Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.

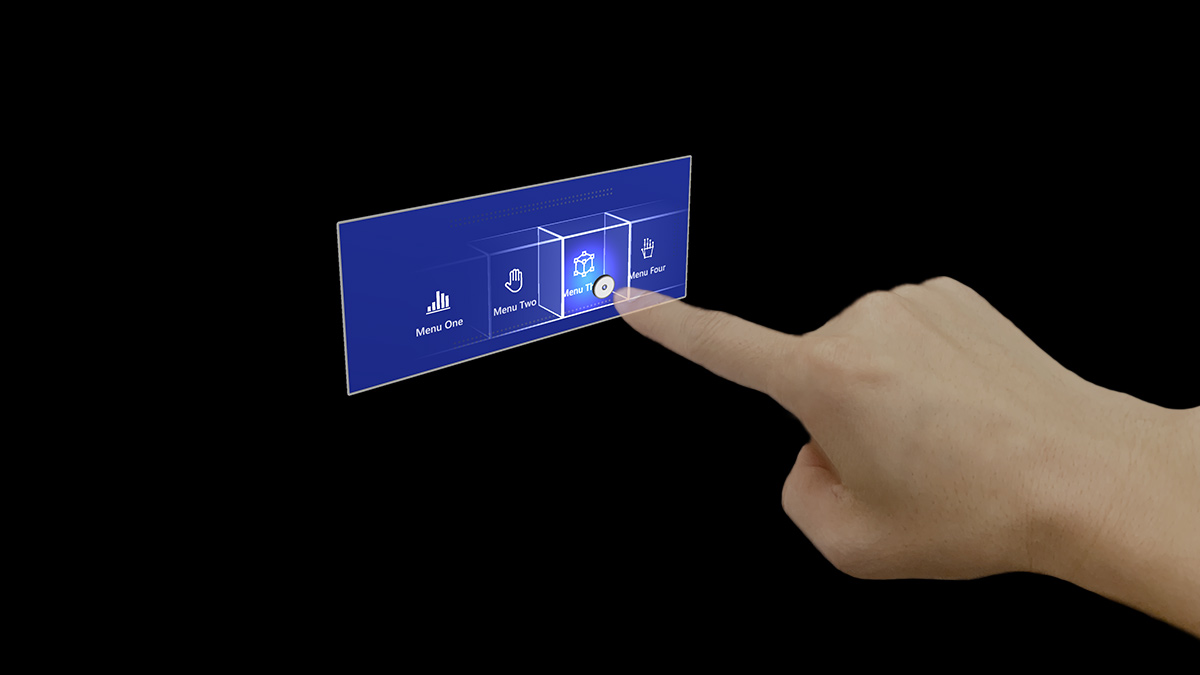
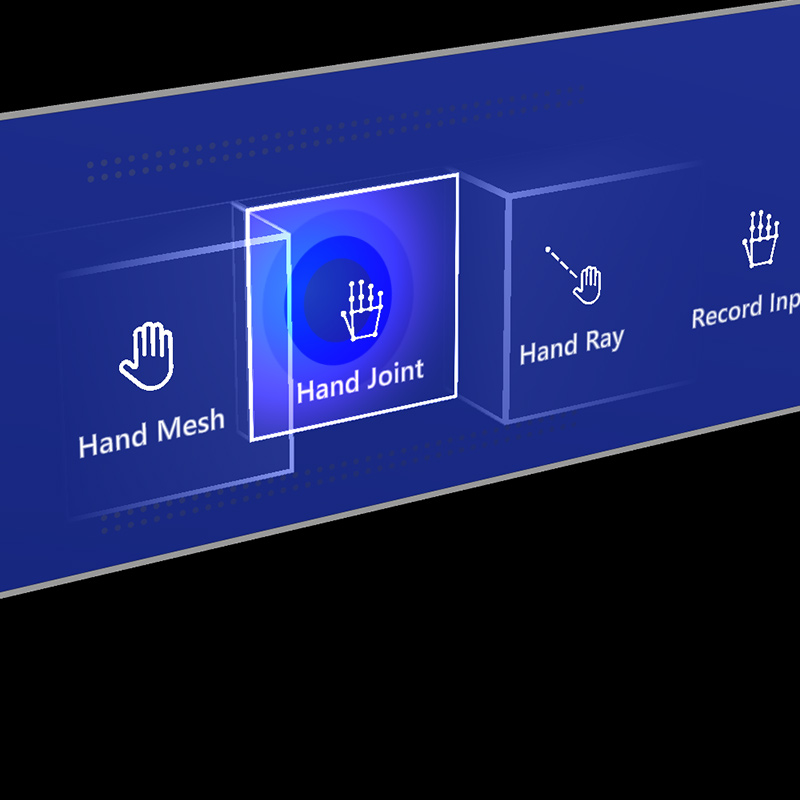
Un bouton est l’un des éléments d’interface utilisateur les plus fondamentaux et les plus essentiels de la réalité mixte. Il permet à vos utilisateurs de déclencher des actions immédiates. Étant donné qu’il n’y a pas de commentaires physiques dans la réalité mixte, il est essentiel de fournir suffisamment de commentaires visuels et audio pour augmenter la confiance de l’utilisateur dans l’interaction.
