以下是 Microsoft Edge DevTools 稳定版中的最新功能。
Microsoft Edge DevTools 团队的公告
在 Windows 高对比度模式下使用 DevTools
Microsoft当 Windows 处于高对比度模式时,Edge DevTools 现在以高对比度模式显示。

按照说明在 Windows 中打开高对比度模式。 若要在 Microsoft Edge 中打开 DevTools,请选择 F12 或 Ctrl+Shift+I。 DevTools 以高对比度模式显示。
注意:DevTools 目前在 Windows 上支持高对比度模式,但在 macOS 上不支持。
Chromium问题 #1048378
另请参阅:
将 DevTools 中的键盘快捷方式匹配为 Visual Studio Code
从你的反馈和Chromium公共问题跟踪器中,Microsoft Edge DevTools 团队了解到你希望能够在 DevTools 中自定义键盘快捷方式。 在 Microsoft Edge 84 中,现在可以将 DevTools 中的键盘快捷方式与Visual Studio Code进行匹配,这只是团队正在处理用于快捷方式自定义的功能之一。

若要尝试试验,请执行以下作:
在 DevTools 中 ,按? 或单击 DevTools 中的 “设置 (
 ) 图标,打开“设置”。
) 图标,打开“设置”。在 “试验 ”部分中,选中“ 启用自定义键盘快捷方式设置”选项卡复选框, (需要重新加载) 。
重新加载 DevTools。
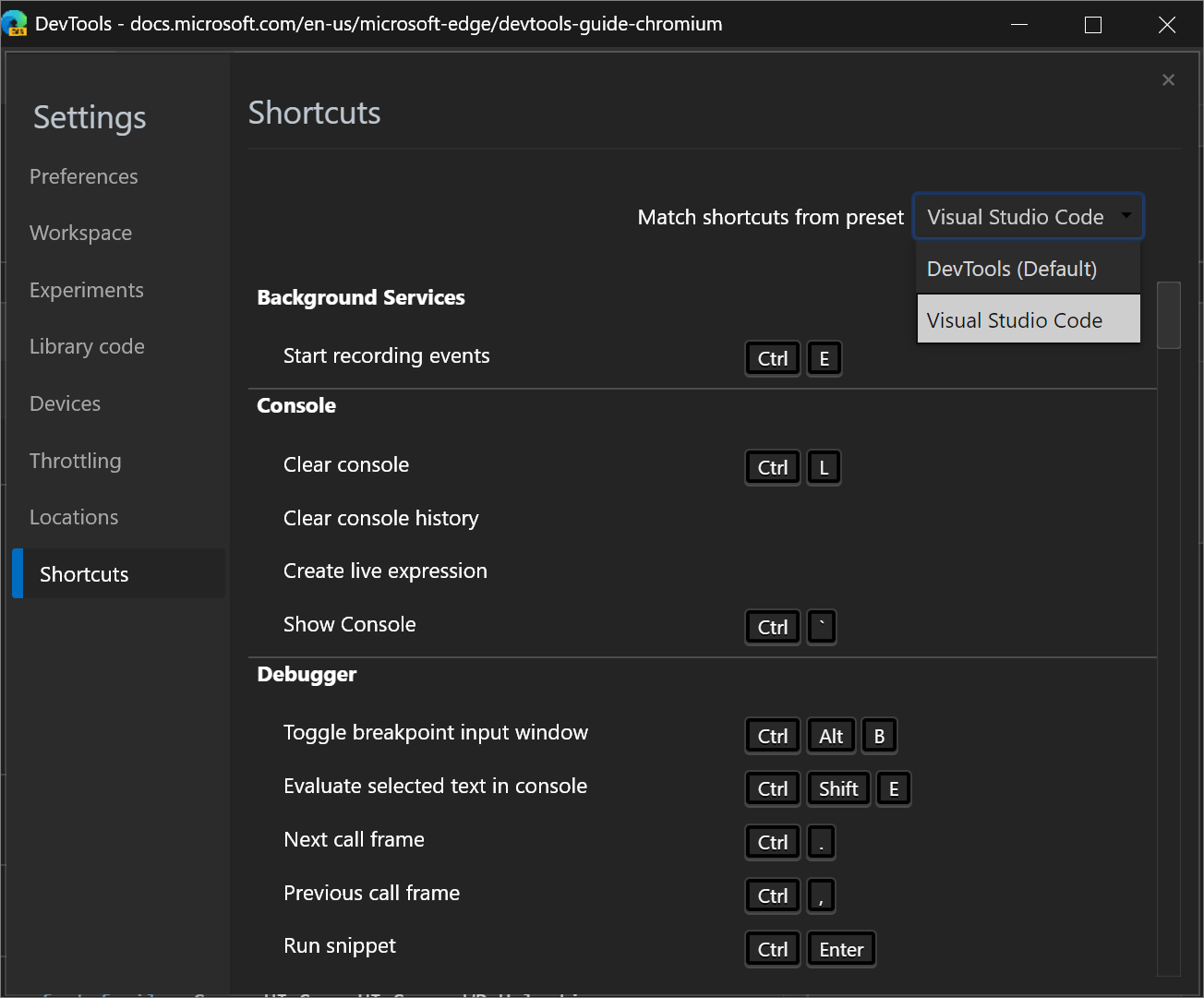
再次打开 “设置” ,然后选择“ 快捷方式” 部分。
单击“预设中的匹配快捷方式”下拉列表,选择“DevTools (默认) ”,然后选择“Visual Studio Code”。
DevTools 中的键盘快捷方式现在与 Visual Studio Code 中等效作的快捷方式匹配。
例如,用于在 Visual Studio Code 中暂停或继续运行脚本的键盘快捷方式是 F5。 使用 DevTools (Default) 预设时,DevTools 中的同一快捷方式为 F8,但对于Visual Studio Code预设,该快捷方式现在也是 F5。
此功能目前在 Microsoft Edge 84 中作为试验提供,因此请与团队分享你的 反馈 !
Chromium问题 #174309
另请参阅:
远程调试 Surface Duo 仿真器
现在,可以使用 Microsoft Edge DevTools 的全部功能远程调试 Surface Duo 仿真器 中运行的 Web 内容。
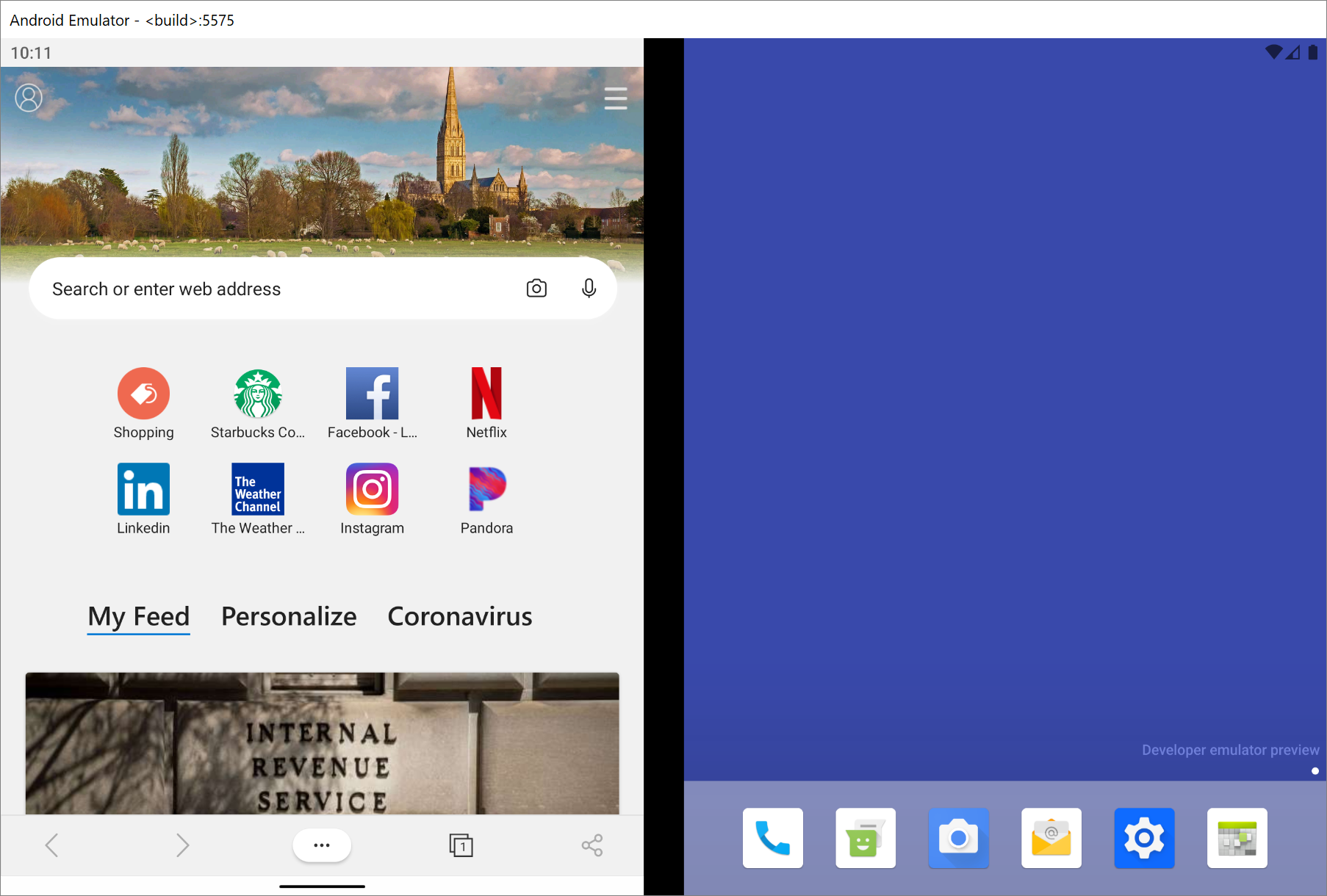
使用 Surface Duo 仿真器,可以测试 Web 内容在可折叠和双屏新设备上呈现的方式。 模拟器运行 Android作系统并提供 Microsoft Edge Android 应用。 在 Microsoft Edge 应用中 加载 Web 内容,并使用 DevTools 对其进行调试:

