トレーニング
ラーニング パス
FastTrack サービス、データ管理などを使用して、財務と運用アプリの実装を成功させるためのプロジェクト方法論を計画および設計します。
このブラウザーはサポートされなくなりました。
Microsoft Edge にアップグレードすると、最新の機能、セキュリティ更新プログラム、およびテクニカル サポートを利用できます。
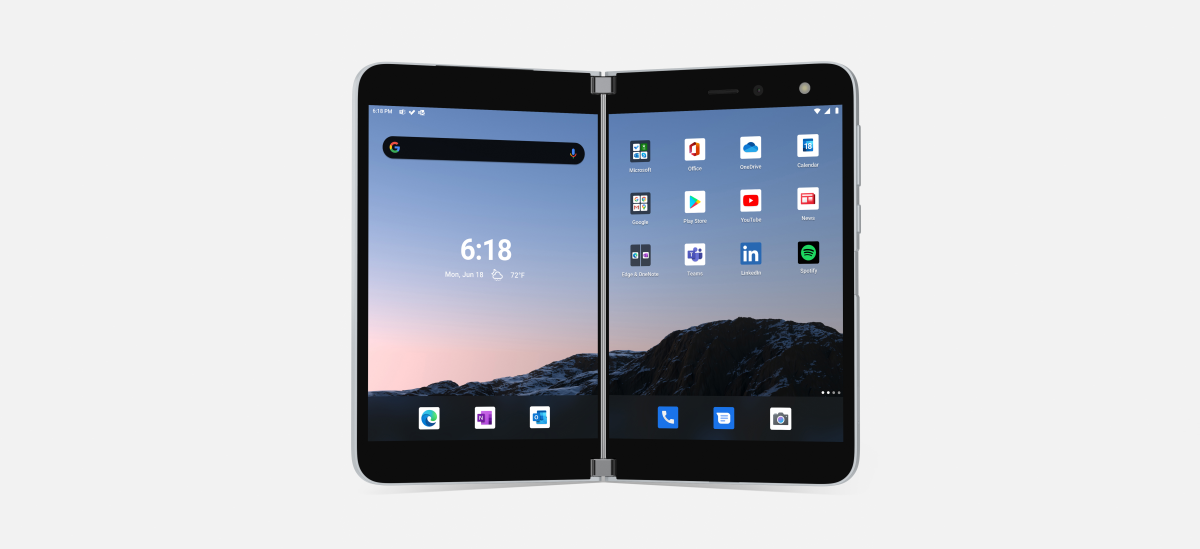
デュアルスクリーン デバイスは、対称的な 2 つの画面を備えたポータブル デバイスであり、独自の方法で連携して柔軟なフォーム ファクターで生産性を向上させることができます。
Microsoft Surface Duo などのデュアルスクリーン デバイスを使用すると、ユーザーはいろいろなことをこれまでより速く行えます。移動中に、1 つの画面でメモを取りながら、もう 1 つの画面でプロジェクトの完全な提案をレビューできます。テーブルでランチを待っている間に、ソフトウェアまたはハードウェアのキーボードを使用して、よく考えたメールを書けます。普段の生活に戻ったらビデオを視聴したり、Web を閲覧したり、本を読んだりできます。

デュアルスクリーン デバイスによりアプリの新しい可能性が開けますが、既存のアプリもデバイス上で期待どおりに動作し、何もしなくても向上します。 このドキュメントでは、これらの点について説明し、アプリをデバイスのデュアルスクリーン性に対応させることによって、アプリのエクスペリエンスを向上させる新しい方法も示します。
現在市場にはさまざまなデュアルスクリーン デバイスがあり、増え続けていますが、これらのデバイス向けのアプリの設計には、一般的な方法があると考えています。 デバイスごとに最初から設計し直すことなく、アプリをより多くのデバイスに対応させるのに、この記事が役立つことを期待します。
この記事では、対象とするオペレーティング システムや使用する開発言語に関係なく適用できる、一般的な設計パターンと概念について説明します。 デュアルスクリーン デバイス用のアプリの開発に関するプラットフォーム固有の情報については、Kotlin と Java、React Native、Xamarin、Unity ゲーム開発、Web テクノロジ、または Windows に関する記事を参照してください。
テクノロジはまだ進化し続けており、ここで説明するガイダンスは進歩に合わせて変更される可能性があります。 ご意見、ご感想をお待ちしています。
デュアルスクリーン デバイスには、さまざまなハードウェアと工業設計のバリエーションの可能性があります。 最近リリースされた Surface Duo および計画されている他のデバイスは、カテゴリの定義を支援するためのものですが、より大きなディスプレイやさまざまなヒンジ デザインを持つ他のデバイスが登場するかもしれません。 アプリを設計するときは、現時点で利用可能な特定のデバイスの仕様に合わせた設計は避ける必要があることに注意してください。
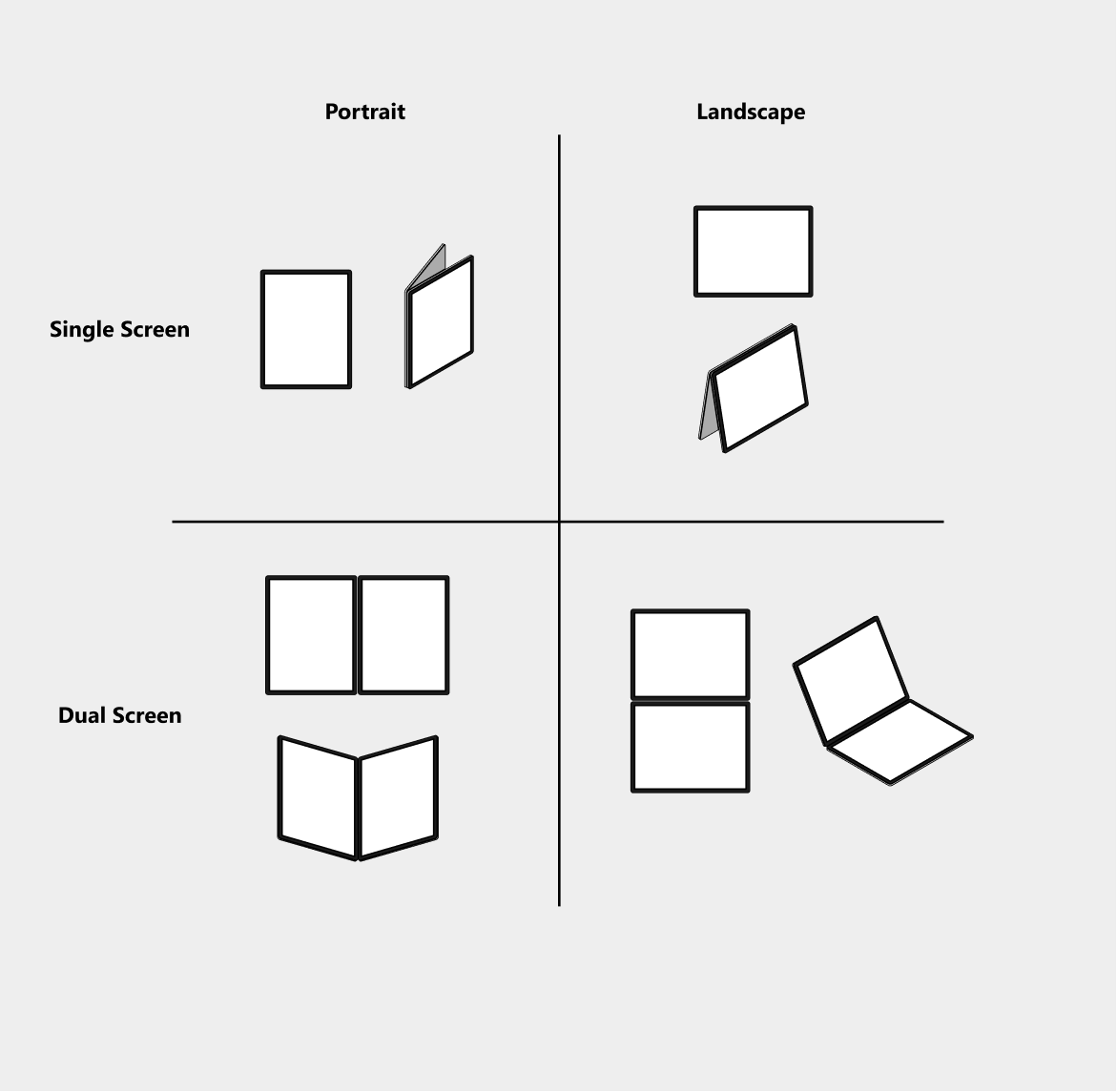
すべてのデュアルスクリーン デバイスは、折りたたみ、反転、回転が可能です。 両方の画面を表示に使用することも、1 つの画面をキーボードとして使用することもできます。 さまざまなフォーム ファクターは多様なアクティビティに対応し、ユーザーは自分の状況にデバイスを合わせることができます。 さまざまなモードをアプリで利用することにより、ユーザーはより多くのことをできるようになります。

ユーザーがアプリを起動すると、そのコア ウィンドウが最大サイズで、1 つの画面の幅と高さいっぱいに表示されます。 ユーザーは、この方法で複数のアプリケーションを同時に開くことができるため、アプリを並べて使用し、直感的なドラッグ アンド ドロップのシナリオが可能になります。

アプリを両方の画面にまたがって表示することもでき、"スパン" レイアウトと呼ばれます。 既定では、アプリはより大きな画面に表示されているかのように動作します。 アプリの既存のレイアウトを変更して、2 つの画面間の継ぎ目に対応させることも、さらに一歩進めて、デュアルスクリーン デバイスを最大限に活用するように特に作成されたレイアウト コントロールを使用するアプリを設計することもできます。 これについては、この記事で後ほど詳しく説明します。

