Skapa Customer Insights - Journeys formulär
För att skapa ett nytt formulär, gå till Customer Insights - Journeys>Kanaler>Formulär och välj Ny på kommandofältet.
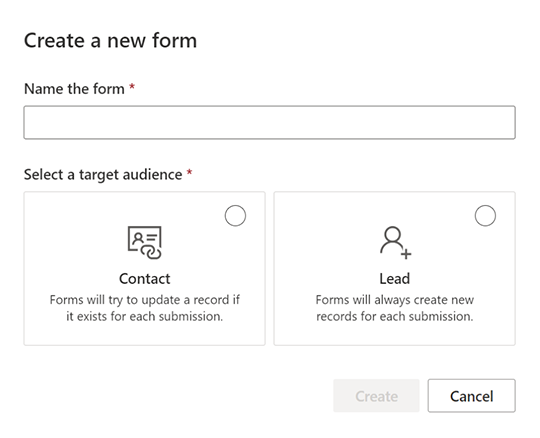
Välj ett målgrupp som uppdateras av överföring av formulär. Med Customer Insights - Journeys-formulär kan du välja vilka publik ska uppdateras (Kontakt eller Lead). Varje målgrupp har en standardstrategi för hantering av dubblettposter:
- Lead: Varje överföring av formulär skapar en ny post, även om samma e-postadress används.
- Kontakt: Om en post med samma e-postadress redan finns uppdateras den. Om samma e-postadress används skapas ingen dubblettkontakt.
Du kan ändra hanteringen av dubblettposter i formulärinställningar.
I det här exemplet anger du ett namn för det nya formuläret och väljer Kontakt som målgrupp.

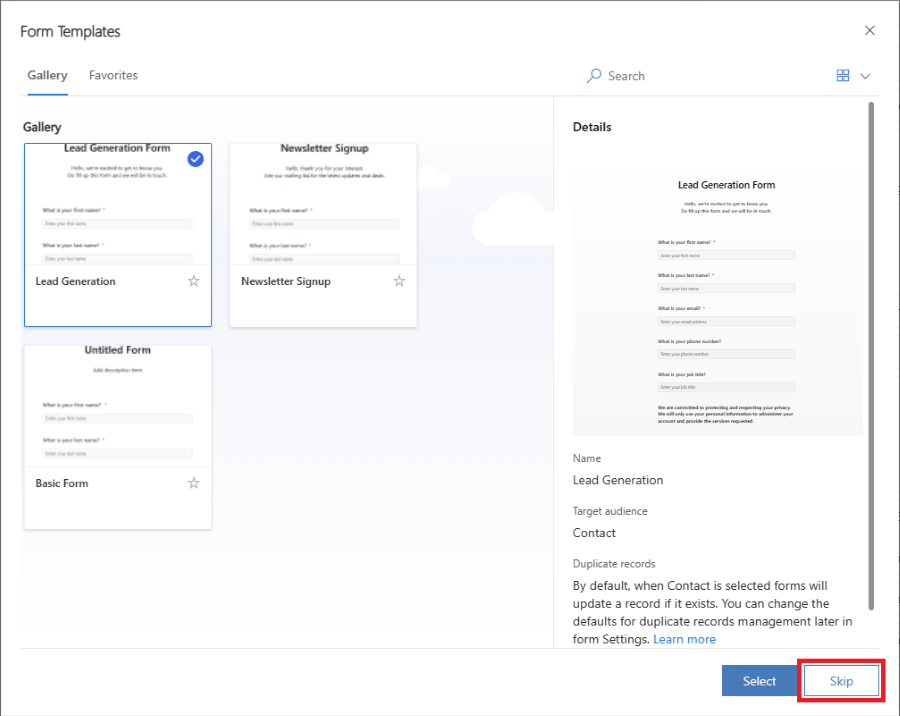
Välj en mall. Listan med mallar filtreras efter målgruppen som valts i föregående steg. Om du vill börja med ett tomt formulär kan du hoppa över mallurvalet. När du väljer en mall eller Hoppa över hamnar du i formulärredigeraren, där du kan slutföra skapandet av ditt formulär.