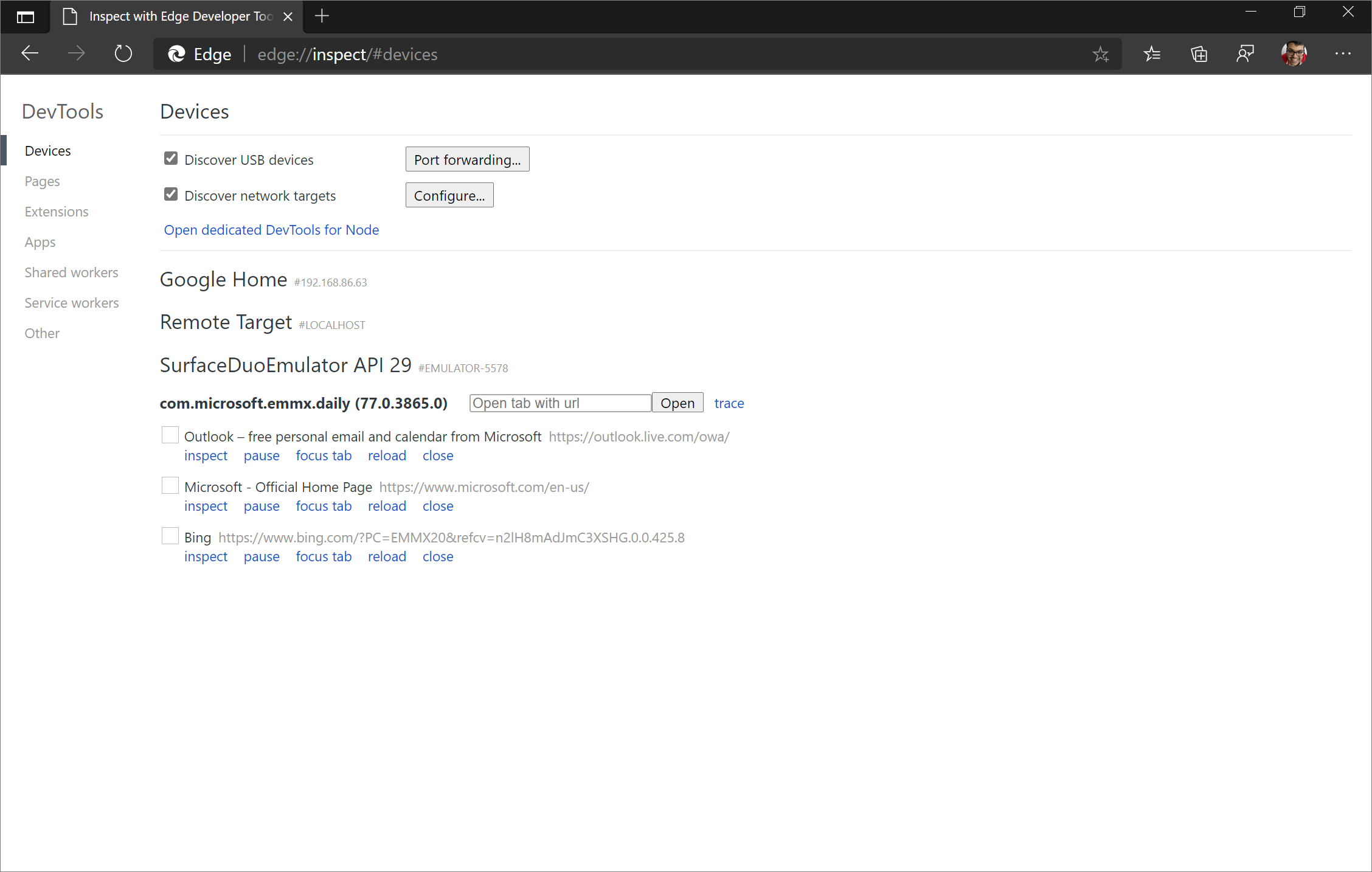
edge://inspect Microsoft Edge 桌面实例中的页面显示 SurfaceDuoEmulator,其中包含 Surface Duo 仿真器上运行的打开选项卡或 PWA 的列表:

单击“ 检查 ”以打开要调试的选项卡或 PWA。 按照分步指南在 Surface Duo 仿真器上远程调试 Web 内容: 远程调试 Surface Duo 模拟器。
更轻松地调整 DevTools 快速视图面板的大小
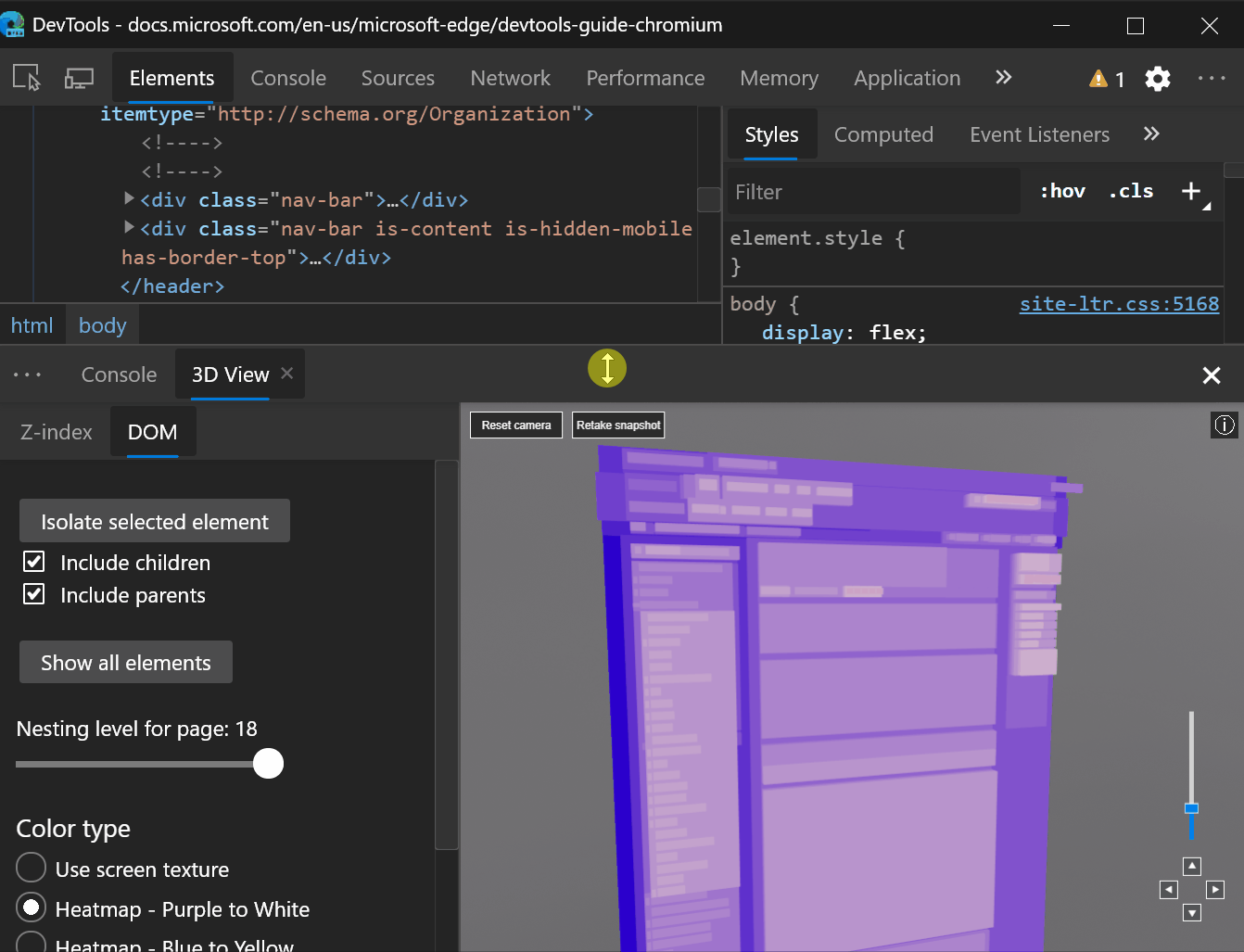
在 Microsoft Edge 83 或更早版本中,你调整了抽屉 (现在通过将鼠标悬停在抽屉工具栏内来) “快速视图”面板的大小。 抽屉的行为方式不同于 DevTools 中窗格的其他调整大小控件,其中将鼠标悬停在窗格的边框上以调整其大小。 下图显示了在 Microsoft Edge 版本 83 或更低版本中如何调整 抽屉 大小:

