Microsoft Edge DevTools 中的实验性功能
Microsoft Edge DevTools 提供对仍在开发中的试验功能的访问权限。 本文列出并介绍了以下任一中的试验性功能:
- 最新版本的 Microsoft Edge Canary 预览频道。
- 最新版本的 Microsoft Edge 稳定版。
Microsoft Edge 的所有通道都具有试验性功能。 可以使用 Microsoft Edge Canary 渠道 获取最新的实验性功能。 若要查看 Microsoft Edge 版本中可用的试验的完整列表,请参阅 DevTools 中的“设置试验”>页。
这些试验可能不稳定或不可靠,可能需要重启 DevTools。
默认情况下打开的试验
默认情况下,以下实验性功能处于打开状态。 你可以立即使用这些功能,而无需更改任何设置。 如果需要,可以关闭这些默认的实验性功能。
Microsoft Edge Canary 125 中默认启用:
- 使用源映射解析表达式中的变量名称
- 启动时急切地设置所有断点
- 启用后台页面选择器 (,例如用于预呈现调试)
- 自动填充面板
- Enable webhint
- 显示元素中的问题
- 在 Visual Studio Code 中的打开源文件
- 在应用程序面板中启用推理加载面板
Microsoft Edge Stable 123 中默认启用:
- 使用源映射解析表达式中的变量名称
- 启动时急切地设置所有断点
- 启用后台页面选择器 (,例如用于预呈现调试)
- 在粘贴代码时显示有关 Self-XSS 的警告
- Enable webhint
- 显示元素中的问题
- 在 Visual Studio Code 中的打开源文件
- 在“性能”面板中查看 console.profile () 结果 Node.js
- 在应用程序面板中启用推理加载面板
打开或关闭试验
实验性功能不断更新,可能会导致性能问题。 这是你可能想要关闭试验的原因之一。
若要在 Microsoft Edge 中打开或关闭试验,请执行以下操作:
要打开 DevTools,请右击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
在 DevTools 的main工具栏上,单击“自定义和控制 DevTools (
 ) ”按钮,然后单击“设置 (
) ”按钮,然后单击“设置 ( ) 按钮。 或者,按 Shift+?。
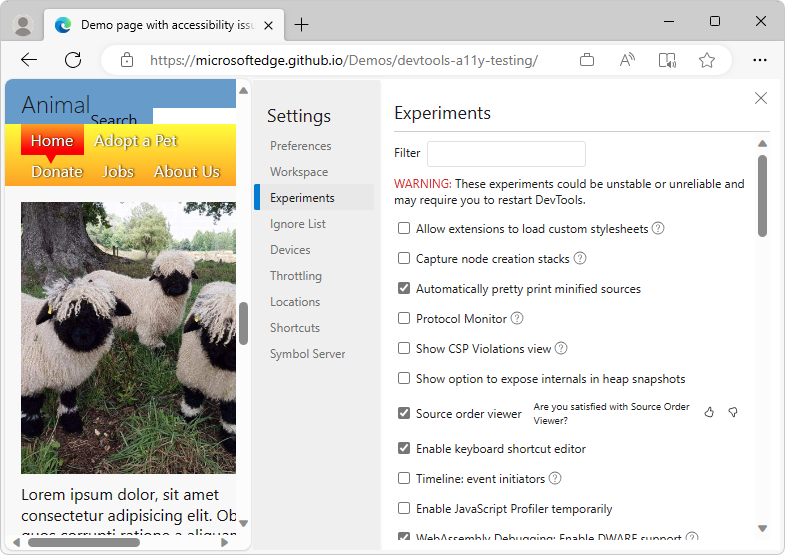