ほとんどまたはまったく作業することなく Microsoft によってサポートされるデュアルスクリーン デバイスで引き続き動作し、優れたアプリ エクスペリエンスが提供される、アプリで既に利用可能な多くの機能があります。 デュアルスクリーン シナリオ専用のアプリ設計方法を説明する前に、それらについて説明します。
応答性の高いレイアウトを使用するようにアプリを設計している場合、デバイスの画面サイズと向きに関係なく、すべてのデバイスで最適に表示されます。 選択した UI プラットフォーム向けの、画面に合わせて自動的に拡大縮小する既存のレイアウト手法を使用してください。 サイズと縦横比に依存する画面要素がある場合は、UI プラットフォームによって提供される API を使用して、サイズや縦横比の変化に合わせてレイアウトを調整します。
アプリは多くの異なるデバイスで実行されるため、さまざまな画面とウィンドウ サイズを処理するようにおそらくは既に開発されており、シームレスに動作し続けるはずです。 ただし、縦 (ポートレート ビュー)、横 (ランドスケープ ビュー)、縦デュアル (ポートレートの幅の 2 倍)、横デュアル (ランドスケープの高さの 2 倍) など、PC やモバイル デバイスでは一般的ではない新しい画面サイズと縦横比を考慮する必要がある場合があることに注意してください。
ユーザーは自分なりの独創的な方法でデュアルスクリーン デバイスを使用することが予想されます。 つまり、アプリケーションが常に標準的な向き (Android であれば縦、Windows であれば横) で使用されるとは限らないということです。 すべての向きと画面構成をサポートすることを検討する必要があります。 たとえば、主に縦向き用に設計されているアプリでも、大量のテキスト入力をサポートしている場合、ユーザーは、デュアルスクリーン デバイスのときは、下部の画面をキーボードにして、横向きで使用する可能性が高くなります。
デュアルスクリーン レイアウトでは、マルチタスクに適した環境を提供できます。 ユーザーがデバイスをどのように持つか、常にわかっているわけではありません。しかし、可能性のあるモードがわかっていれば、アプリにとって最も効果的なモード用にアプリを最適化することができます。
Microsoft の研究では、ユーザーは平らな面で入力したり書いたりする方が快適であることが示されています。 入力量の多いアプリの場合は (メモ書き用アプリなど)、横レイアウトで使用するようにアプリを最適化できます (まだそうなっていない場合)。

新しいデュアルスクリーン デバイスを含む多くのデバイスでは、キー、タッチ、ペンなどのさまざまな入力がサポートされています。 デュアルスクリーン デバイスは柔軟性が高いので、ユーザーはタスクに合わせてモードをすばやく切り替えることができます。 優れたユーザー エクスペリエンスを確保するため、使用可能なすべての入力の種類をアプリでサポートし、ユーザーが常に自分の思いどおりの方法でアプリの操作を制御できるようにします。
アプリでドラッグ アンド ドロップをサポートすることは、デュアルスクリーン デバイスだけでなく、他のすべての種類のデバイスでも、さまざまな種類の入力を使用するときに優れたユーザー エクスペリエンスを確保するためのもう 1 つの方法です。
ドラッグ アンド ドロップは、既に利用できる機能です。 ただし、アプリを横に並べて実行するデュアルスクリーン デバイスは、優れたアプリ エクスペリエンスのためにドラッグ アンド ドロップ操作に特に適しています。
アプリでドラッグ アンド ドロップを有効にするには、ユーザーが、アプリのエクスペリエンスの外部から内部に、および内部から外部に、テキスト、リンク、画像、リッチ オブジェクトを直接操作できるシナリオを考え、次のようにします。
ユーザーは、2 番目の画面を利用して、同じアプリの異なるコンテンツを表示したいかもしれません。 これを可能にするには、マルチインスタンスをサポートして、アプリの複数のインスタンスが同時に実行されるようにすることを検討します。
別のアプリの実行中にフォアグラウンドで動画の再生を続けることによってメリットがあるメディア アプリを作成する場合は、ピクチャ イン ピクチャ エクスペリエンスをサポートすることを検討します。 画面が大きいので、これにより、ユーザーは動画を見ながら同時に別の作業を行うマルチタスクを実現できるようになります。
前のセクションでは、アプリでサポートできる、デュアルスクリーン デバイスに固有ではない機能について説明しましたが、それにより、アプリがデュアルスクリーン デバイスで実行されるときのユーザー エクスペリエンスも向上します。 ここでは、アプリがデュアルスクリーン デバイスで実行されているときにだけ可能なエクスペリエンスを提供するために使用できる機能について説明します。
デュアルスクリーン デバイスでは、アプリは 1 つの画面または両方の画面で実行できます。 単一のアプリが 2 つの画面にまたがって表示されている状態を "スパン" と呼びます。 アプリがスパン状態になった場合の応答は、ユーザー エクスペリエンスに大きな影響を与える可能性があります。 デュアルスクリーン デバイスだけで可能な固有のモードにより、今までにない方法でアプリを使用できるようになる可能性があります。 たとえば、中央に継ぎ目のあるデバイスは、コンテンツを区画化することにメリットのある生産性シナリオに適しています。
ここでは、アプリに適している可能性のある特定のデュアルスクリーン設計手法を決定する前に考慮しなければならない原則をいくつか示します。
アプリをスパンするタイミングを含め、アプリの使用方法をユーザーが完全に制御できるようにします。 電卓のような一部のアプリについては、このような構成にしても機能の向上やメリットがないように見えるかもしれませんが、それでもユーザーが選択することです。 ただし、ほとんどのユーザーはアプリのスパンを選択しないため、ユーザーの操作に対応することは何も実行しない、ということであればそれでもかまいません。
この記事では、マルチスクリーン レイアウトの処理方法についていくつかのアイデアを提供しますが、ユーザーとアプリに適した方法を選択してください。
2 つの画面を利用するようにアプリのエクスペリエンスを設計するときは、横デュアルと縦デュアルの両方の構成について、スパンの裏にあるユーザーの意図を理解しておくことが重要です。 さらに調査する必要はありますが、ユーザーの好みには次のような傾向があることがわかり始めています。
デュアルスクリーン設計パターンの適用方法を決定するときは、この点に注意してください。 アプリのレイアウトとエクスペリエンスを完全に適応させた場合にユーザーにメリットがありますか、または継ぎ目で見えなくならないようにアプリのコントロールと要素を配置するだけでスパンをサポートできますか。
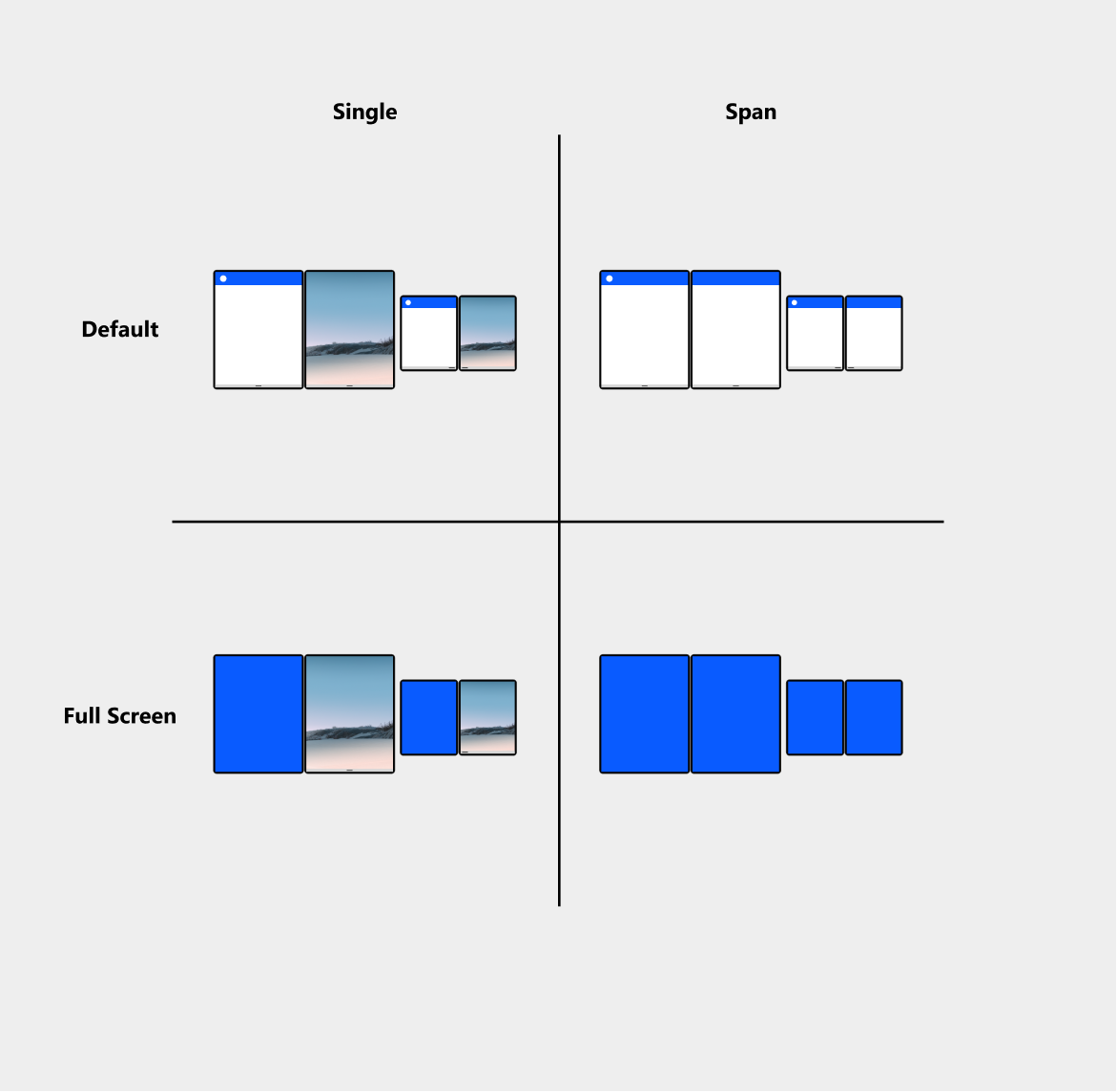
デュアルスクリーン デバイス向けのアプリのエクスペリエンスを設計するときは、アプリが単一画面かスパンされているか、およびビューが既定か全画面かによって、考慮する必要のあるレイアウト シナリオが 4 つあります。