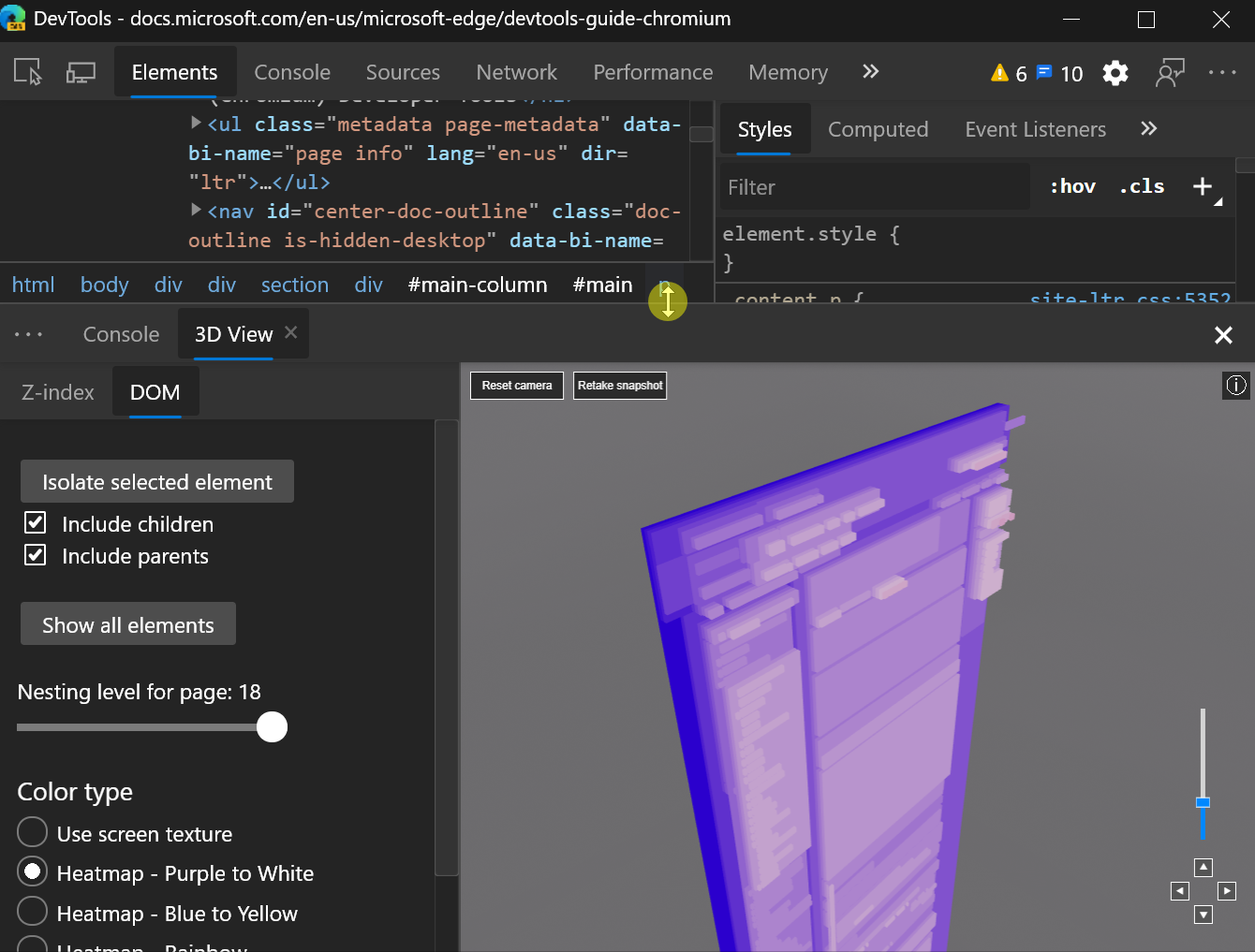
从 Microsoft Edge 84 开始,可以通过将鼠标悬停在边框上来调整 抽屉 的大小。 此更改使调整 抽屉 大小的行为与 DevTools 中的其他窗格保持一致。 下图显示了在 Microsoft Edge 84 或更高版本中如何调整 抽屉 的大小:

Chromium问题 #1076112
截屏导航按钮显示焦点
远程调试 Android 设备、Windows 10或更高版本的设备或 Surface Duo 仿真器时,可以使用 DevTools 左上角的![]() 图标来切换截屏。 启用截屏后,可以从 DevTools 窗口导航远程设备上的 Microsoft Edge 中的选项卡。
图标来切换截屏。 启用截屏后,可以从 DevTools 窗口导航远程设备上的 Microsoft Edge 中的选项卡。
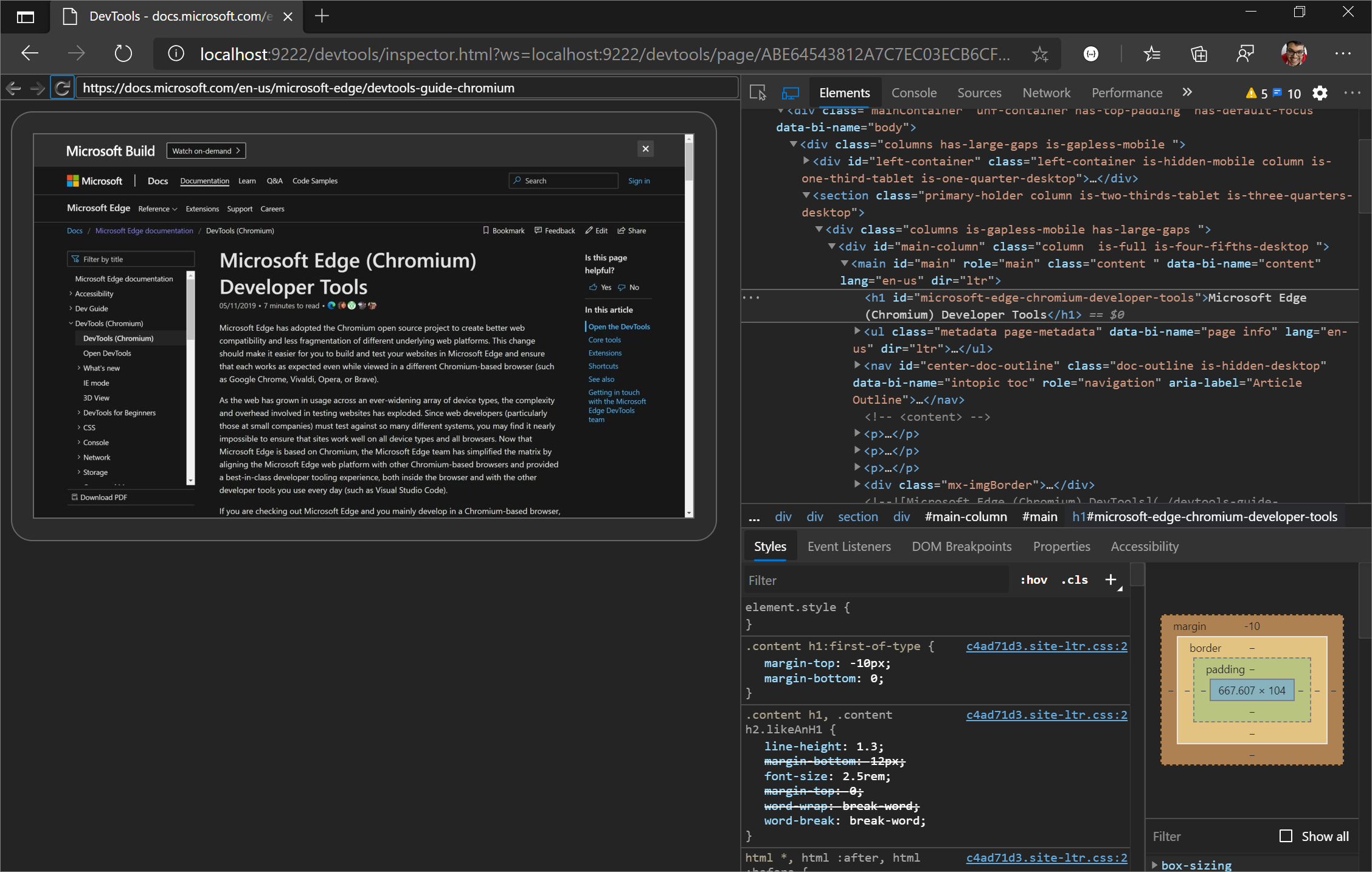
在 Microsoft Edge 84 中,这些导航按钮现在也可通过键盘进行访问。 例如,从截屏 URL 栏中按 Shift+Tab 可将焦点放在 “刷新 ”按钮上:

Chromium问题 #1081486
“网络面板详细信息”窗格现已可访问
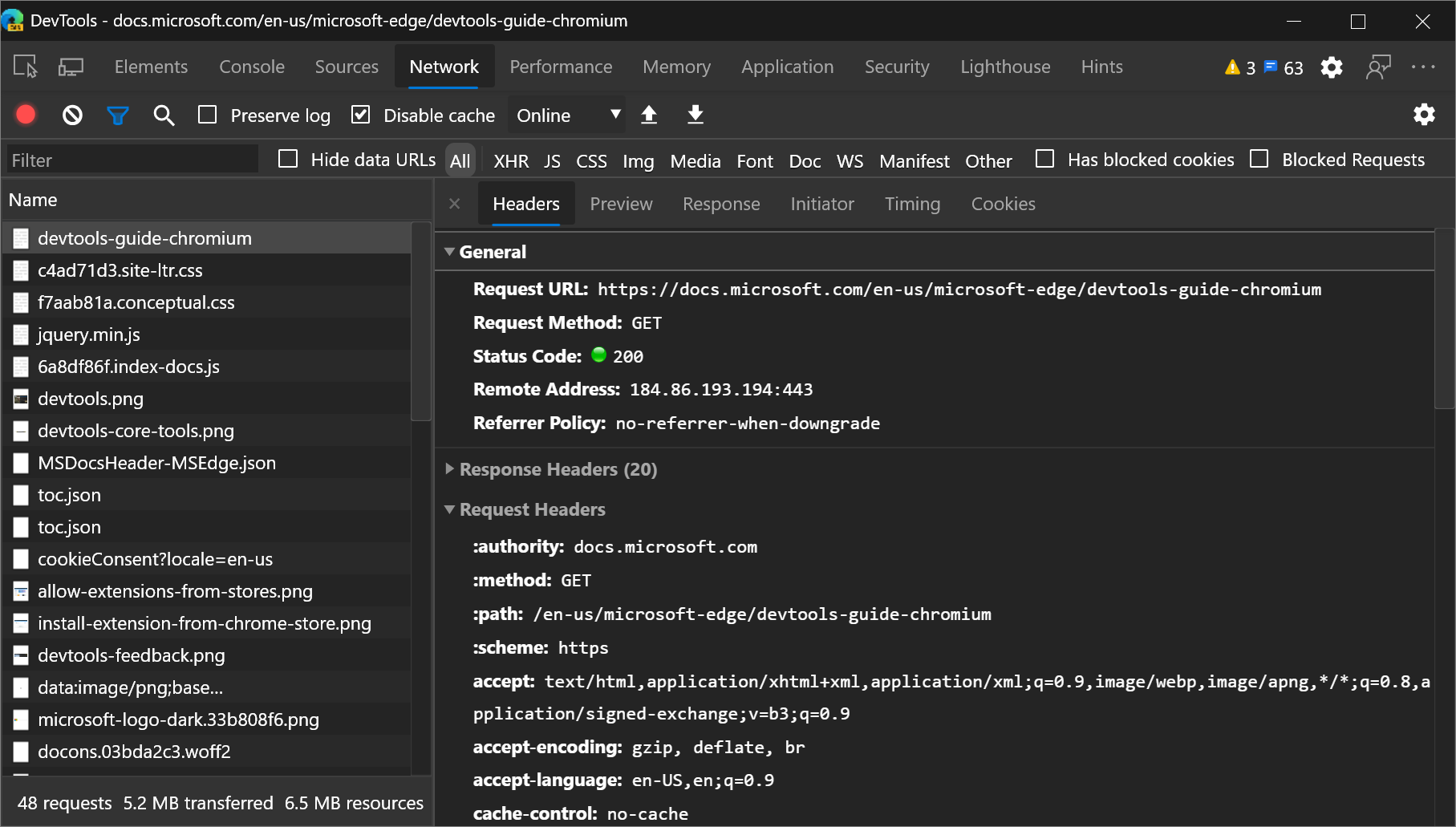
在 Microsoft Edge 84 中,当你打开“网络日志”中的资源时,“网络”工具中的“详细信息”窗格现在会获得焦点。 此更改允许屏幕阅读器朗读 详细信息窗格的内容 并与之交互。

Chromium问题 #963183
Chromium项目的公告
以下部分介绍了 Microsoft Edge 84 中为开放源代码 Chromium项目贡献的其他功能。
使用 DevTools 抽屉中的新问题工具修复网站问题
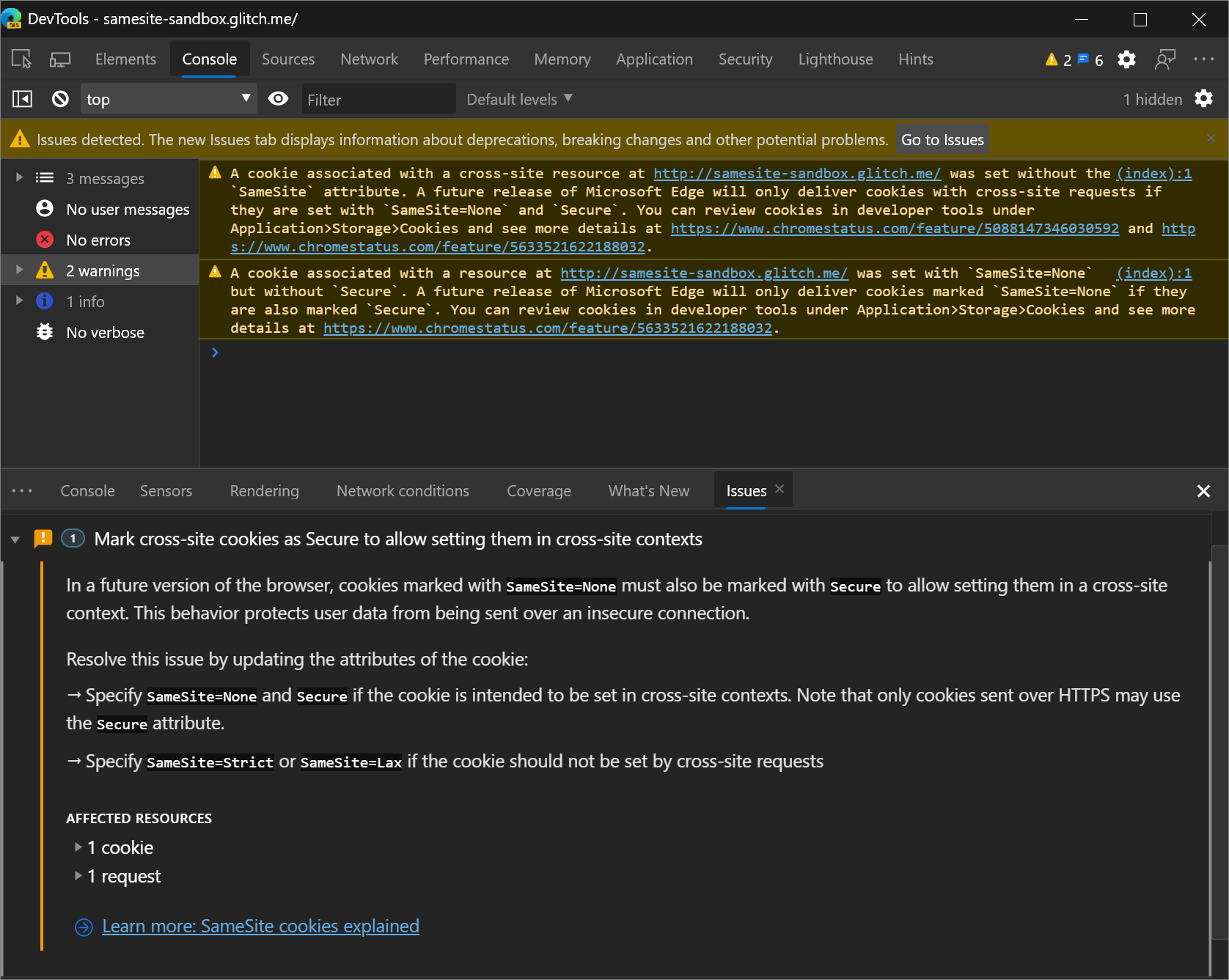
现在,DevTools 底部) “抽屉” (“快速视图”面板中的新“问题”工具减少了控制台的通知疲劳和混乱。 目前, 控制台 是网站开发人员、库、框架和 Microsoft Edge 记录消息、警告和错误的中心位置。 “问题”工具以结构化、聚合和可作的方式聚合来自浏览器的警告。 “问题”工具链接到 DevTools 中受影响的资源,并提供有关如何解决问题的指导。
随着时间的推移, 问题工具( 而不是 控制台)中会显示更多警告,以简化 控制台 消息。
若要开始,请参阅 使用问题工具查找和修复问题。

Chromium问题 #1068116
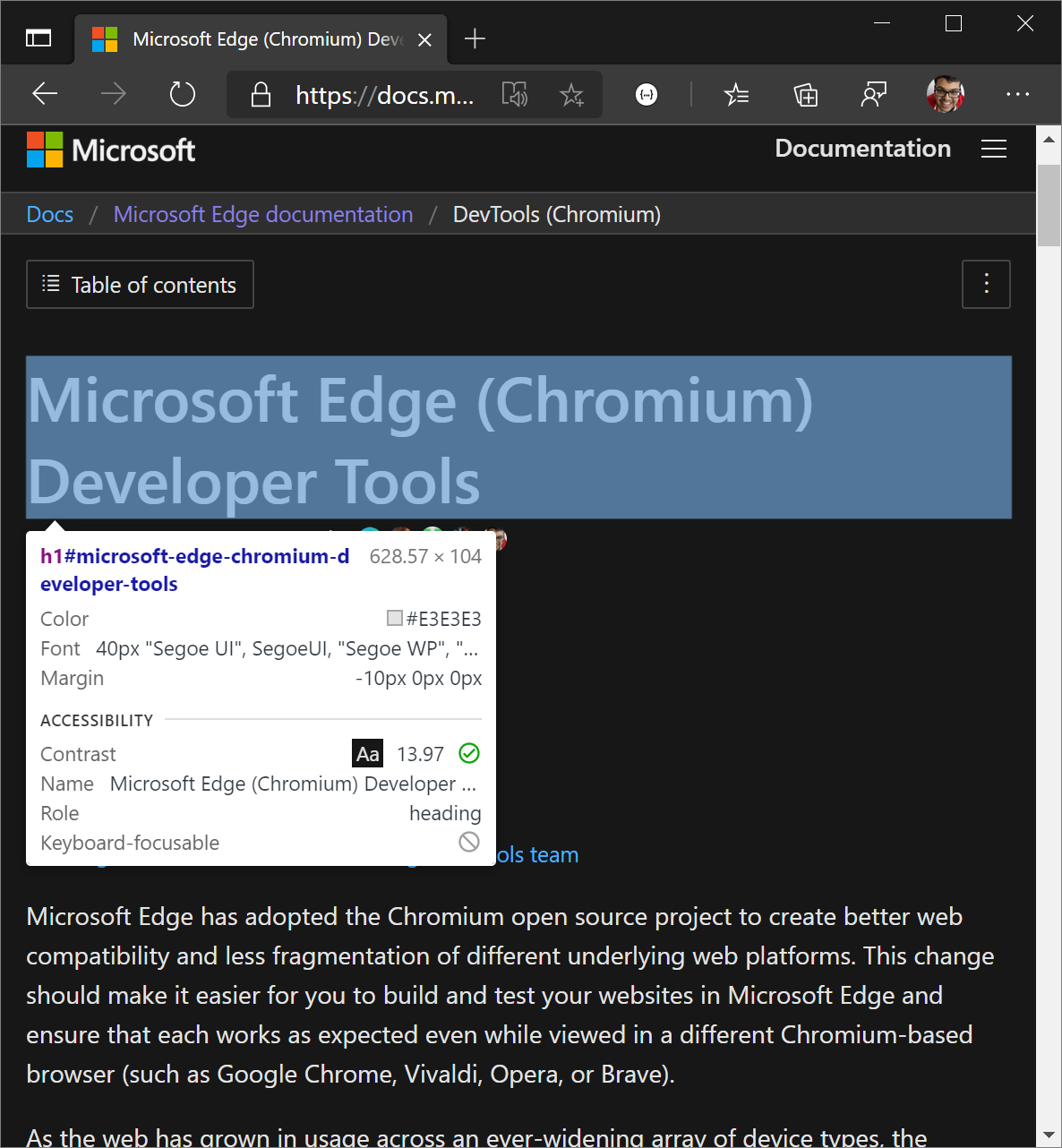
在“检查模式”工具提示中查看辅助功能信息
“检查模式”工具提示现在指示元素是否具有可访问的名称和角色,以及是否可对键盘进行聚焦。