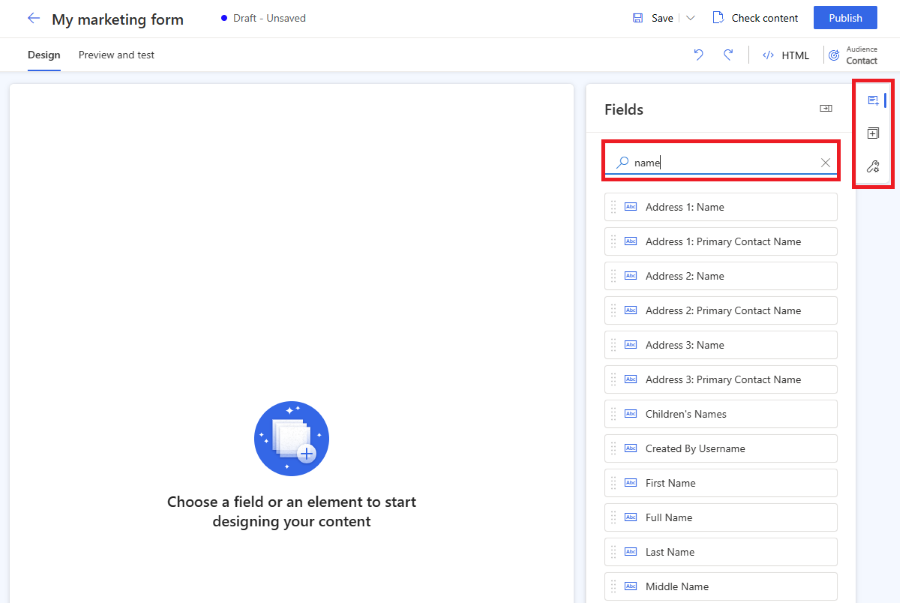
Nu kan du visa listan med frågor som representeras av formulärfält. Listan över tillgängliga fält finns i den högra rutan och den innehåller alla attribut för det valda målgruppen (entitet). Om du skapar ett nytt eget attribut för entiteten visas det i listan och du kan genast använda det som ett fält i formuläret. Vissa systemfält kan vara dolda eftersom de inte kan användas i formuläret. Du kan filtrera fältet du söker med hjälp av sökfältet i listan med fält.
Ange "namn" i sökfältet för att hitta fältet "Efternamn".
Kommentar
Du kan växla mellan Element och Fält med hjälp av de små ikonerna i sidan av den högra rutan.

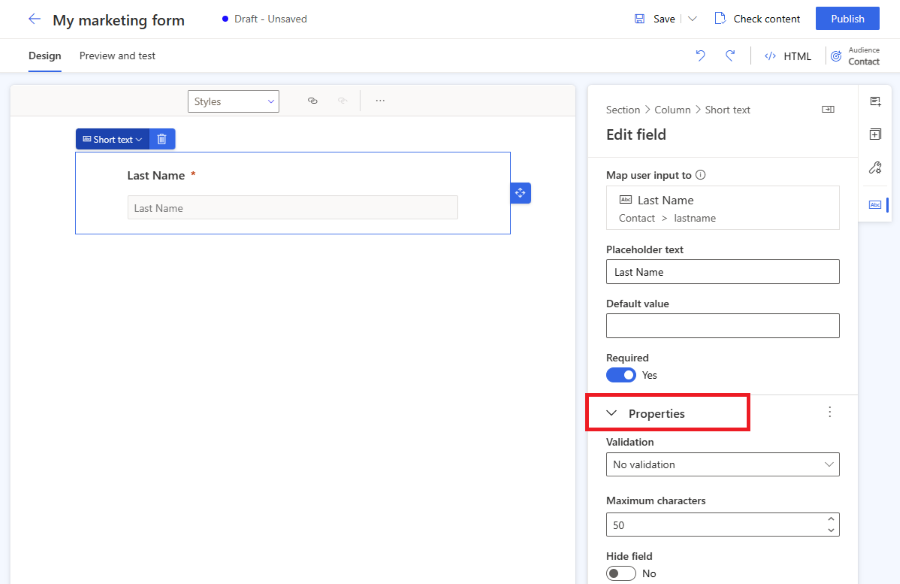
Dra ett fält från listan och släpp det på formulärets arbetsyta. När fältet har lagts till visas fältets egenskaper i den högra rutan. Fältegenskaperna kan användas för att ange om det är ett obligatoriskt fält, konfigurera validering med mera. Läs mer om egenskaper för formulärfält. Det finns flera typer av fält med olika egenskaper. Kontrollera listan med fälttyper.