Dans HoloLens 2 conception de boutons, sur la base de nombreuses itérations de conception, prototypages et études de recherche utilisateur, nous avons intégré plusieurs affordances visuelles et signaux audio qui aident l’utilisateur à percevoir et à interagir en profondeur dans un espace vide.
Affordances visuelles

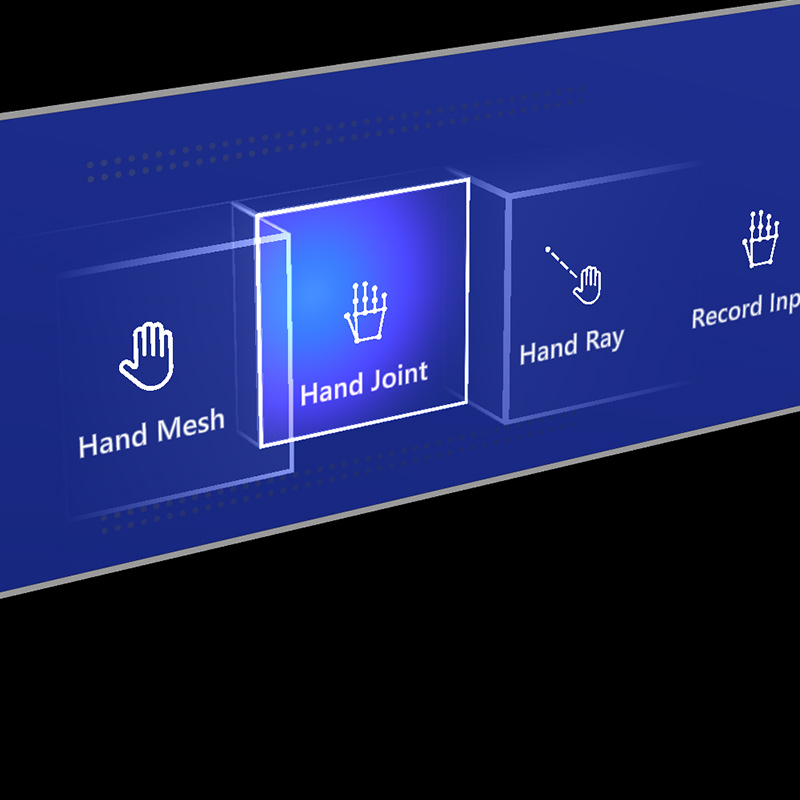
Lumière proche

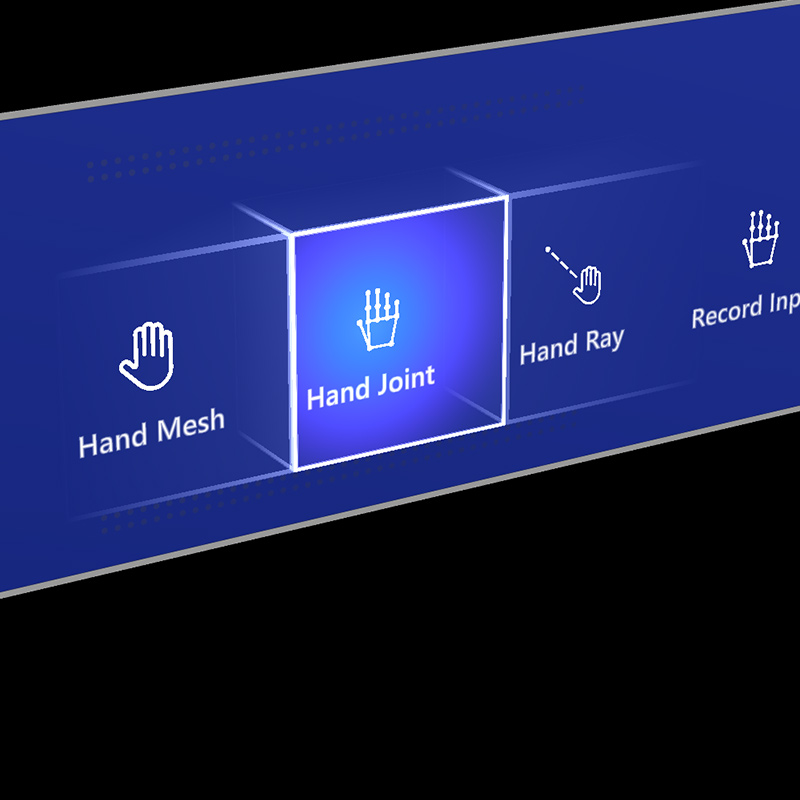
Mise en surbrillance du focus

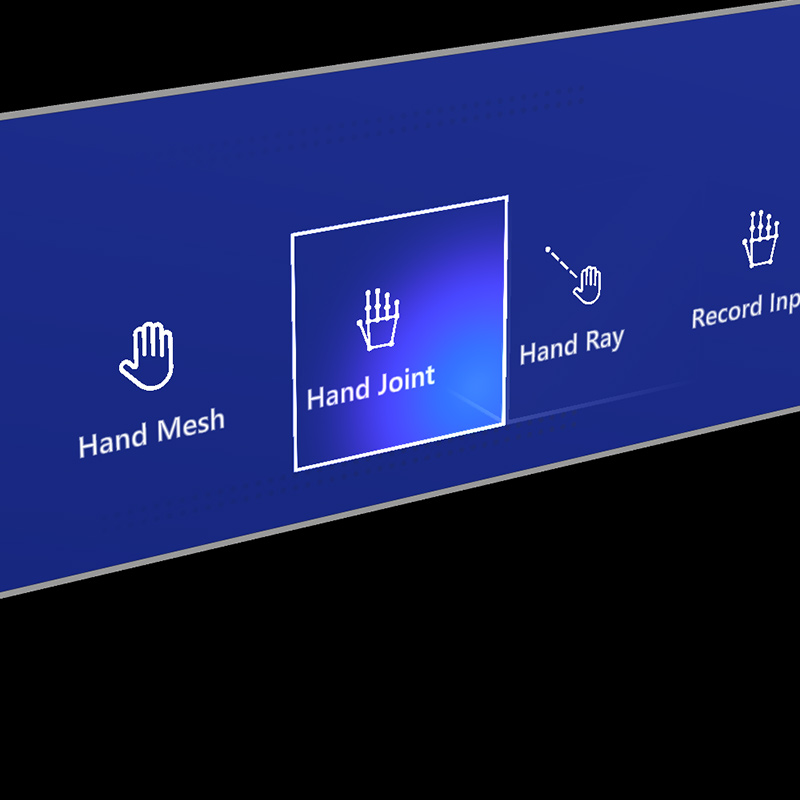
Compresser la cage

Impulsion sur le déclencheur
Signaux audio
Les commentaires audio appropriés peuvent améliorer considérablement l’expérience utilisateur. le bouton de HoloLens 2 fournit des commentaires audio pour communiquer les signaux suivants :
- Début du contact : lire le son lorsque le toucher commence (interaction proche)
- Extrémités du contact : lire le son sur l’extrémité tactile (interaction proche)
- Le pincement commence : lire le son sur la sélection de pincement (interaction éloignée avec le regard ou les rayons)
- Extrémités pincées : lire le son sur la libération de pincement (interaction éloignée avec le regard ou les rayons)
Commander avec la voix
Pour tous les boutons de réalité mixte, il est important de prendre en charge d’autres options d’interaction. Par défaut, nous recommandons que les commandes vocales soient prises en charge pour tous les boutons. Dans la conception du bouton de HoloLens 2, nous fournissons une info-bulle pendant l’état du pointage pour améliorer la détectabilité.