Chromium问题 #1040025
另请参阅:
性能面板更新
另请参阅:
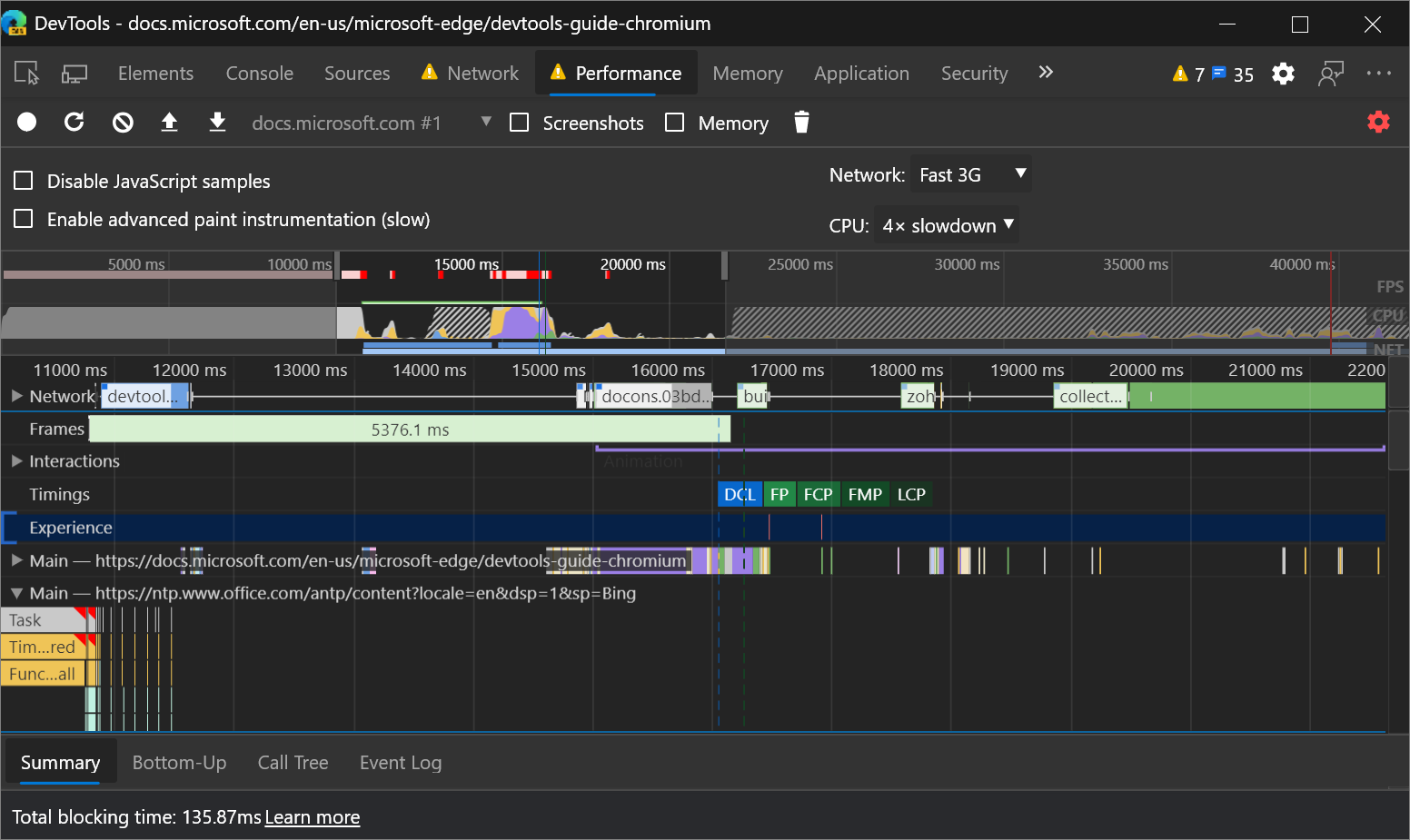
在页脚中查看“总阻塞时间”信息
记录加载性能后, 性能 工具现在会显示“总阻塞时间” (TBT) 页脚中的信息。 TBT 是一个负载性能指标,可帮助量化页面变得可用所需的时间。 TBT 实质上测量页面仅在 ( 可用多长时间,因为内容) 呈现到屏幕;但页面实际上不可用,因为 JavaScript 阻止了main线程,因此页面不会响应用户输入。 TBT 是用于近似第一个输入延迟的main指标。
若要获取“总阻止时间”信息,请不要使用 “刷新页面![]() 工作流来记录页面加载性能。
工作流来记录页面加载性能。
请改为选择“![]() ,手动重新加载页面,等待页面加载,然后停止录制。
,手动重新加载页面,等待页面加载,然后停止录制。
如果 Total Blocking Time: Unavailable 显示 ,Microsoft Edge DevTools 未从 Microsoft Edge 中的内部分析数据获取所需的信息。

Chromium问题 #1054381
另请参阅:
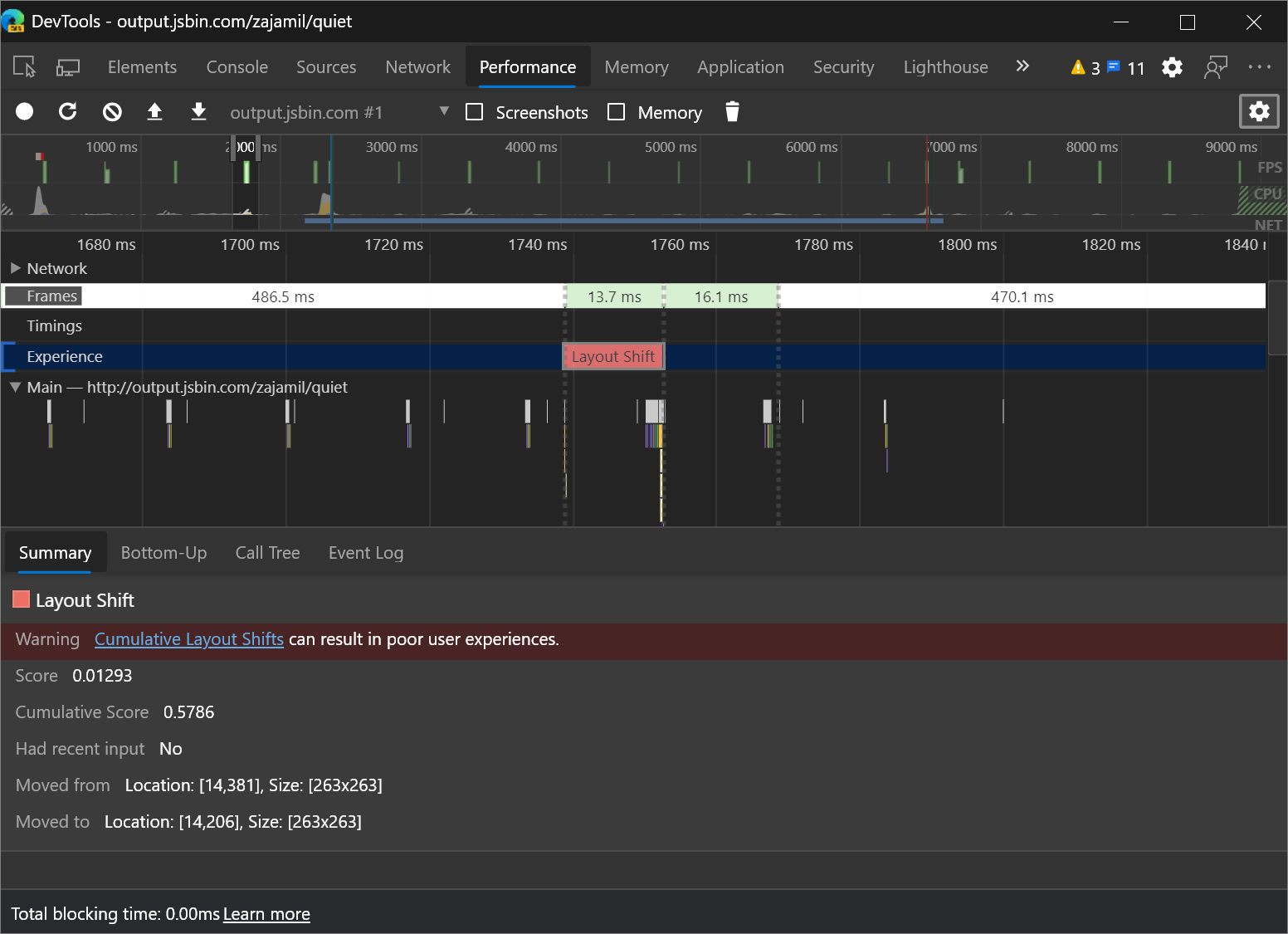
新体验部分中的布局转移事件
性能工具的新“体验”部分可帮助你检测布局变化。 累积布局移位 (CLS) 是一个指标,可帮助你量化不需要的视觉不稳定。
单击 “布局移位 ”事件,在“ 摘要 ”窗格中显示布局移位的详细信息。 将鼠标悬停在 “已移出 ”和“ 移动到 ”字段上,可直观显示布局移位的位置。