Användbara tips
- Du kan dra och släppa ett fält i formulärets arbetsyta om du vill ändra positionen.
- Fält kan tas bort från formuläret genom att välja papperskorgen.
- Du kan dölja ett fält så att det inte visas för webbsidans besökare genom att aktivera växlingsknappen Dölj fält.
- Du kan få tillgång till fältegenskaperna igen genom att välja fältet på arbetsytan.
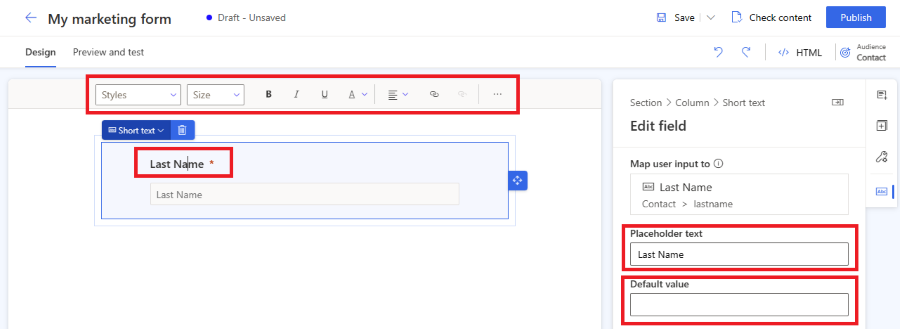
Du kan redigera fältetiketten genom att markera den på arbetsytan: Använd RTF-redigeraren om du vill redigera texten på arbetsytan. Ändra platshållartexten och standardvärdet i det högra fönstret. Om du vill ändra standardvärdet för ett fält anger du text i fältet på arbetsytan.

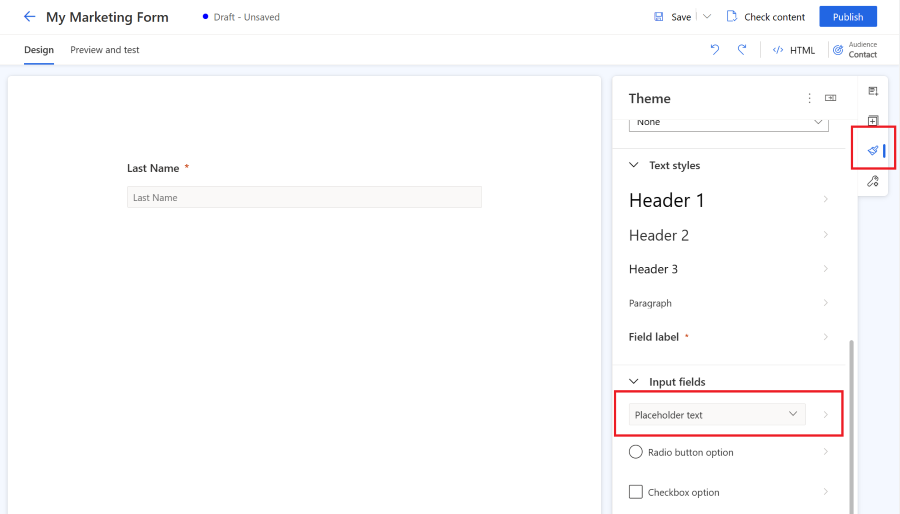
Formatera formulärfälten i avsnittet Tema. För att få åtkomst till avsnittet Tema, markerar du ikonen för ikonen i den högra rutan. När du har angett en stil för ditt inmatningsfält med hjälp av avsnittet Tema, tillämpas det på alla indatafält i formuläret.

