det egendefinerte temaet.
På menyen for appredigering, velg
 Temaer.
Temaer.Finn flisen til temaet du vil redigere, i Temaer-ruten, og velg overflytmenyen og deretter Rediger.

Juster temaet etter behov i Rediger tema-ruten.
Velg Lagre eller avbryt i dialogboksen.
Obs!
Du kan ikke redigere bruksklare temaer.
Hvis du ikke lenger trenger et egendefinert tema i appen, kan du slette det.
- På menyen for appredigering, velg
 Temaer.
Temaer. - Finn flistemaet du vil redigere, i Temaer-ruten, velg overflytmenyen og deretter Slett.
- Velg Slett tema i bekreftelsesdialogboksen.
Hvis du har Power Fx-formler som refererer til dette temaet i appen, må du oppdatere formelen manuelt.
Obs!
Du kan ikke slette bruksklare temaer.
Moderne temaobjekter kan brukes av utviklere via Power Fx. Det aktive temaobjektet kan refereres til av App.Theme. Alle temaer som lastes inn i appen, kan refereres til med forekomstnavnet, for eksempel RedTheme. Vi anbefaler at du refererer til temaobjektet ved hjelp av App.Theme for å sikre at fargevalgene tilpasses til temaendringer.
Hvert temaobjekt omfatter følgende informasjon:
- Navn på temaet
- Farger, en 16-fargers merkerampekolleksjon individuelt tilgjengelig ved navn; Primær forgrunnsfarge er standard tekstfarge, for eksempel fargen på tekst på en bakgrunn
- Skrift brukt i temaet
Bildet viser plassvariablene i Farger-samlingen, og de tilsvarende fargene for Stål-teamet som et eksempel.

Ved hjelp av temamerkerampen kan du manuelt style en klassisk kontroll basert på det nåværende moderne temaet, for eksempel Button.Fill = App.Theme.Colors.Primary.
Obs!
Hvis du vil gi tilbakemelding, kan du se: Gi tilbakemelding til Microsoft.
Blogginnlegg om moderne kontroller
Bruke moderne temaer med Power Apps (video)