另请参阅:
控制台中更准确的承诺术语
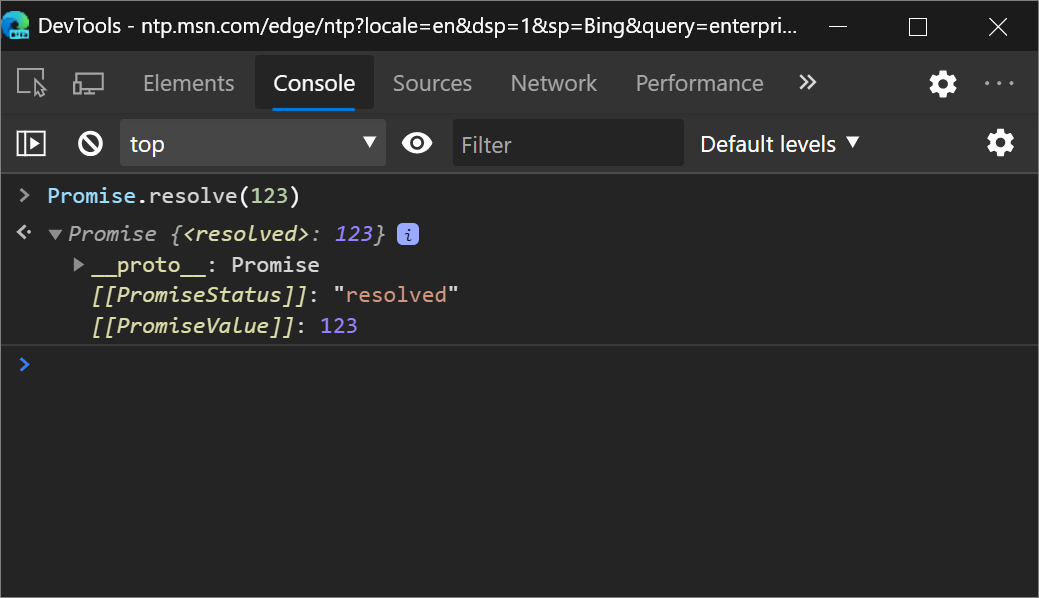
记录 Promise时, 控制台 错误地提供 PromiseStatus 的值设置为 resolved。

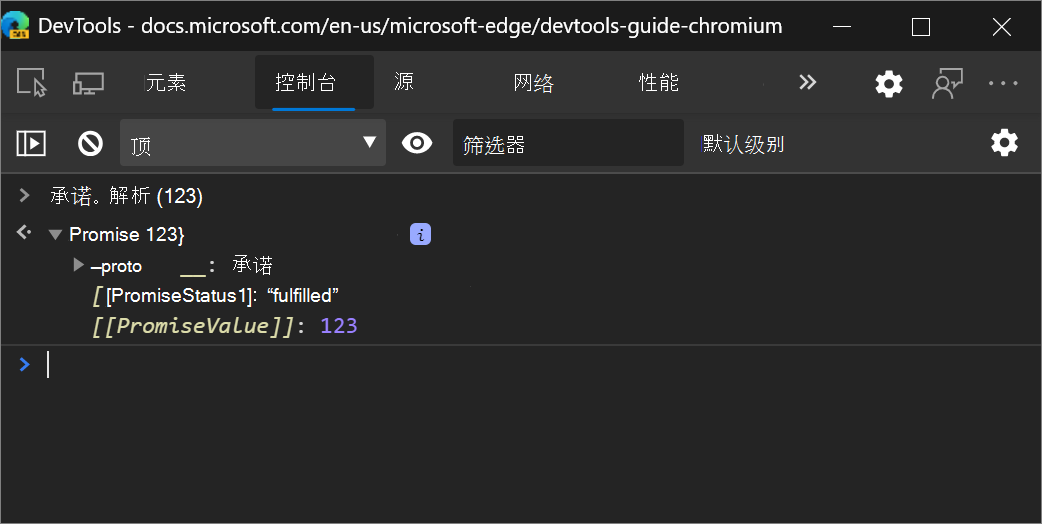
控制台现在使用术语 fulfilled,它与规范保持一Promise致。 有关规范的详细信息 Promise ,请参阅 GitHub 上的状态和命运。

V8 问题 #6751
另请参阅:
“样式”窗格更新
另请参阅:
支持还原 关键字 (keyword)
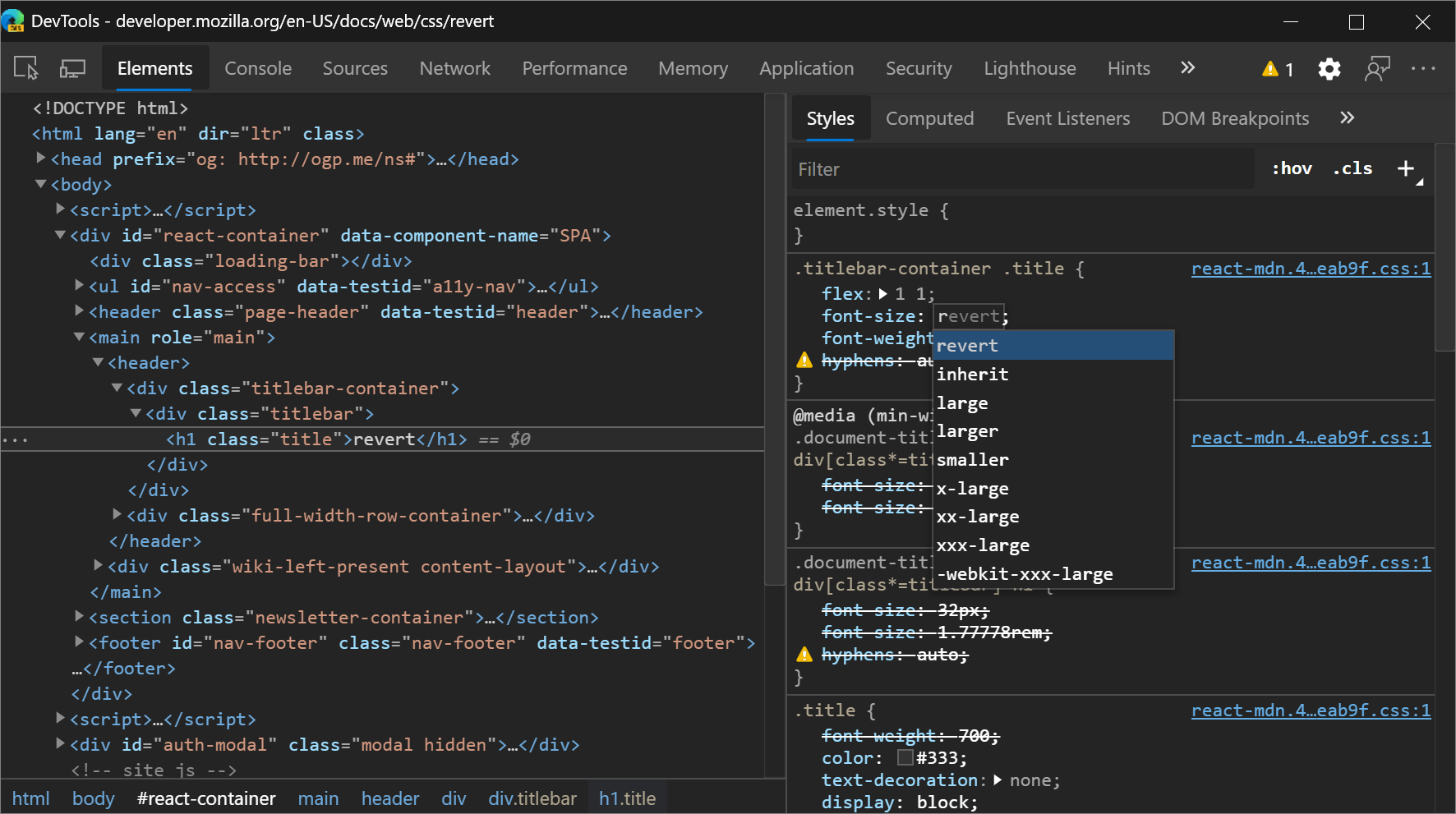
“样式”窗格的自动完成 UI 现在检测还原 CSS 关键字 (keyword) ,这将属性的级联值还原为应用于元素样式的上一个值。