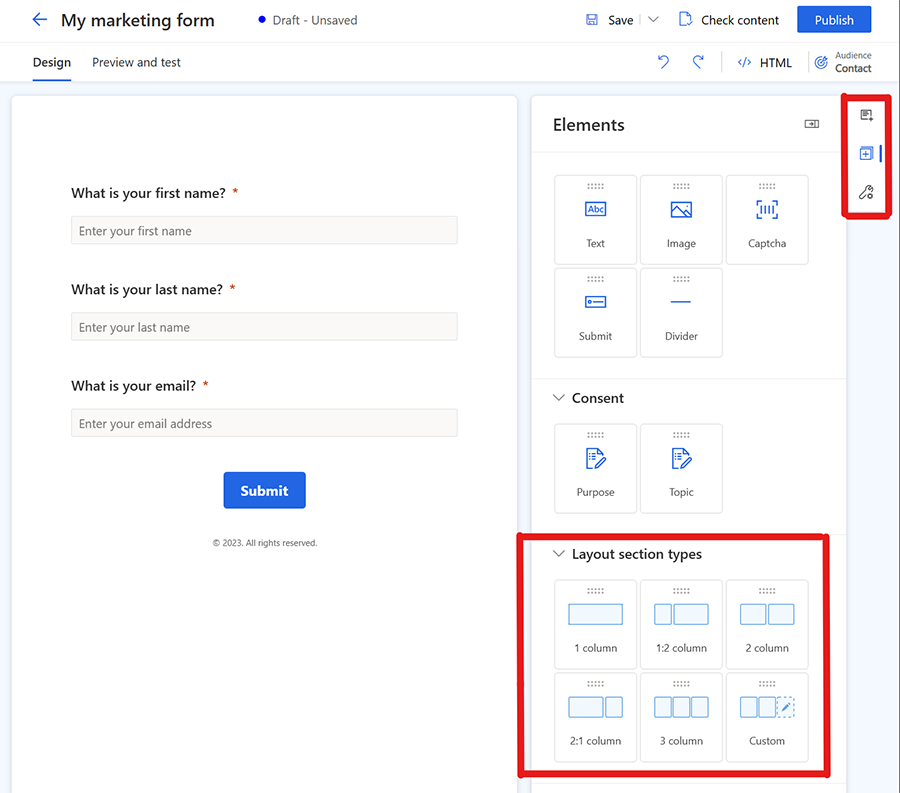
Om du vill skapa mer komplexa formulär kan du ändra formulärets layout till flera kolumner och skapa flera layoutavsnitt. Välj avsnittet Element i den högra rutan. Nu kan du dra och släppa en kolumnlayout i formuläret och skapa ett nytt avsnitt. Du kan lägga till element och fält i de nyligen skapade avsnitten.

Kommentar
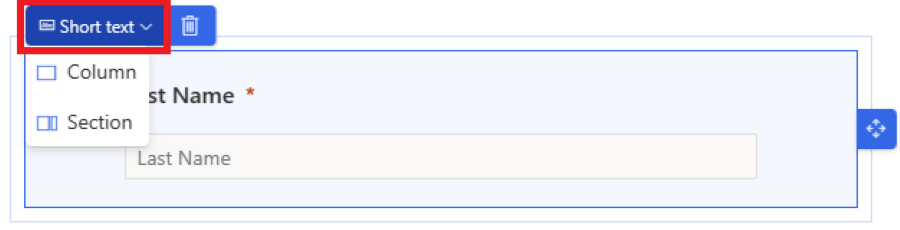
Du kan komma åt den befintliga avsnittsinställningen genom att välja fältets övre vänstra hörn eller ett annat element och välja Avsnitt. Dessa avsnittsegenskaperna visas i den högra rutan.

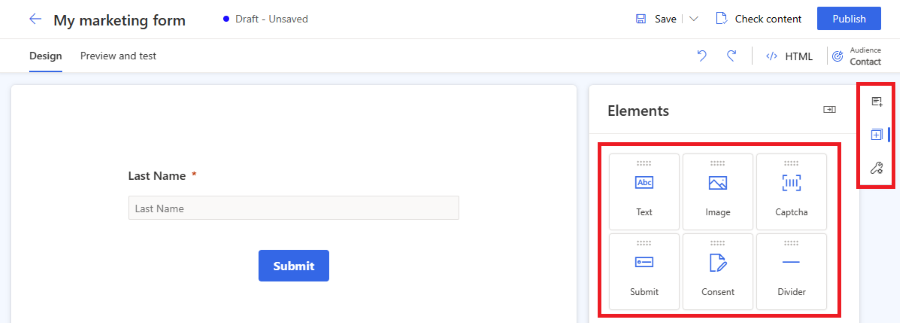
För att lägga till element i ditt formulär, välj avsnittet Element i det högra fönstret. Dra och släpp statisk text, knappen Skicka, captcha eller ett bild element på formulärets arbetsyta.
Alla formulär måste innehålla knappen Skicka. Du formulärredigerare inte publicera ett formulär utan en skicka-knapp. Välj knappen Skicka om du vill ändra ändringen.