単一で既定
スパンで既定
単一で全画面
スパンで全画面
スパン レイアウトは、単一のアプリが 2 つの画面にわたって表示される場合に発生します。 既定では、アプリがこのシナリオ用にカスタマイズされていない場合、現在アプリが占める画面の幅と高さが大きくなっていることがシステムによってアプリに通知され、アプリの UI は新しい画面の寸法に合わせて自動的にサイズを変更します。
アプリが 2 つの画面にまたがってスパンすると、2 つの画面間の領域である "継ぎ目" が存在するようになります。 これは、デュアルスクリーン デバイスを作成することによる副産物です。 このセクションでは、アプリケーションで継ぎ目を処理する方法に関して考えられるいくつかのアイデアと手法について説明します。
アプリによっては、一部の UI はまったく問題なくそのまま使用できます。 ユーザーがアプリのコンテンツを操作して、継ぎ目による影響を防ぐことができる場合は、継ぎ目に対応するための特別な作業を行わないという判断もあります。
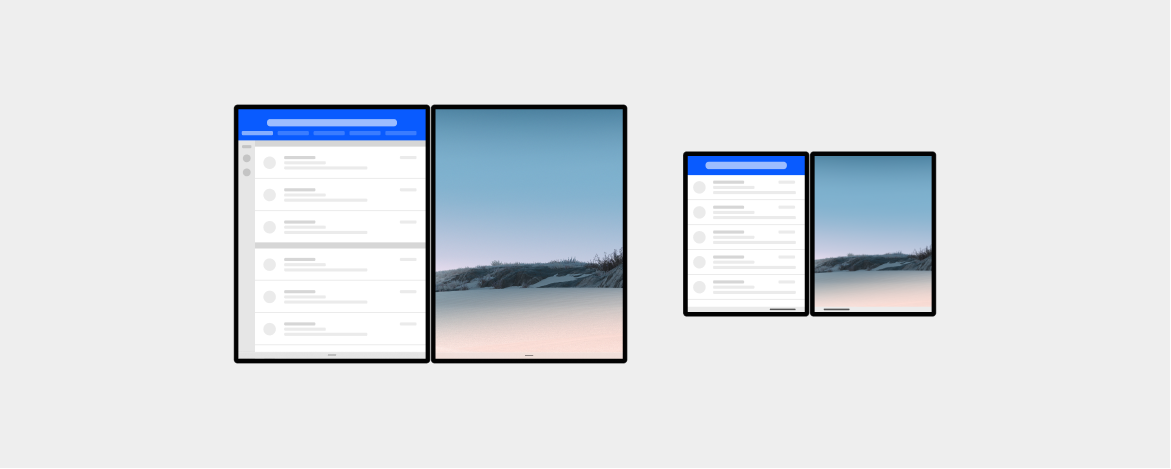
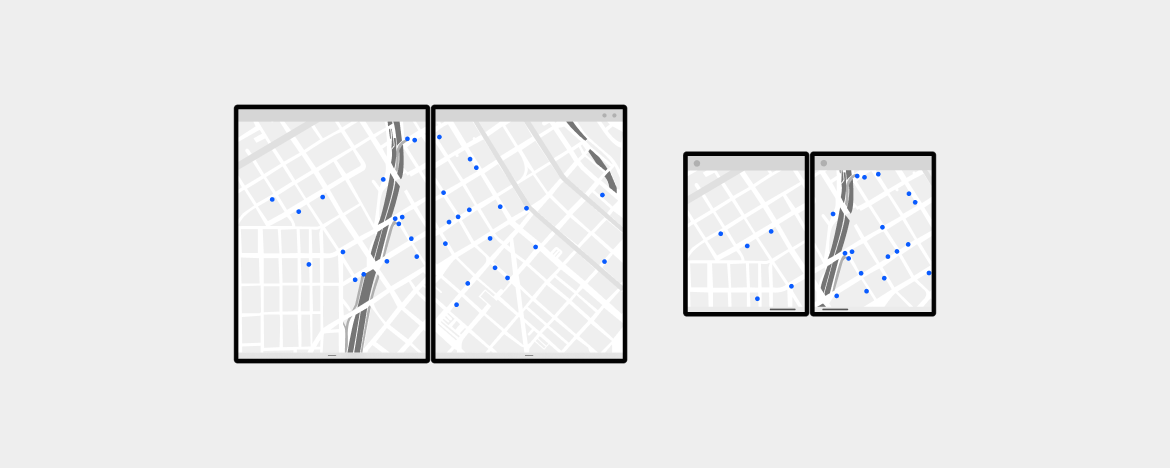
たとえば、マップ アプリでは、画面の領域を利用するために両方の画面にスパンできるようにしても、ユーザーがマップのコンテンツを移動して継ぎ目を避けることができるので、継ぎ目の処理を何も行わないでおくことができます。 これについては、後の「拡張キャンバス」セクションで詳しく説明します。

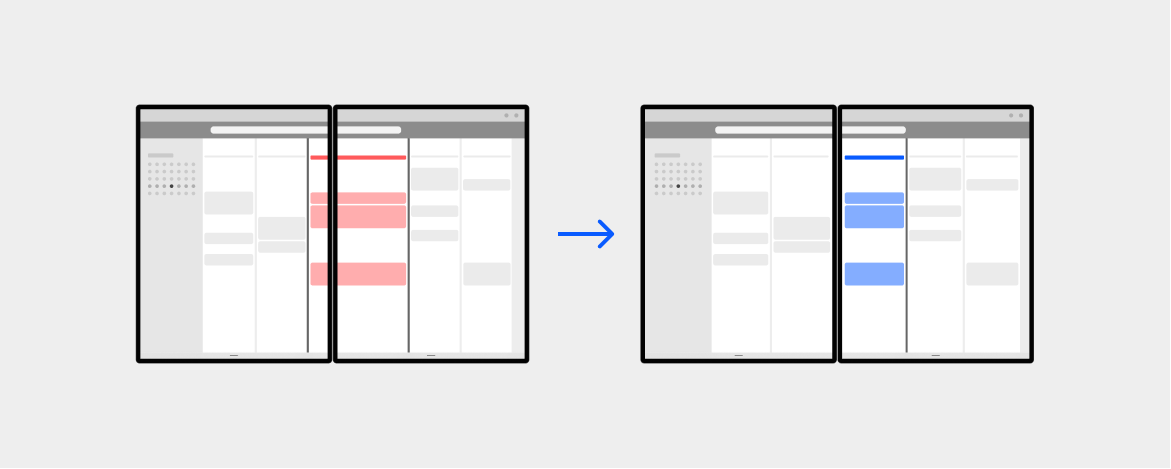
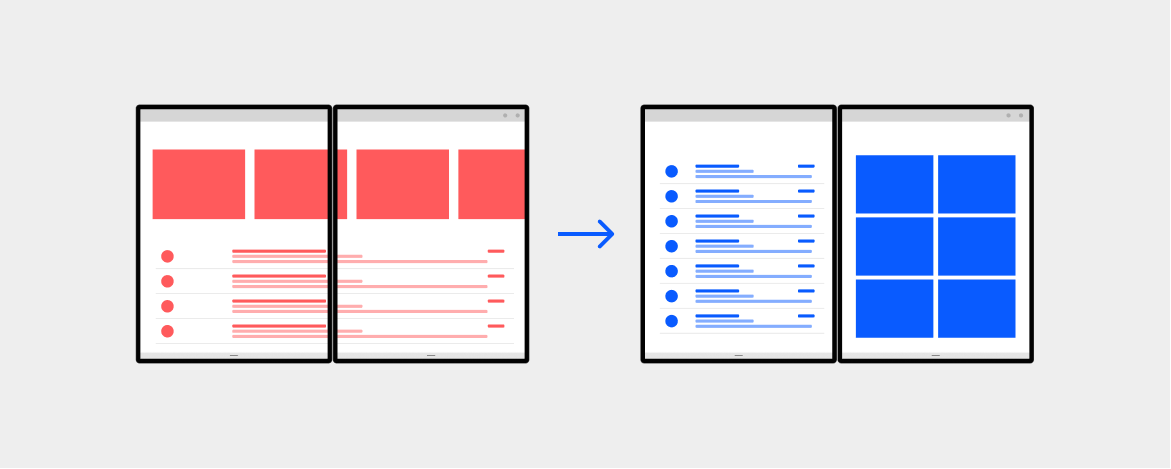
次の図では、ユーザーが簡単にスクロールして継ぎ目を避けることができるグリッド UI を示します。 一方、グリッドの上にあるツール バーのようにスクロールしない UI の場合は、境界へのスナップを検討するのが 1 つの手法です。これについては後で説明します。 ユーザーと共にさまざまなデザインのアイデアをテストし、アプリに最適なオプションを決定することをお勧めします。