) 按钮。 或者,按 Shift+?。在 “设置” 面板左侧,选择“ 试验” 页:

选中或清除试验的复选框。 某些试验默认处于选中状态。
单击“ 关闭 ” (
 右上角) “关闭 ”图标。
右上角) “关闭 ”图标。单击“ 重新加载 DevTools” 按钮。
还原选择了试验的默认值
若要还原为其启用实验功能的默认设置,请执行以下操作:
要打开 DevTools,请右击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
在 DevTools 的main工具栏上,单击“设置 (
 ) 按钮。 或者,按 Shift+?。 “设置”面板随即打开,其中选择了“首选项”页。
) 按钮。 或者,按 Shift+?。 “设置”面板随即打开,其中选择了“首选项”页。在 “首选项” 页底部,单击“ 还原默认值并刷新 ”按钮,然后单击“ 关闭 ” (
 。
。
筛选试验
可以按标题中包含的文本筛选实验性功能。
要打开 DevTools,请右击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
在 DevTools 的main工具栏上,单击“设置 (
 ) 按钮。 或者,按 Shift+?。 “设置”面板随即打开,其中选择了“首选项”页。
) 按钮。 或者,按 Shift+?。 “设置”面板随即打开,其中选择了“首选项”页。在 “设置” 面板左侧,选择“ 试验” 页。
在“筛选器”文本框中单击并输入文本,例如时间线。 键入时,“ 试验 ”页中仅显示匹配的复选框。
若要结束筛选,请清除 “筛选器 ”文本框。
提供有关试验的反馈
我们渴望听到你关于实验功能的反馈。 若要与我们共享反馈, 请联系 Microsoft Edge DevTools 团队。
试验列表
下面列出了 Microsoft Edge 的 Canary 预览频道最新版本中显示的试验复选框。 在 Canary 中添加或删除复选框之后,还记下了稳定版本。
允许扩展加载自定义样式表
某些 Microsoft Edge 加载项可以为 DevTools 定义自定义颜色主题。 如果安装为 DevTools 定义自定义颜色主题的加载项,则需要启用 “允许扩展加载自定义样式表” 试验以查看加载项主题。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
捕获节点创建堆栈
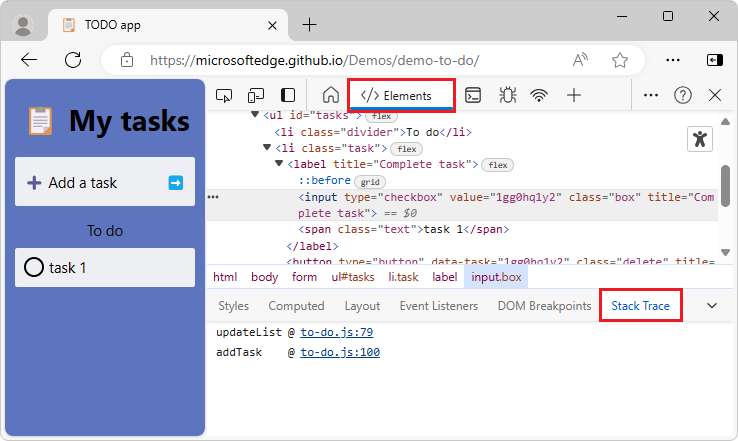