Image : Info-bulle pour la commande vocale
Recommandations de dimensionnement
Pour garantir que tous les objets pouvant être interagissants peuvent facilement être touchés, nous vous recommandons de vérifier que l’objet interactable respecte une taille minimale en fonction de la distance qu’il est placé par rapport à l’utilisateur. L’angle visuel est souvent mesuré en degrés d’arc visuel. L’angle visuel est basé sur la distance entre les yeux de l’utilisateur et l’objet et reste constant, tandis que la taille physique de la cible peut changer à mesure que la distance par rapport à l’utilisateur change. Pour déterminer la taille physique nécessaire d’un objet en fonction de la distance par rapport à l’utilisateur, essayez d’utiliser une calculatrice d’angle visuel comme celle-ci.
Vous trouverez ci-dessous les recommandations relatives aux tailles minimales de contenu interagissant.
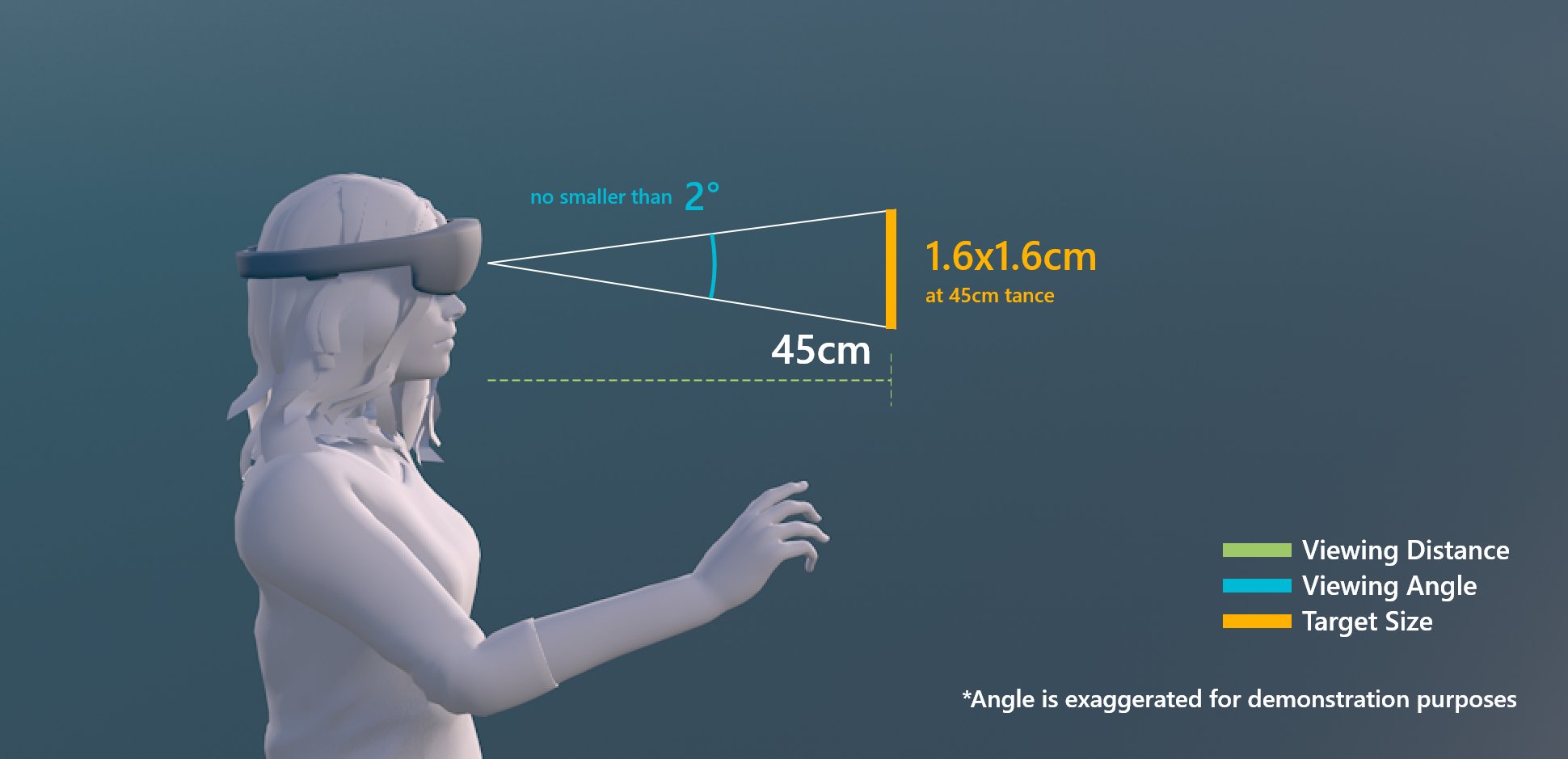
Taille cible pour l’interaction directe avec la main
| Distance | Angle | Taille |
|---|---|---|
| 45 cm | pas plus petit que 2° | 1,6 x 1,6 cm |

Taille cible pour l’interaction directe avec la main
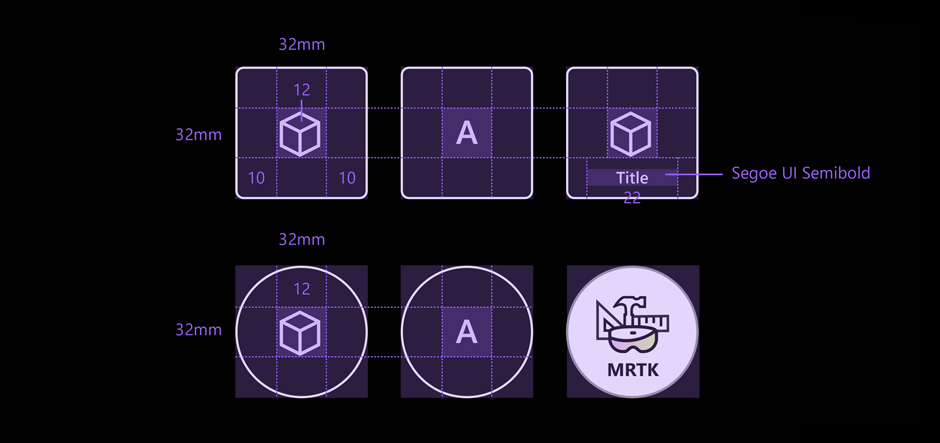
Taille cible pour les boutons
Lors de la création de boutons pour l’interaction directe, nous recommandons une taille minimale supérieure de 3,2 x 3,2 cm pour garantir qu’il y a suffisamment d’espace pour contenir une icône et potentiellement du texte.