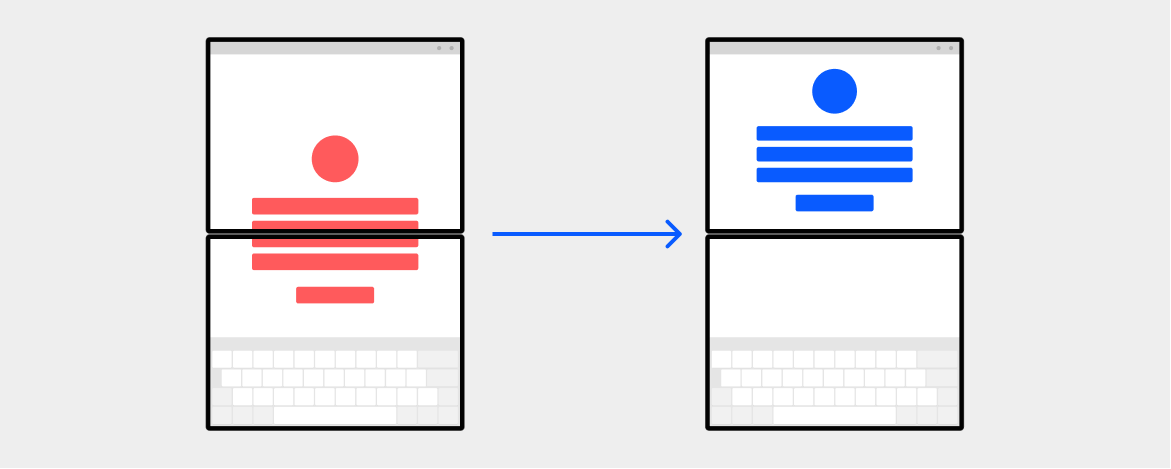
要素を 1 つの側に移動する
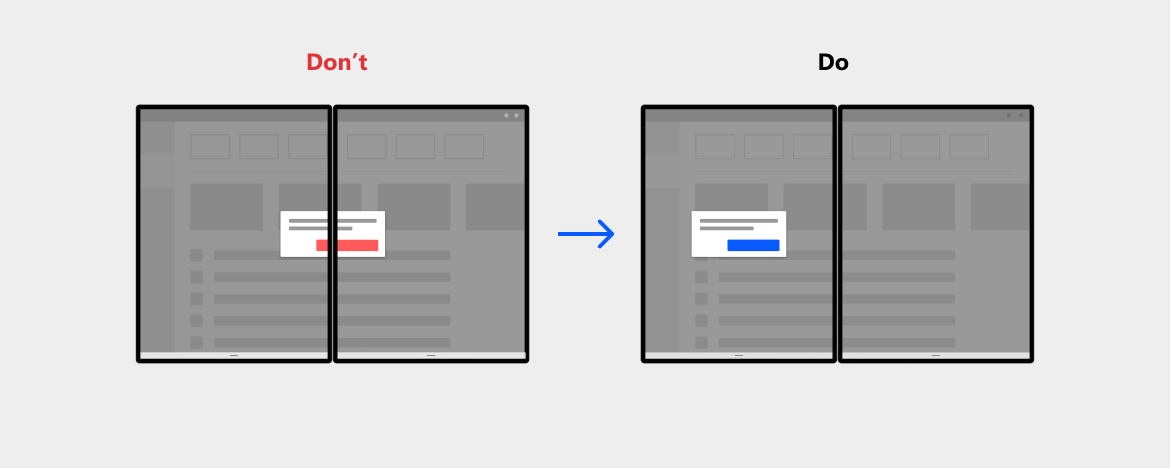
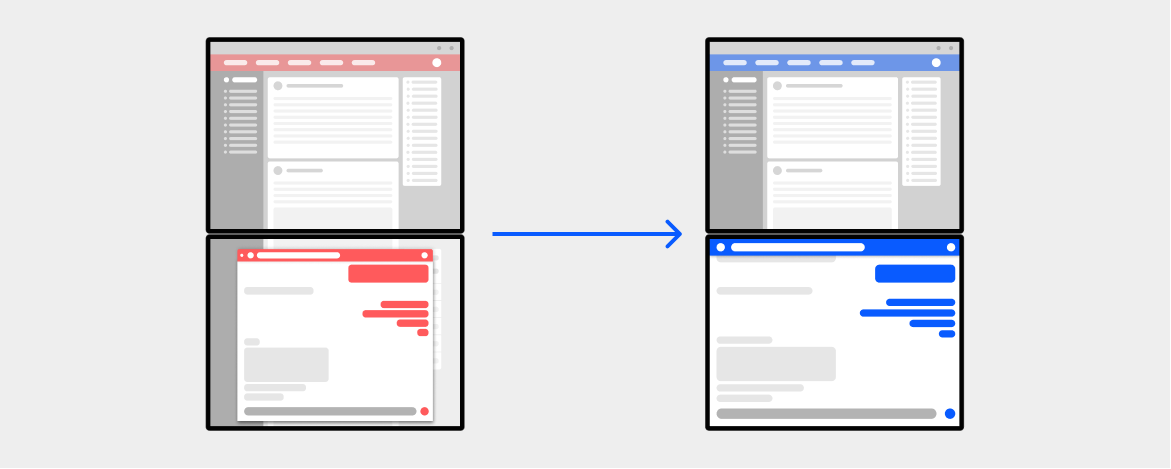
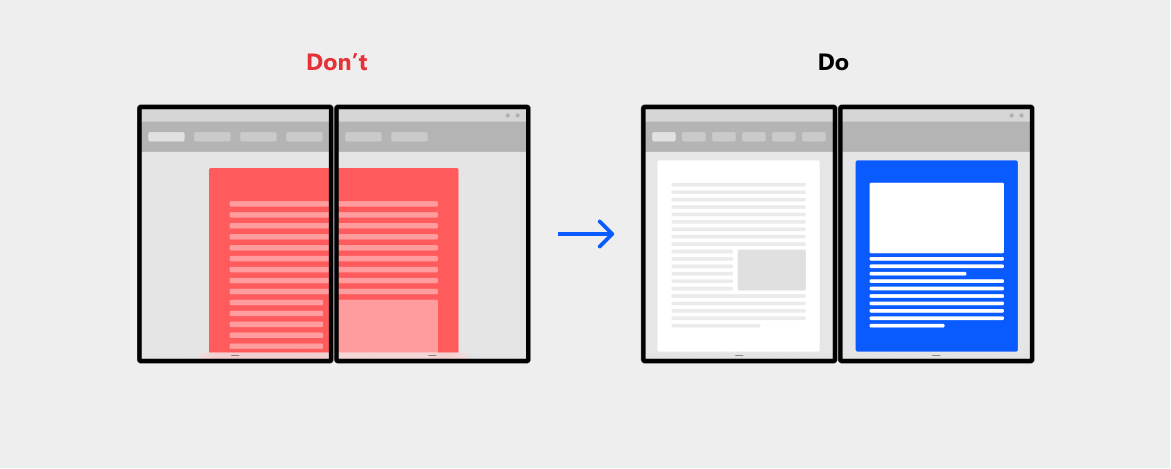
2 つの画面の中央には明らかな継ぎ目があるため、一部の UI (特に、アプリのレイアウトの内側で中央に配置されている要素) は、ユーザーがアプリをスパンさせると、継ぎ目によって見えなくなる可能性があります。 これによって機能上の問題が発生することはなく、アプリは引き続き動作します。しかし、UI を画面の片側に移動した場合、エクスペリエンスが向上する可能性があります。 アプリの読みやすさと使いやすさに影響を与える可能性があるため、テキストやコンテンツが継ぎ目の位置に表示されないようにするのは、よい経験則です。
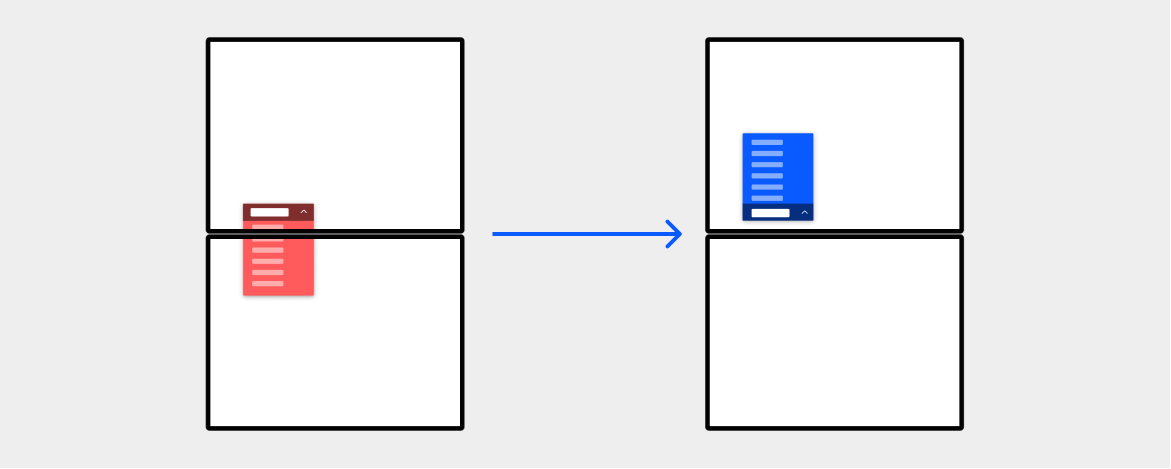
アプリによって起動されるダイアログは、両方の画面に広がるのではなく、いずれか一方の画面に移動する必要があります。ユーザーが実行する必要のあるボタンやアクションがある場合は特にそうです。