Chromium问题 #1075437
另请参阅:
图像预览
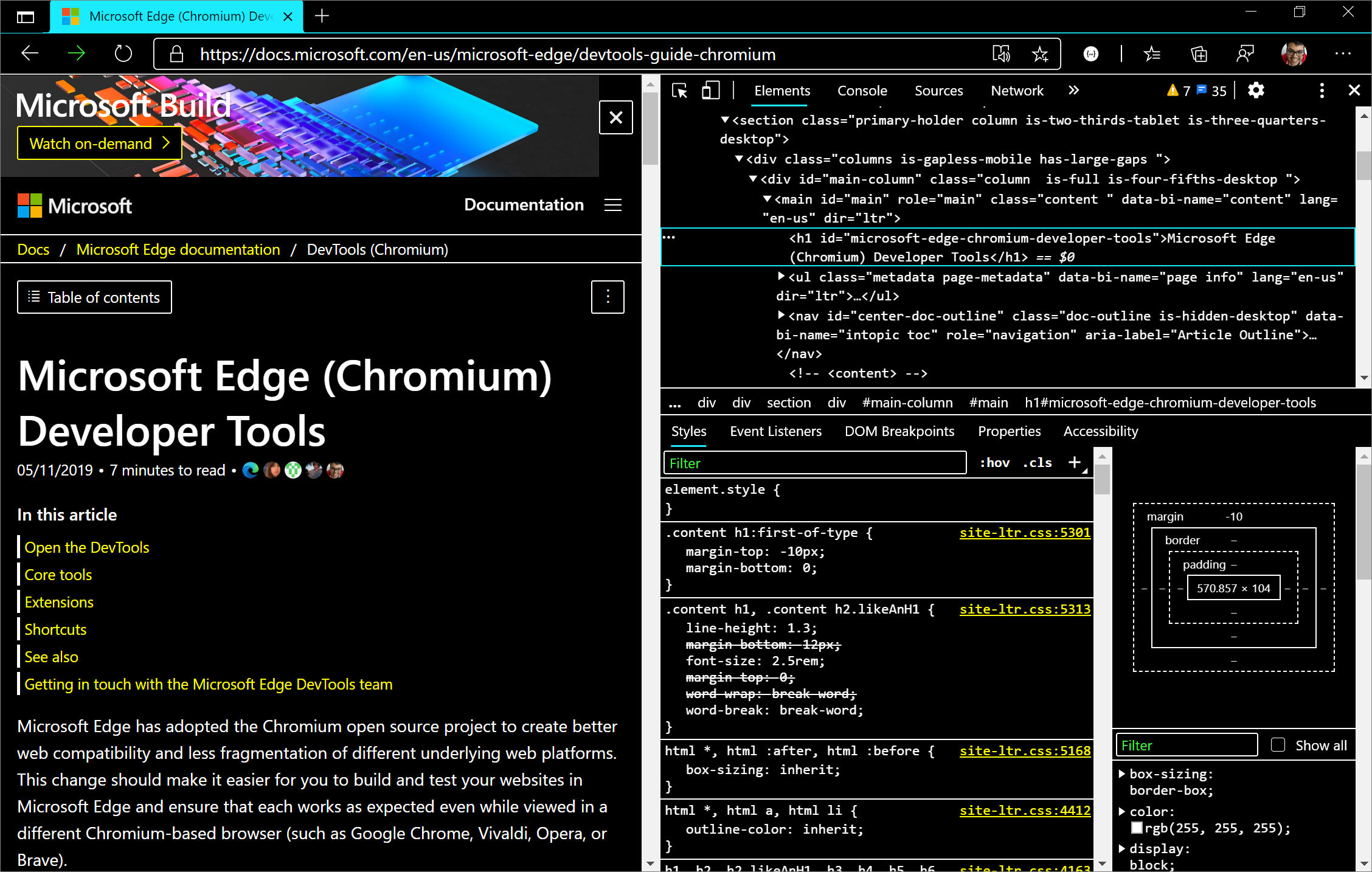
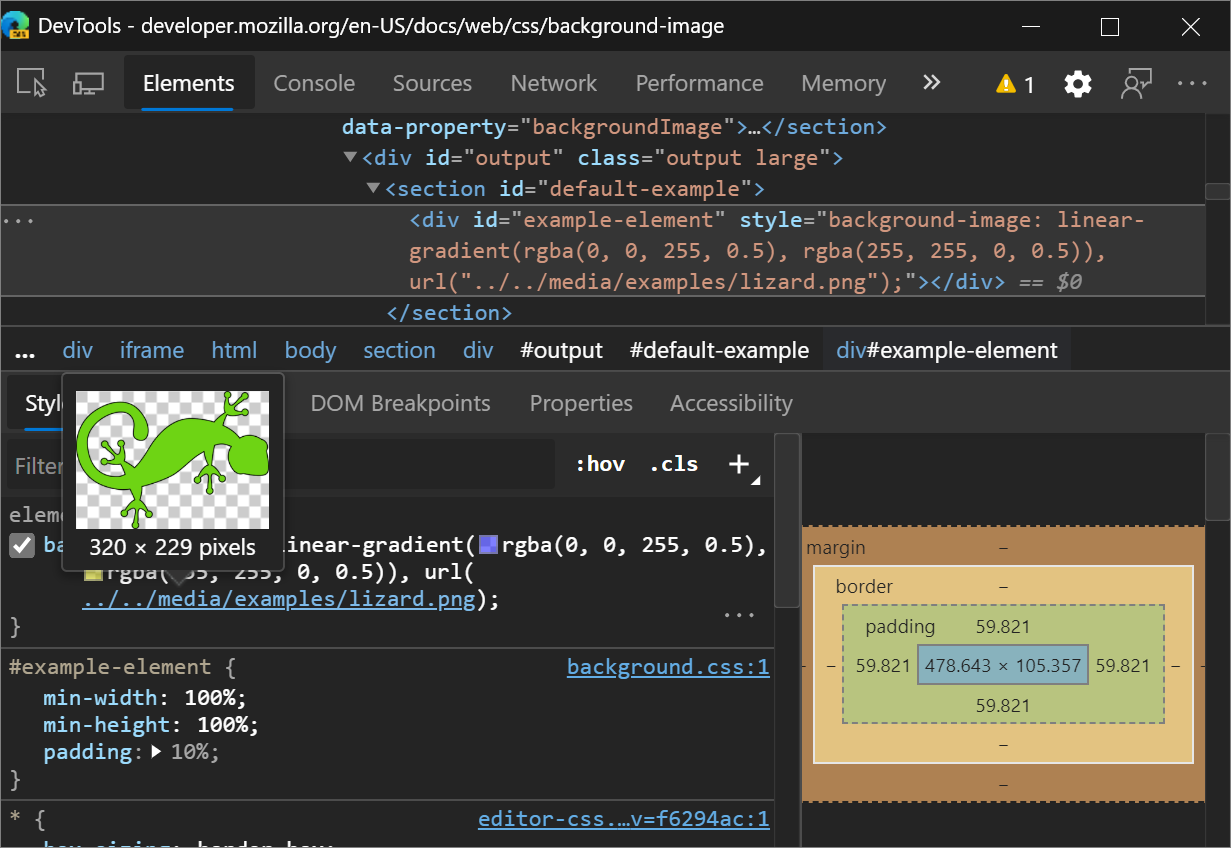
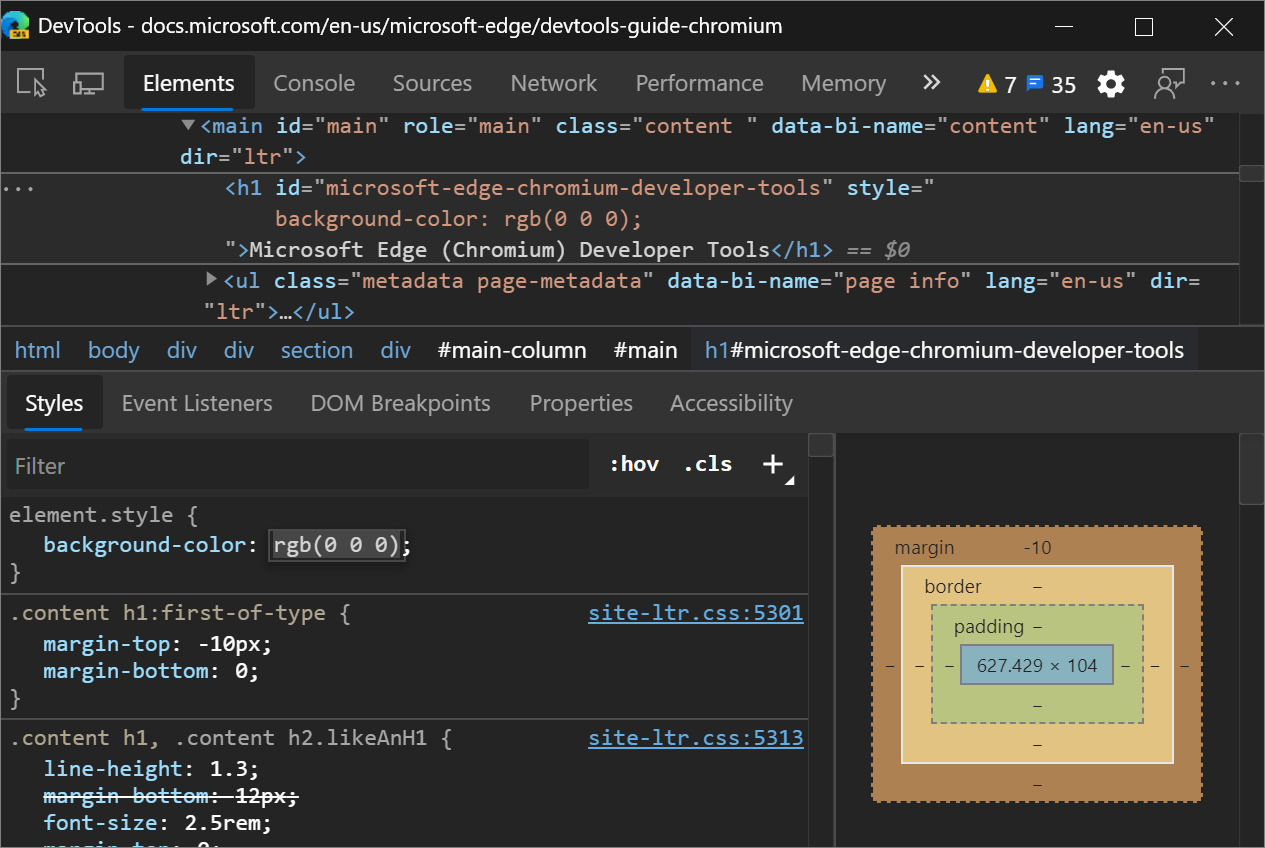
background-image将鼠标悬停在“样式”窗格中的值上,可在工具提示中显示图像的预览。