| Distance | Taille minimale |
|---|---|
| 45 cm | 3,2 x 3,2 cm |

Taille cible des boutons
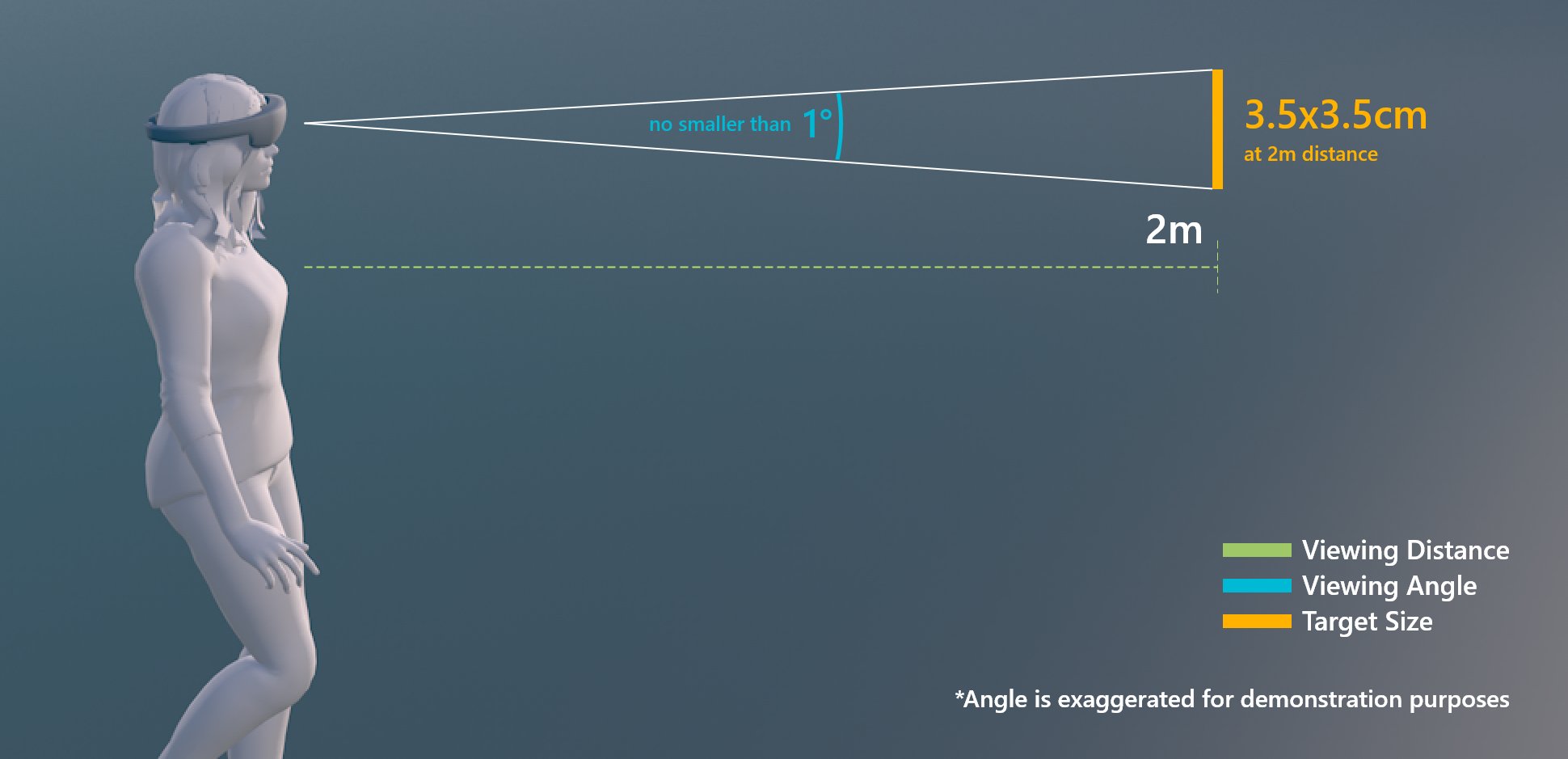
Taille cible pour l’interaction avec les rayons de la main ou le regard
| Distance | Angle | Taille |
|---|---|---|
| 2 m | pas plus petit que 1° | 3,5 x 3,5 cm |

Taille cible pour l’interaction avec les rayons de la main ou le regard
Recommandations en matière de conception
Éviter la plaque arrière transparente
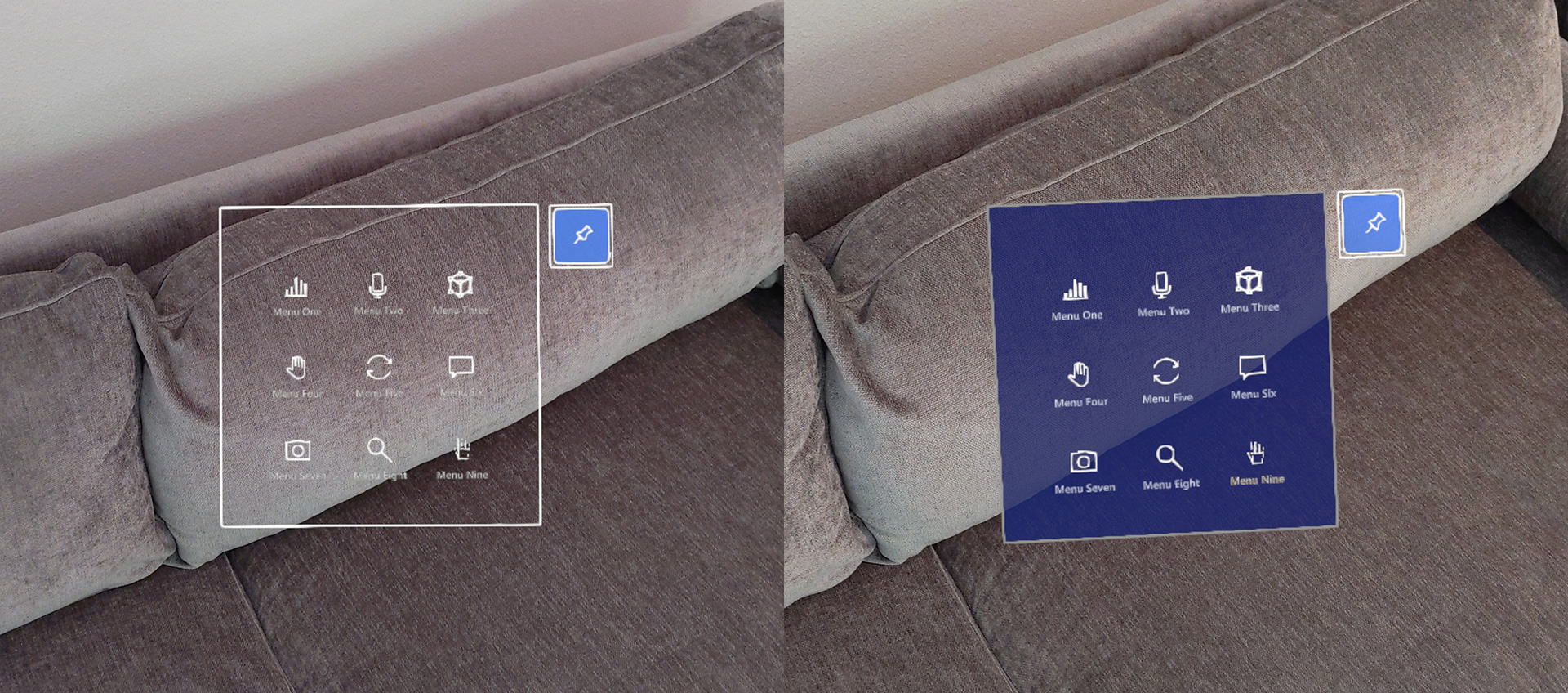
Lors de la conception de l’interface utilisateur de menu avec des boutons, il est recommandé d’utiliser une plaque arrière opaque. Les backplates transparentes ne sont pas recommandées pour les raisons suivantes :
- Difficile d’interagir avec, car il est difficile de comprendre à quel point le bouton doit être enfoncé pour déclencher l’événement
- Problème de lisibilité sur un environnement physique complexe
- Les hologrammes affichés à travers la plaque transparente peuvent montrer un problème d’effet de natation lorsqu’ils sont utilisés avec la technologie de stabilisation LSR de profondeur.
Pour plus d’informations sur les choix de couleurs et les instructions relatives à l’affichage holographique, consultez Conception de contenu pour l’affichage holographique .