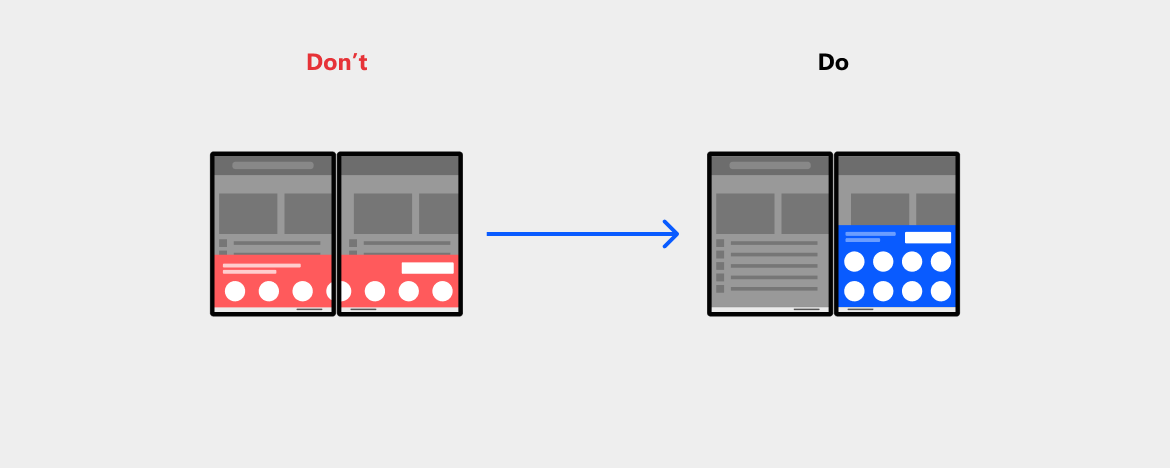
下部のメニューは、両方の画面にわたって広がるのではなく、一方の側に移動する必要があります。

ユーザーによって呼び出されるコンテキスト メニューでは、継ぎ目を境界として扱う必要があります。画面の端近くで呼び出される場合は特にそうです。

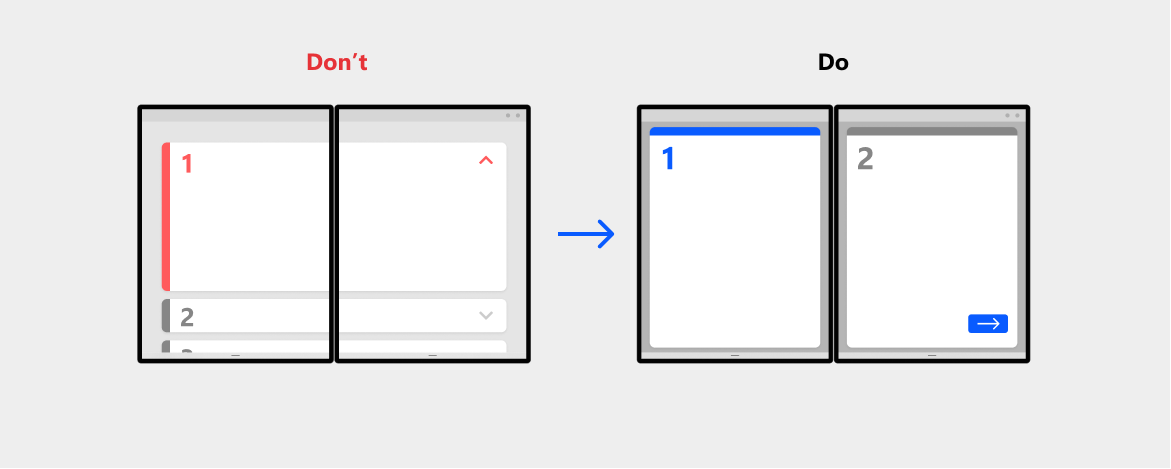
アプリ内のドロップダウン メニューや展開可能なコンテナーでは、展開の方向を変更する必要があります。

アプリがスパンされたら、UI をアプリ全体の領域の中央に移動するのではなく、上側または左側の画面の中央に移動します。

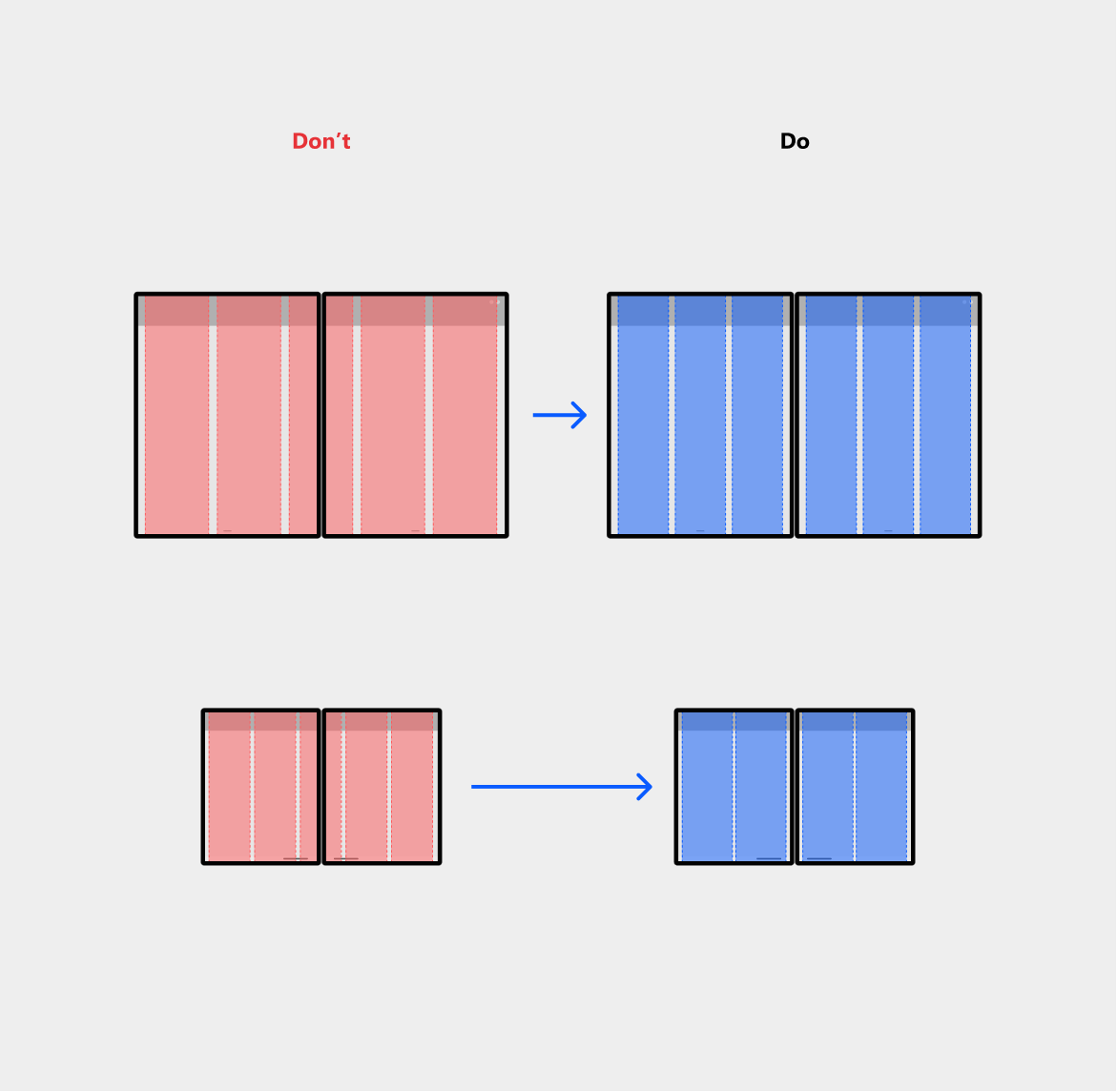
偶数の列を使用して継ぎ目の端に揃える
UI にグリッドまたは表の形式のレイアウトがある場合、縦または横の線が継ぎ目に揃っていると、ユーザーはアプリをいっそう簡単に見たり使ったりできるようになる場合があります。

グリッドでは偶数の列を使用し (特に、コンテナーやテーブルなどの場合)、継ぎ目に対する余白を考慮します。

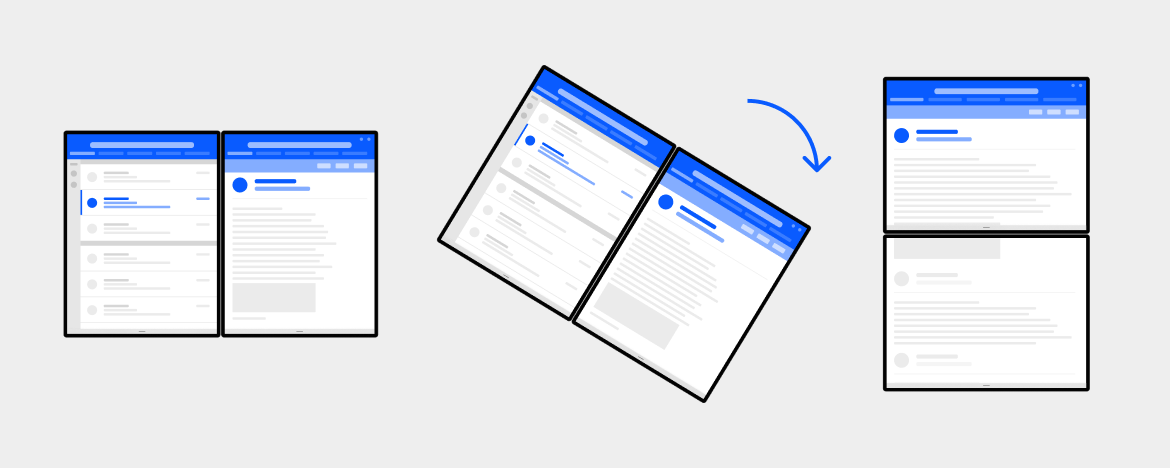
さらに、多くのアプリでは、アプリのコンテンツの上に重ねて表示される部分的な画面の UI が利用されています。 サイズによっては、重ねて表示される UI を、代わりに 2 番目の画面全体に表示する方がよい場合があります。 これにより、アプリの使いやすさと視覚的なわかりやすさを向上させることができます。 重ねて表示される部分的な UI は、折りたたみ可能または一時的であることを示唆している場合があるため、この動作を変更するときは、操作への影響に注意する必要があります。 この手法は、サイズの小さいデバイスに、より適している場合があります。