Chromium问题 #1040019
另请参阅:
颜色选取器现在使用空格分隔的功能颜色表示法
CSS 颜色模块级别 4 指定颜色函数(如 rgb())应支持空格分隔参数。 例如,rgb(0, 0, 0) 等同于 rbg(0 0 0)。
使用颜色选取器选择颜色或通过按住 Shift 并选择背景色值在“样式”窗格中的颜色表示形式之间交替时,将显示以空格分隔的参数语法。

还应在“ 计算 ”窗格和“ 检查模式 ”工具提示中显示语法。
Microsoft Edge DevTools 使用的是新语法,因为即将推出的 CSS 功能(如 颜色 () 不支持已弃用的逗号分隔参数语法)。
大多数浏览器都支持空格分隔参数语法一段时间。 请参阅 是否可以使用:空格分隔的功能颜色表示法?
Chromium问题 #1072952
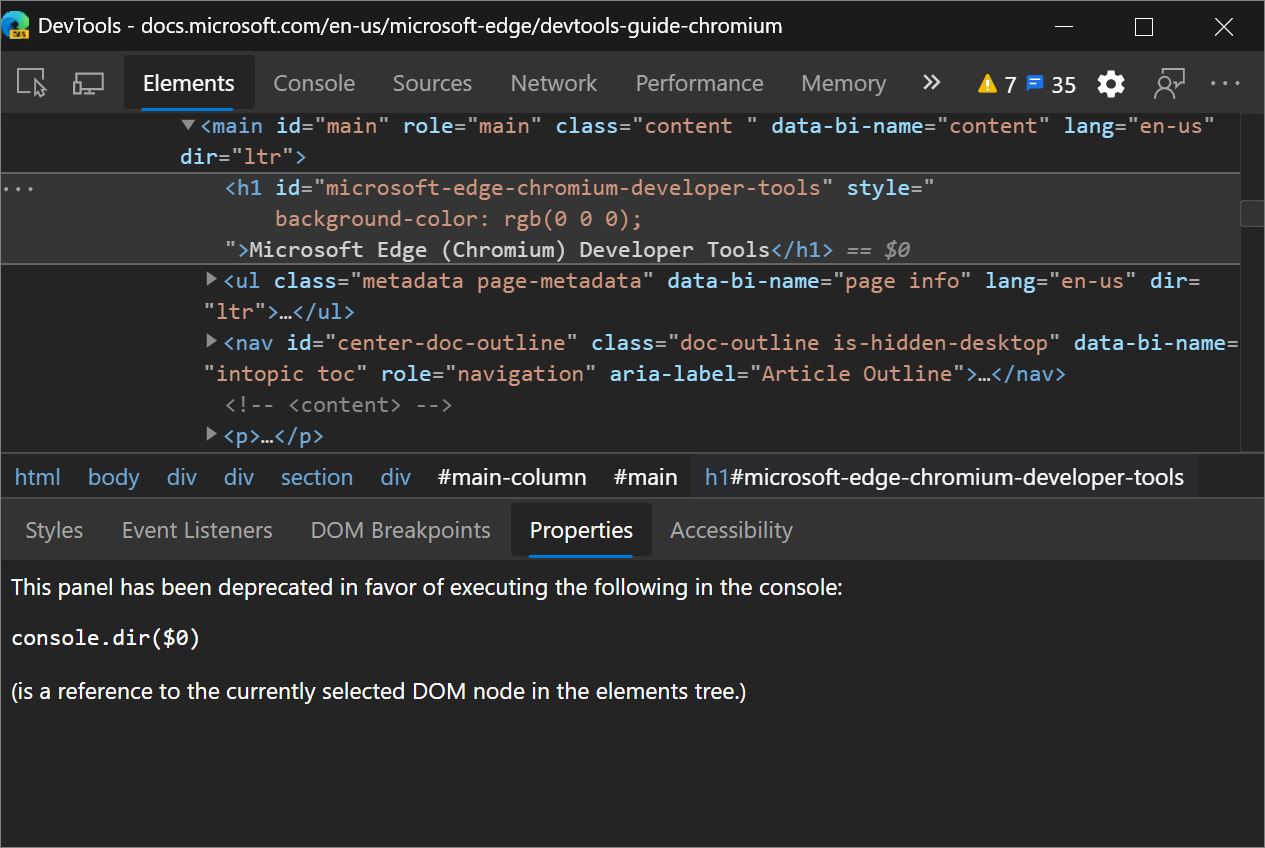
弃用“元素”面板中的“属性”窗格
元素工具中的“属性”窗格已弃用。 改为在控制台中运行console.dir($0)。

参考
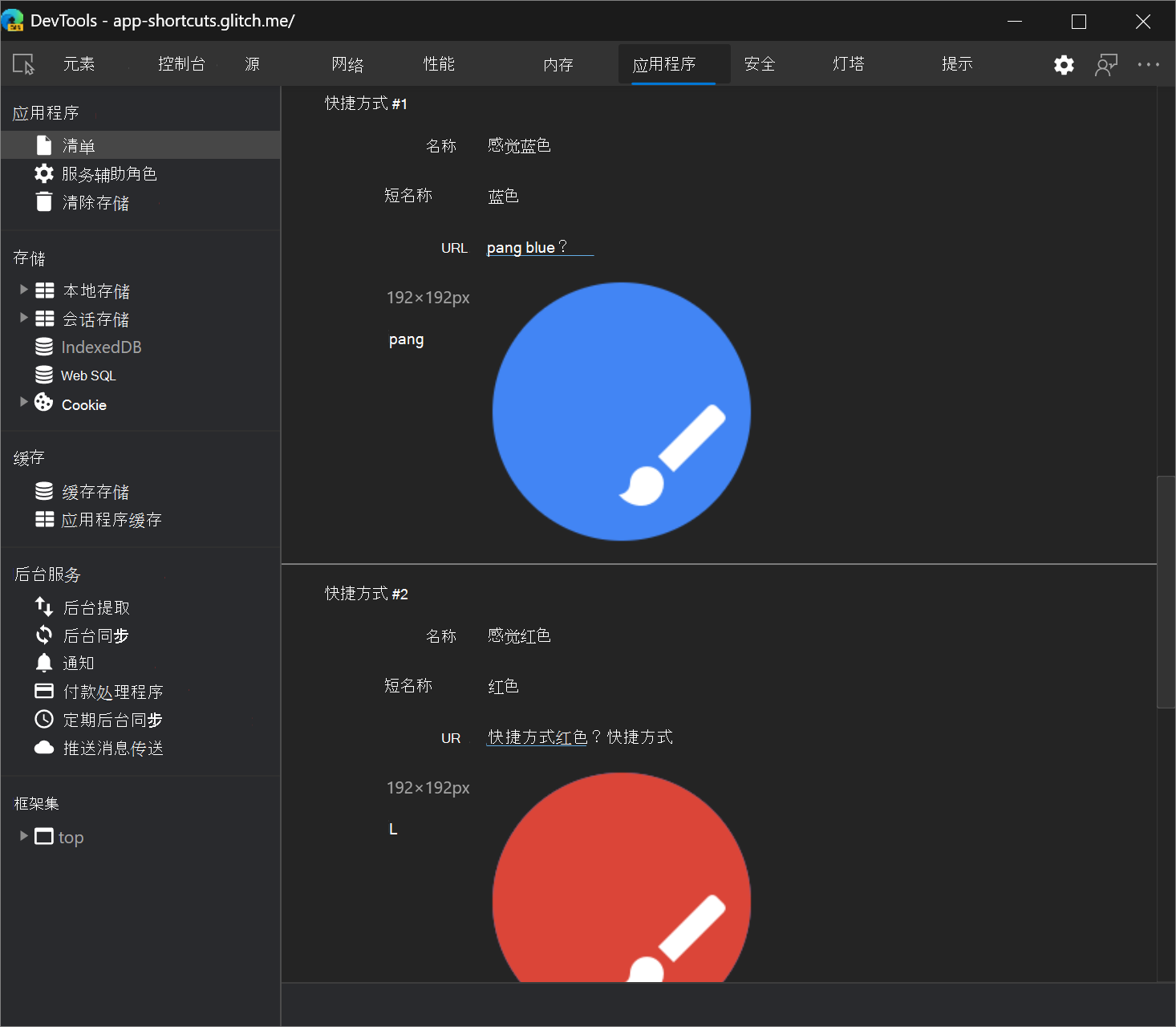
清单窗格中的应用快捷方式支持
在 应用程序 工具中, “清单 ”页现在显示应用快捷方式。 应用快捷方式可帮助用户在 Web 应用中快速启动常见或推荐的任务。 仅针对安装在用户的桌面或移动设备上的渐进式Web 应用显示应用快捷方式菜单。

另请参阅:
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由凯斯·巴斯克创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。