Kommentar
Du kan integrera anpassade captcha botskydd som reCAPTCHA i ditt formulär. Läs mer
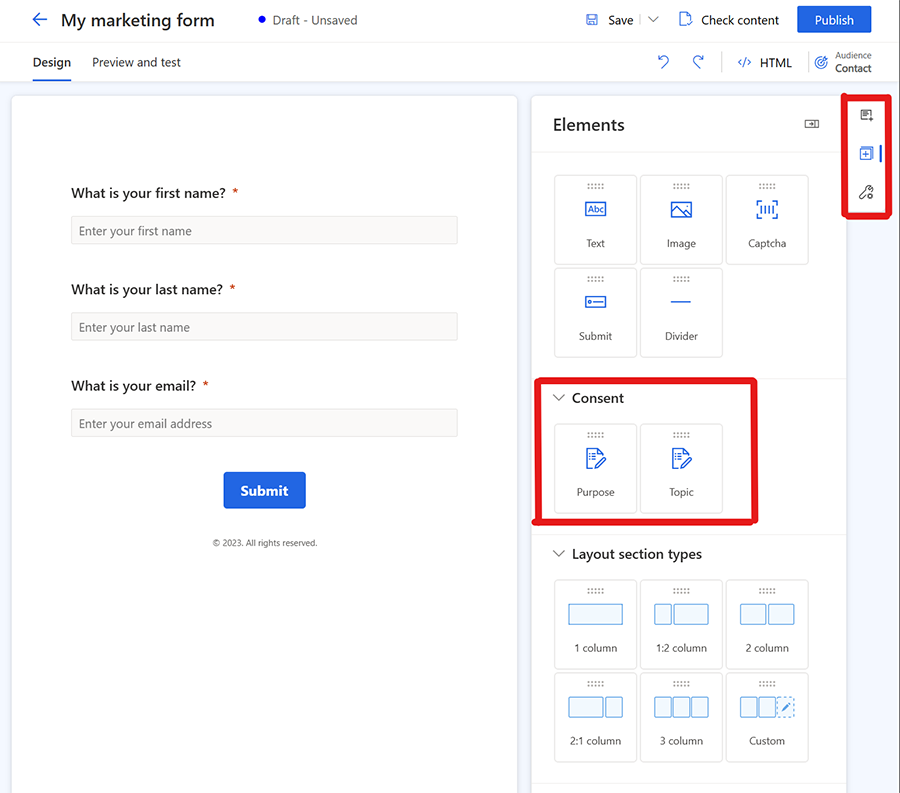
Lägg till samtyckeskontroll från avsnittet Element i formuläret. När du har lagt till samtyckeskontrollen i formuläret kan du välja rätt samtyckessyfte i egenskaperna. Markera kryssrutan för godkännande om du vill ändra texten. Lär dig hur du hanterar samtycke för e-post och textmeddelanden i Customer Insights - Journeys.

Genom att lägga till element för syfte och ämnesgodkännande skapas godkännandeposter för kontaktpunkt för valda kanaler, e-postmeddelanden och text.
Anteckning
Du kan behöva ta bort och lägga till samtyckeselement på ett annat sätt i formulär som skapats före augusti 2023 på grund av underliggande ändringar med samtyckesentiteterna. Detta påverkar inte det samtycke som tas in av befintliga formulär och uppdaterar formuläret så att det återspeglar de reviderade samtyckesentiteterna.
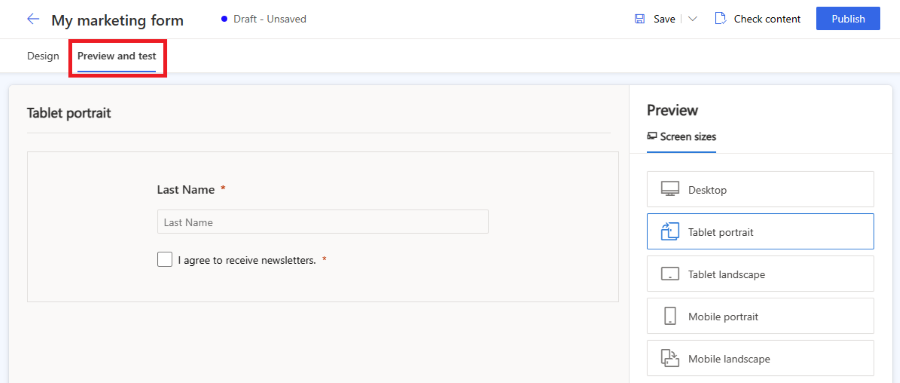
Nu är det dags att förhandsgranska och kontrollera svarstid. För att öppna formulärförhandsgranskningen, välj fliken Förhandsgranska och testa. Du kan välja olika plattformar för att kontrollera hur formuläret återges på en mobil enhet eller surfplatta.