継ぎ目のどちらかの側に移動する
デュアルスクリーン デバイス用の最適化に使用できる応答性の高いレイアウト手法の 1 つは、画面の向きまたはサイズが変わったら、コンテンツを再配置することです。 アプリの要素を 2 つの画面にそのまま単に拡大するのではなく、より適切なグループに整理して、アプリのコンテンツをいっそう意図的に調整することができます。

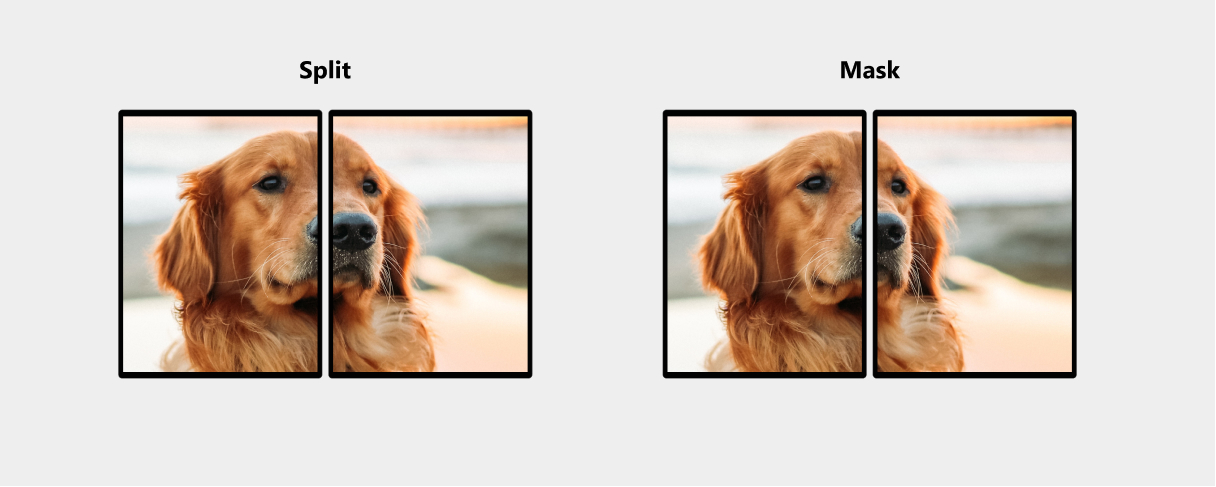
ソフトウェアで継ぎ目を処理できる方法は 2 つあります。 1 つは "マスクする" ことで、もう 1 つは "分割する" ことです。

"マスク" 技法では、継ぎ目の背後にある画像がレンダリングされます。 画像の一部が見えなくなっている場合、人間の脳は "見えない" 部分を自然に補います。 この手法は、通常、メディア (ビデオや写真など) や、すべてのコンテンツが表示されることより画像の継続性を維持することの方が重要なキャンバス タイプのシナリオに適しています。
"分割" 技法では、画像を切断して引き離すことにより、画像がレンダリングされます。 これは、アプリを複数のモニターで表示したときと同じ動作です。 この手法は、2 つの画面の中央にボタンなどの多くのコントロールが表示されるアプリに適しています。
作成するアプリの種類に応じて各オプションにはさまざまな利点があり、ケースごとに最適な既定の動作についての研究が続けられています。
これまでに説明した手法は、主に、アプリがユーザーに価値を引き続き提供できるように、継ぎ目に対応するためのものです。 以下のパターンを使用すると、画面が 2 つあるという事実を活用できます。
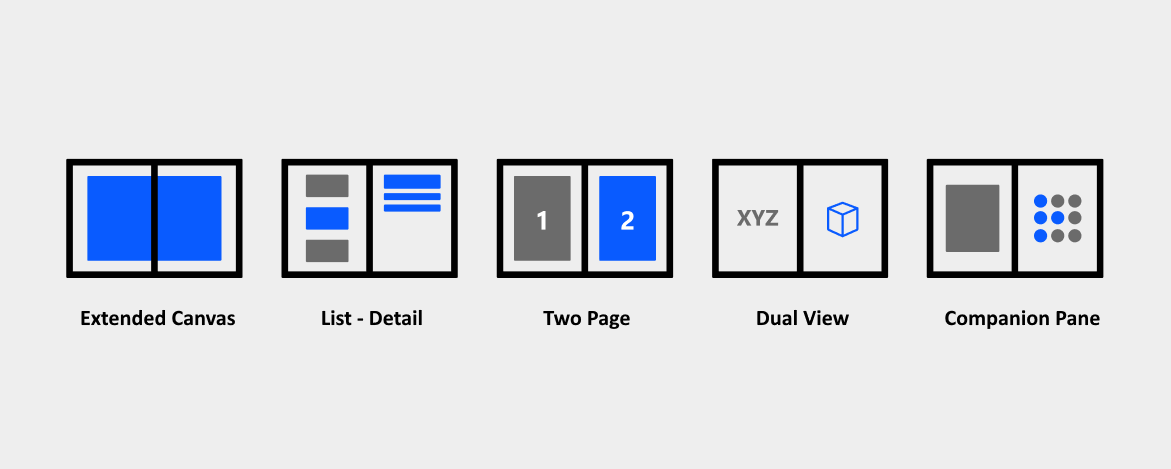
ここでは、5 つのデュアルスクリーン パターンについて検討します。 デュアルスクリーン デバイスのパターンはこれらだけではありませんが、イマジネーションを広げるための出発点として紹介します。

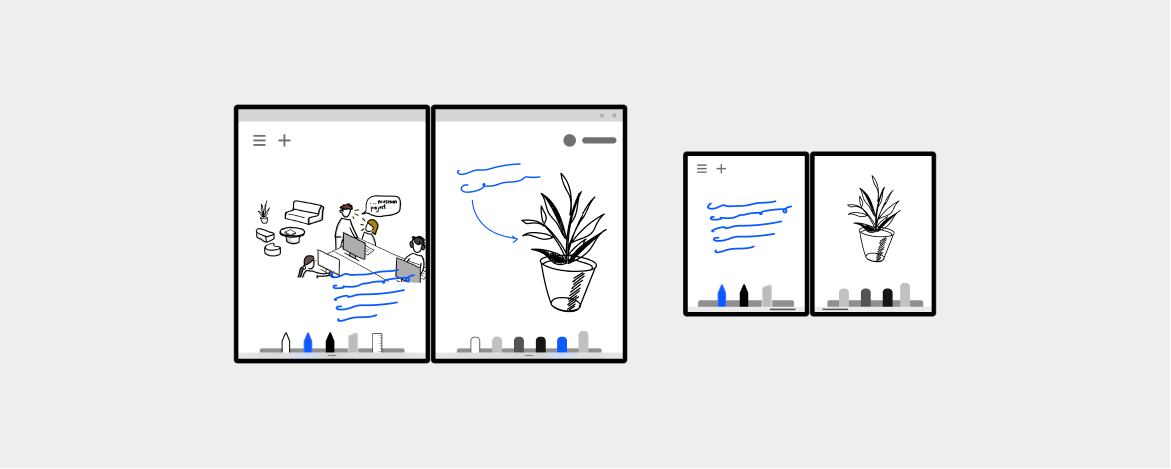
"拡張キャンバス" パターンは、最も単純なデュアルスクリーン パターンですが、強力です。 このパターンは、描画などのタスクに大きなキャンバスが必要な場合、または重要なコンテンツが継ぎ目によって見えないときに、継ぎ目を避けるためにユーザーが自由にスクロールできる、フリーフローのキャンバスがアプリにある場合に、使用できます。 この方法には、アプリをどちらか一方の画面に制限するのではなく、より多くの画面領域をアプリで使用できるというメリットがあります。
このパターンは、UI のキャンバス部分にのみ適用されます。 アプリのキャンバス以外の部分がわかりにくくなる場合は、継ぎ目に対処するために他のいずれかの方法もやはり必要になることがあります。


