VasilisK Greetings!
I understand that you would like to change the logo of the web app.
You can customize your published web app in the Azure portal. The source code for the published web app is available on GitHub, where you can find information on changing the app frontend, as well as instructions for building and deploying the app.
I would suggest you, fork/clone this repository and make your own modifications to the UX.
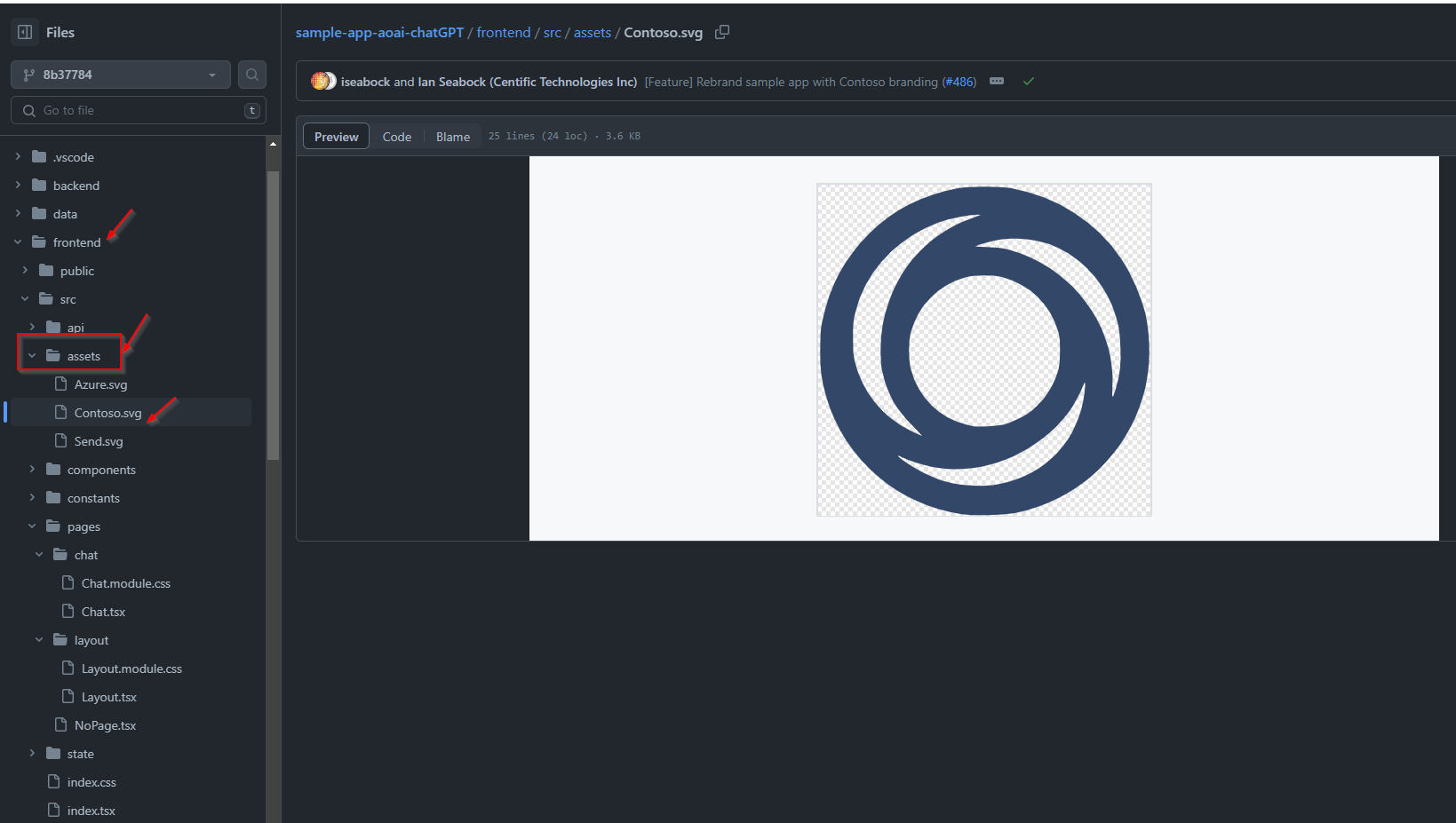
Once forked, you can modify the code as per your updated logo. Below is a sample how you can modify the images.

The answers given in the following URLs, do not help (I am not familiar with Github):
You can also modify the code using VS Code or Visual Studio if you are not able to use GitHub.
Furthermore, Microsoft documentation does not provide instructions to personalize the site.
Please see Common Customization Scenarios (e.g. updating the default chat logo and headers)for more details.
Do let me know if that helps or have any other queries.
If the response helped, please do click Accept Answer and Yes for was this answer helpful.