Om du vill dela formuläret offentligt markerar du knappen Publicera längst upp till höger. Formuläret sparas automatiskt och valideringsprocessen startar. Du kanske måste lägga till andra obligatoriska fält i formuläret för att validera det. Som standard krävs fältet E-post för att kontrollera om samma kontakt redan finns. När formuläret har verifierats visas följande alternativ för hur du publicerar formuläret. Läs mer om hur du publicerar formuläret.

Viktigt!
Kontrollera att domänen där du inbäddade formuläret är tillåtet för extern formulärvärdskap. Om domänen inte är tillåten för extern formulärvärdskap renderas inte formuläret på din webbsida och alla formulärinskick avvisas. Läs mer om domän autentisering. Medföljande domänen för en fristående sida är aktiverad som standard. Läs mer
Konfigurera ett e-postmeddelande med ett tack till de besökare som skickat in formuläret. Du kan skapa en ny kontakt med hjälp av utlösaren Marknadsföringsformulär skickat som körs varje gång formuläret skickas in. Läs mer om att skapa en utlösarbaserad färd.
Publicera formulären
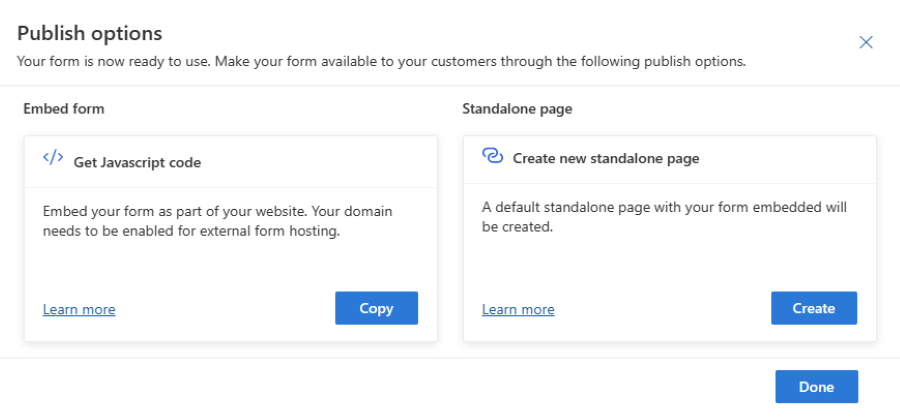
Om du vill dela formuläret offentligt markerar du knappen Publicera längst upp till höger. Det finns tre alternativ för att publicera ett formulär:
- Inbäddad på en extern sida med JavaScript: Det här är det vanligaste sättet att integrera formuläret på en egen webbsida. Du kan återanvända samma kodavsnitt på flera webbsidor. I formulärets överföringsdata ingår URL:en för den sida där formuläret är inbäddat. Det finns också ett spårningsskript som visar statistik för besökare på sidan där formuläret är inbäddat.
- Skapa en fristående sida: En ny sida skapas automatiskt och formuläret inbäddas på sidan. Tack vare den här processen får du en offentlig webbadress som du kan dela så att besökarna kan besöka och skicka formuläret.
När formuläret har publicerats kan du fortfarande komma åt de här alternativen genom att markera knappen Publicering alternativ längst upp till höger. Flera publiceringsalternativ kan användas för samma formulär.
Kommentar
Innehållsleveransnätverksdomänen (CDN) för ditt geografiska område som används av funktionen värdformuläret som fristående sida är aktiverad för formulärvärd som standard.
Exempel för USA: https://assets-usa.mkt.dynamics.com
Om du vill inaktivera domänen för formulärvärd, kontakta supporten.
Se även
Låt verksamheten växa med anpassade inställningscenter för flera varumärkenCustomer Insights - Journeys inställningscenter