重要な価値:
キャンバスを拡張すると、ユーザーはデュアルスクリーン デバイスで提供される大きな画面領域を利用できます。
このパターンを使用するとメリットがある可能性のあるアプリの種類:
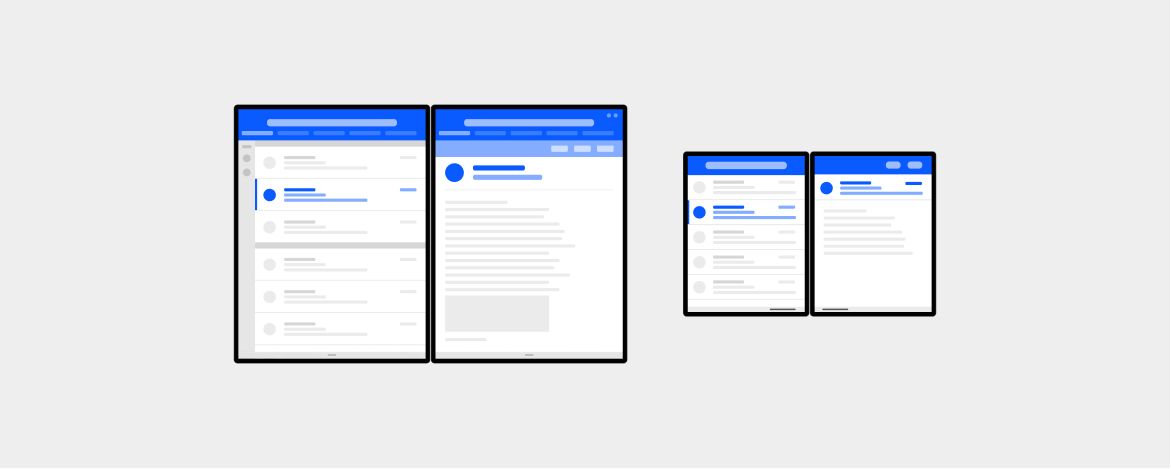
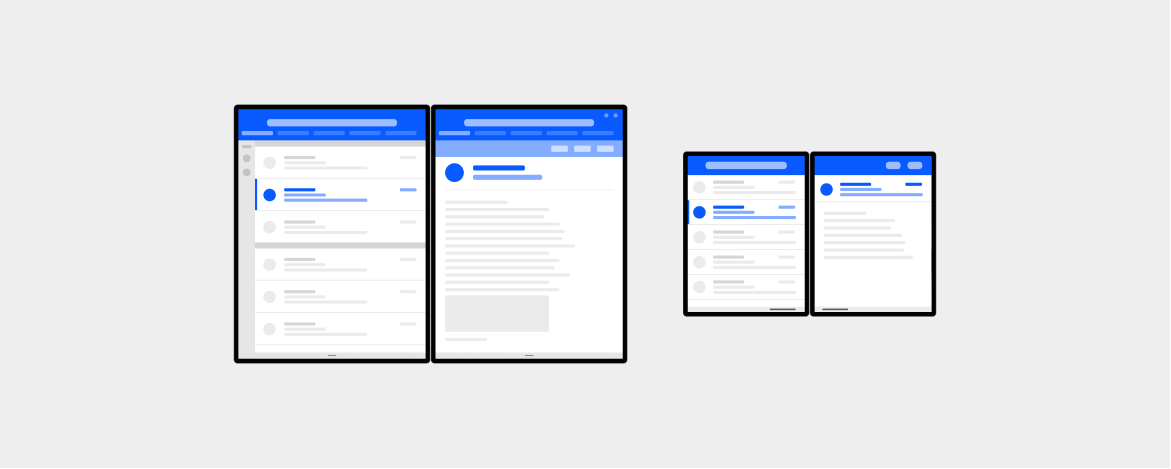
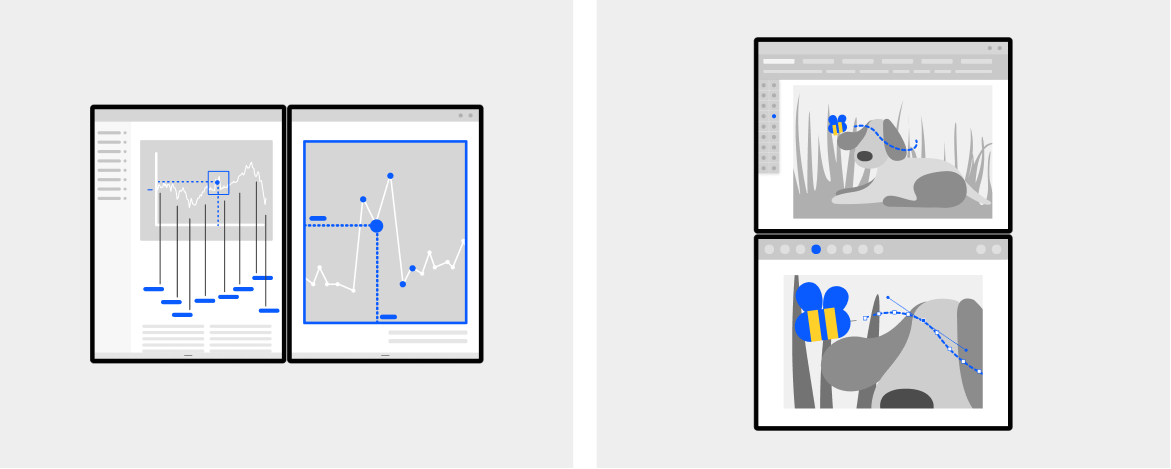
"リスト - 詳細" パターンには、メイン ペイン (通常はリスト ビューを含む) とコンテンツの詳細ペインがあります。 リストの項目を選択すると、詳細ウィンドウが更新されます。 このパターンは、必然的に、広い表示領域がある場合に適しています。 メールやアドレス帳によく使われます。
2 つの異なる画面と、自然な境界へのスナップを利用することで、1 つの画面を使用して "項目" の一覧を表示し、もう 1 つの画面で選択された項目の詳細を表示できます。


前に説明したように、より大きな画面領域を利用する横デュアル ビューの使用を好む傾向があるユーザーの調査を始めています。 このため、縦デュアル モードではリスト ビューと詳細ビューを並べて表示し、横デュアル モードではリスト ビューのみまたは詳細ビューのみを表示するように変更することを、検討することもできます。

重要な価値:
ナビゲーションまたは概要を詳細から分離することで、ユーザーは、リストや集約全体について落ち着いた状態を保ちながら、コンテンツをさらに深く掘り下げることができます。
このパターンを使用するとメリットがある可能性のあるアプリの種類:
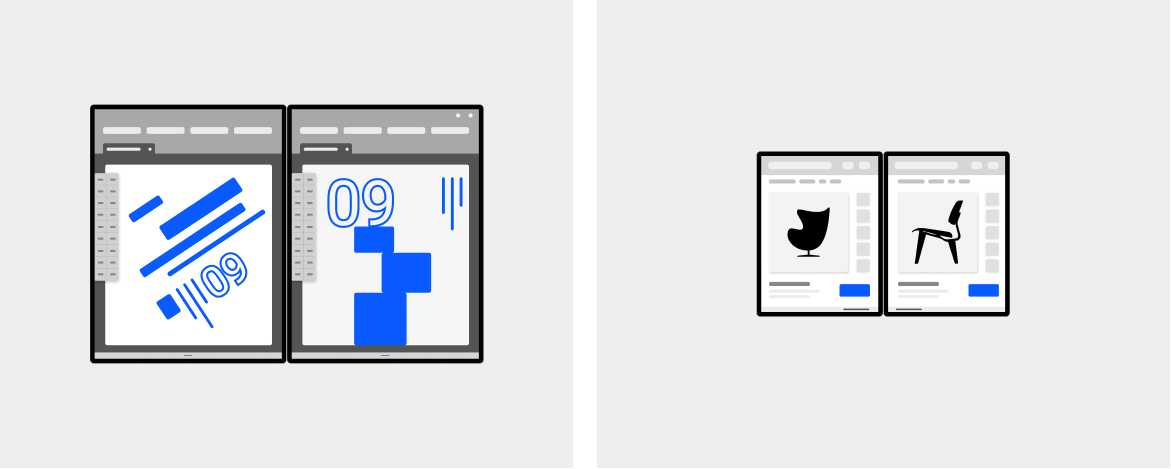
一部のアプリは、必然的に本のようなページング エクスペリエンスになります。 自然な境界を使用すると、コレクションの複数の項目 (ページや画像など) を表示することができます。使用しない場合にはユーザーがこれらを 1 つずつ表示しなければならない可能性があります。
アプリによって、2 ページごとにページ割り付けをするか、1 ページずつ進めるかを選択できます。