 transparente Exemples de backplate d’interface utilisateur transparente
transparente Exemples de backplate d’interface utilisateur transparente
Utiliser une plaque arrière partagée
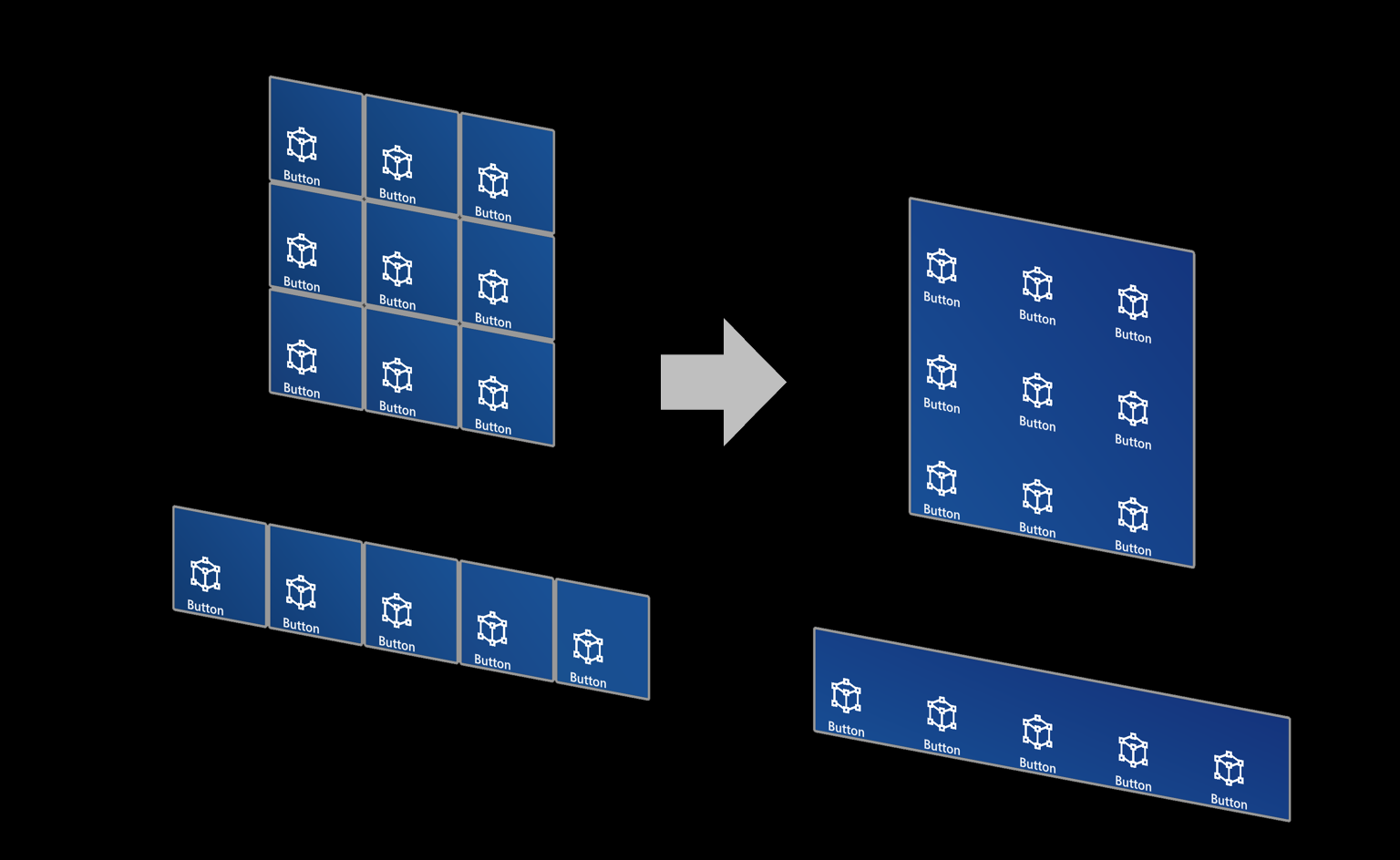
Pour plusieurs boutons, il est recommandé d’utiliser la plaque arrière partagée au lieu de la plaque arrière de chaque bouton.
- Réduire le bruit visuel et la complexité
- Effacer le regroupement
 partagés Exemples de backplate d’interface utilisateur partagée
partagés Exemples de backplate d’interface utilisateur partagée
Bouton dans MRTK (Mixed Reality Toolkit)
MRTK pour Unity et MRTK pour Unreal fournissent différents types de préfabriqués de boutons, y compris des boutons de style HoloLens 2. Le composant bouton HoloLens 2 contient tous les commentaires visuels et les détails d’interaction qui ont été introduits dans cette page. En l’utilisant, vous pouvez tirer parti du résultat de nombreuses itérations de conception et recherches utilisateur que nos concepteurs, développeurs et chercheurs ont effectuées.
Consultez le bouton MRTK - Pour plus d’instructions et d’exemples personnalisés.
Voir aussi
- Curseurs
- Rayon émanant de la main
- Button
- Objet avec interaction possible
- Rectangle englobant et barre de l’application
- Manipulation
- Menu de la main
- Menu proche
- Collection d’objets
- Commande vocale
- Clavier
- Info-bulle
- Tablette
- Curseur
- Nuanceur
- Billboarding et tag-along
- Affichage de la progression
- Aimantation de surface