重要な価値:
本に似た外観にして各画面に 1 ページを表示すると、読書の意欲がいっそう高まります。
このパターンを使用するとメリットがある可能性のあるアプリの種類:
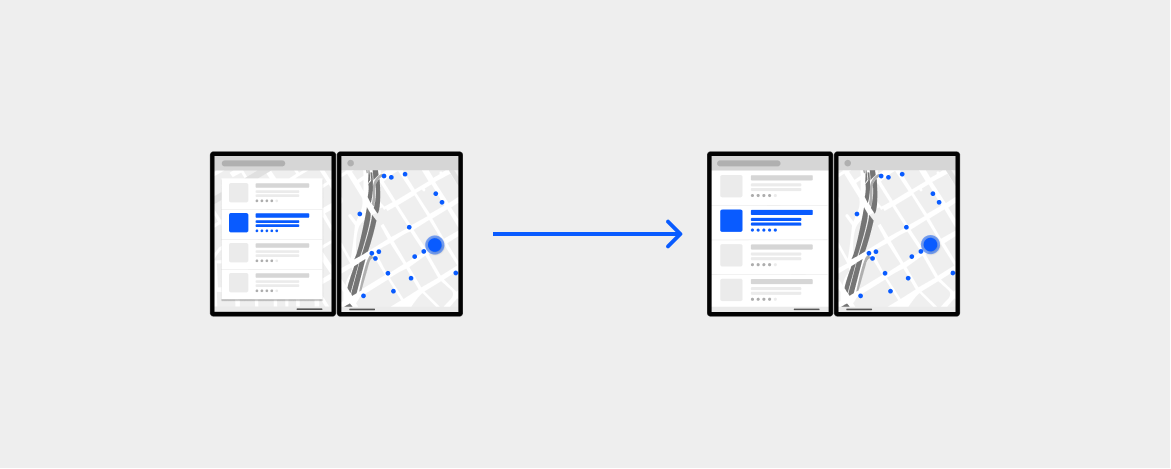
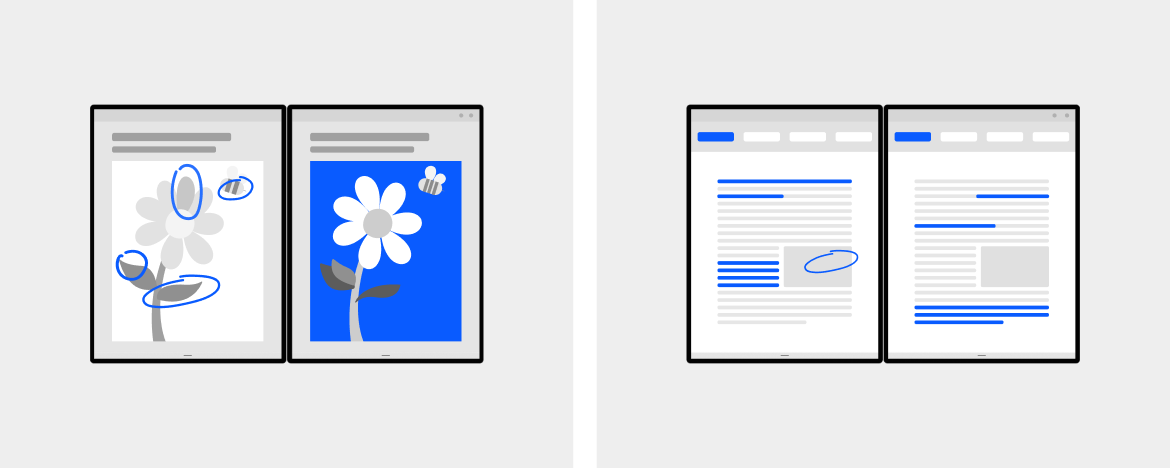
2 つの画面を使用することで、2 つのイメージ、リスト、またはドキュメントなど、同じ種類のコンテンツの 2 つのバージョンを左右に並べて比較および対比するための自然なアフォーダンスが提供されます。

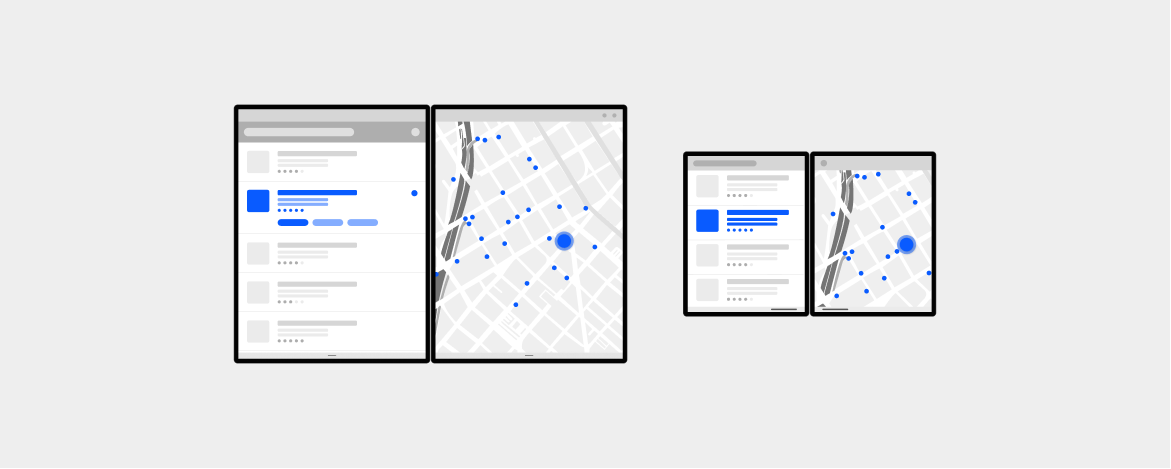
また、同じ情報を 2 つの異なる方法で同時に表示するためにも使用できます。各画面はシームレスに動作し、ユーザーにより多くの情報を提供します。 たとえば、1 つの画面にはレストランのリストを表示し、もう 1 つには場所の地図を表示します。

2 つのビューを個別に設計せずに、デュアル ビューのようなエクスペリエンスを実現したい場合は、代わりにアプリで複数インスタンスをサポートして、OS で提供される組み込みのサポートを利用することを検討します。 これは、2 つの製品を 2 つのタブで開いて比較する場合や、他の同様のシナリオに便利です。

重要な価値:
同じコンテナー内の同じアプリの複数のビューを使用することで、類似した種類のコンテンツを左右に並べて比較できます。
このパターンを使用するとメリットがある可能性のあるアプリの種類:
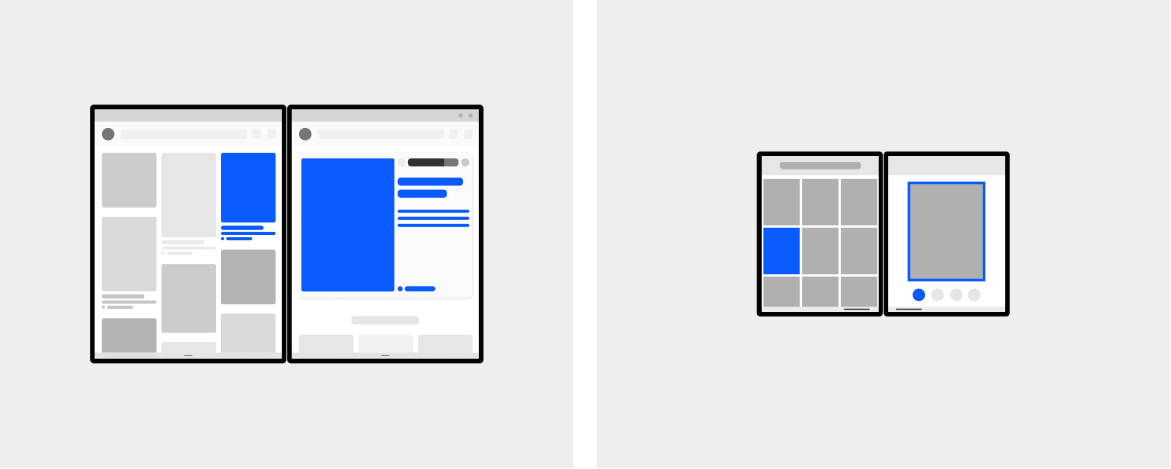
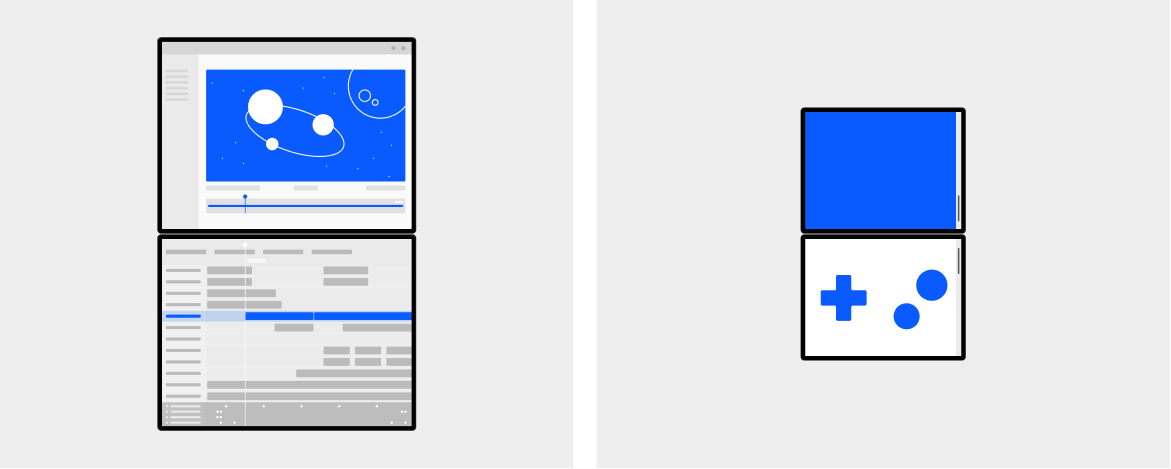
コンパニオン ペインのパターンは、通常は表示されない第 2 レベルの画面を作成し、アプリがスパンされたらそれを表示することで、追加された画面領域を活用する絶好の機会です。

アプリ キャンバスを 1 つの画面に配置し、他の画面を使用してキャンバスの内容を操作するツールを保持することで、2 つの画面を利用することもできます。 ツールのシナリオでコンパニオン ペインを使用する場合は、人間工学上、ツールを右側または下側に配置することをお勧めしますが、テストしてアプリに最適な方法を確認してください。


重要な価値:
より迅速にアクセスするために、以前に埋め込まれた画面のレベル 2 の機能に昇格させることにより、ユーザーのタスク (通常はプライマリとセカンダリのリレーションシップを持つ) を補強する補完的なコンテキストを表示します。
使用するコンテンツと操作用のツールから分離すると、ユーザーは簡単に解析してコンテンツに集中できるようになります。 ツールを手に近づけることで、より人間工学的なエクスペリエンスになります (特に、横デュアル モードの場合)。
このパターンを使用するとメリットがある可能性のあるアプリの種類:
開発プラットフォームを選択して、デュアルスクリーン アプリの構築方法を学習します。
トレーニング
ラーニング パス
FastTrack サービス、データ管理などを使用して、財務と運用アプリの実装を成功させるためのプロジェクト方法論を計画および設計します。