若要在运行时将 DOM 节点添加到 DOM 时捕获 JavaScript 堆栈跟踪,请启用此试验。 此试验在“元素”工具中添加“堆栈跟踪”选项卡,并使用“样式”选项卡分组:

启用试验后,可以按如下所示对其进行测试:
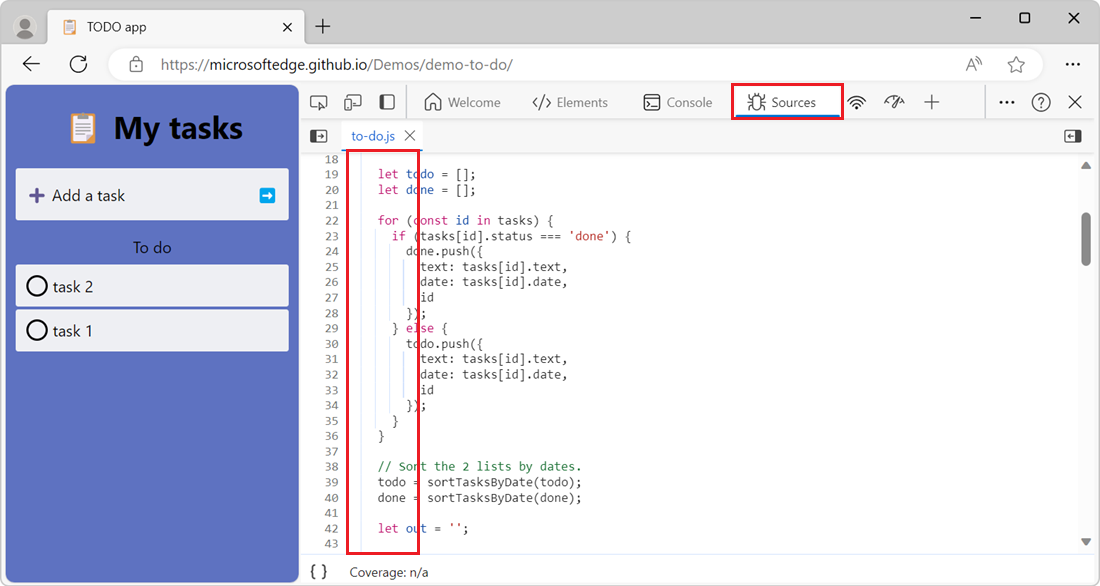
- 在新窗口或选项卡中,打开通过 JavaScript 动态创建 DOM 节点的网页,例如 TODO 演示应用。
- 在呈现的演示页中,创建新的待办事项。
- 在呈现的演示页中,右键单击新的待办事项,然后选择“ 检查”。 DevTools 随即打开,其中显示了 “元素” 工具。
- 单击“ 堆栈跟踪 ”选项卡,该选项卡与 “样式 ”选项卡分组。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
协议监视器
使 协议监视器 工具在 DevTools 中可用:

协议监视器工具显示 DevTools 发送和接收的消息,以调试检查的页面。 DevTools 使用 Chrome DevTools 协议 (CDP) 与检查页面通信。
若要选中此复选框,然后打开 “协议监视器 ”工具,请执行以下操作:
选中此 协议监视器 复选框,如上面 打开或关闭试验中所述。
在 DevTools 底部的 “快速视图 ”中,单击“ 更多工具 (+) ”按钮,然后选择“ 协议监视器”。
或者,打开 命令菜单,例如按 Ctrl+Shift+P (Windows/Linux) 或 Command+Shift+P (macOS) ,然后在文本框中键入 协议 。 然后选择“ 显示协议监视器”。
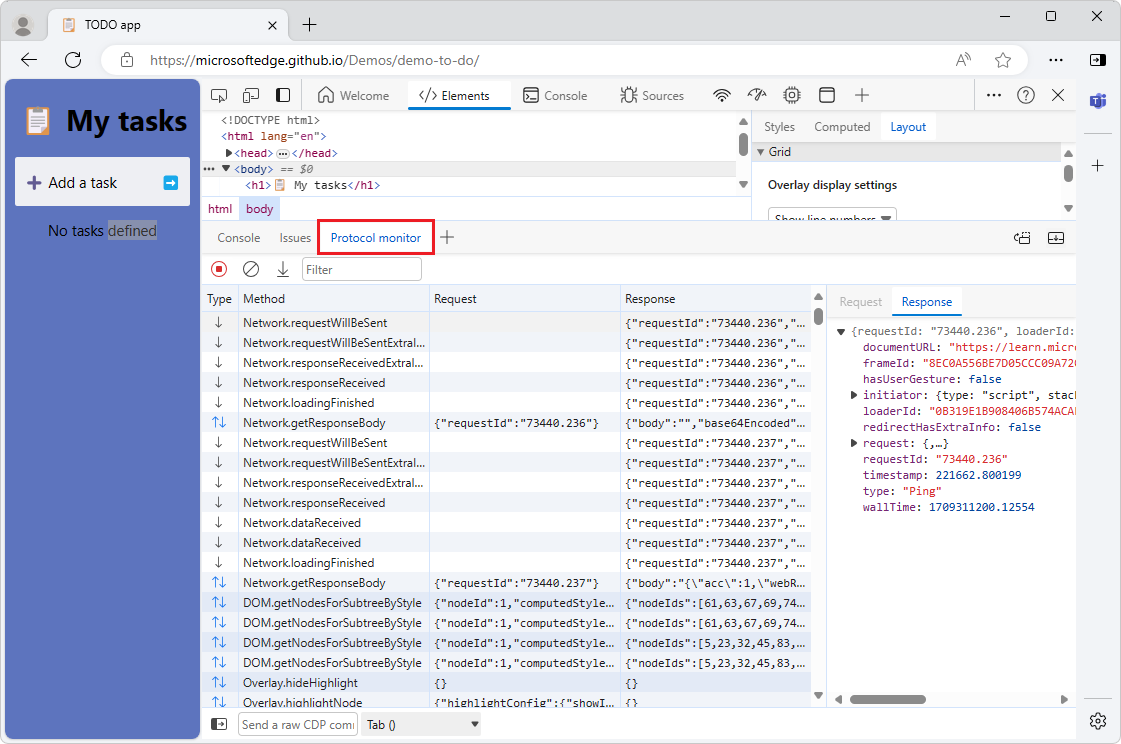
协议监视器工具显示在 DevTools 底部的“快速视图”面板中。
另请参阅:
- 在 WebView2 应用中使用 Chrome DevTools 协议 (CDP)
- [实验]DevTools 中的新增功能中的协议监视器 (Chrome 92) 。
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
显示用于在堆快照中公开内部内容的选项
从 Microsoft Edge 105 起新增功能
是否显示一个复选框以在 内存 工具的堆快照中公开内部。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
在堆快照中,将后备存储大小视为包含对象的一部分
Microsoft Edge 124 的新增功能
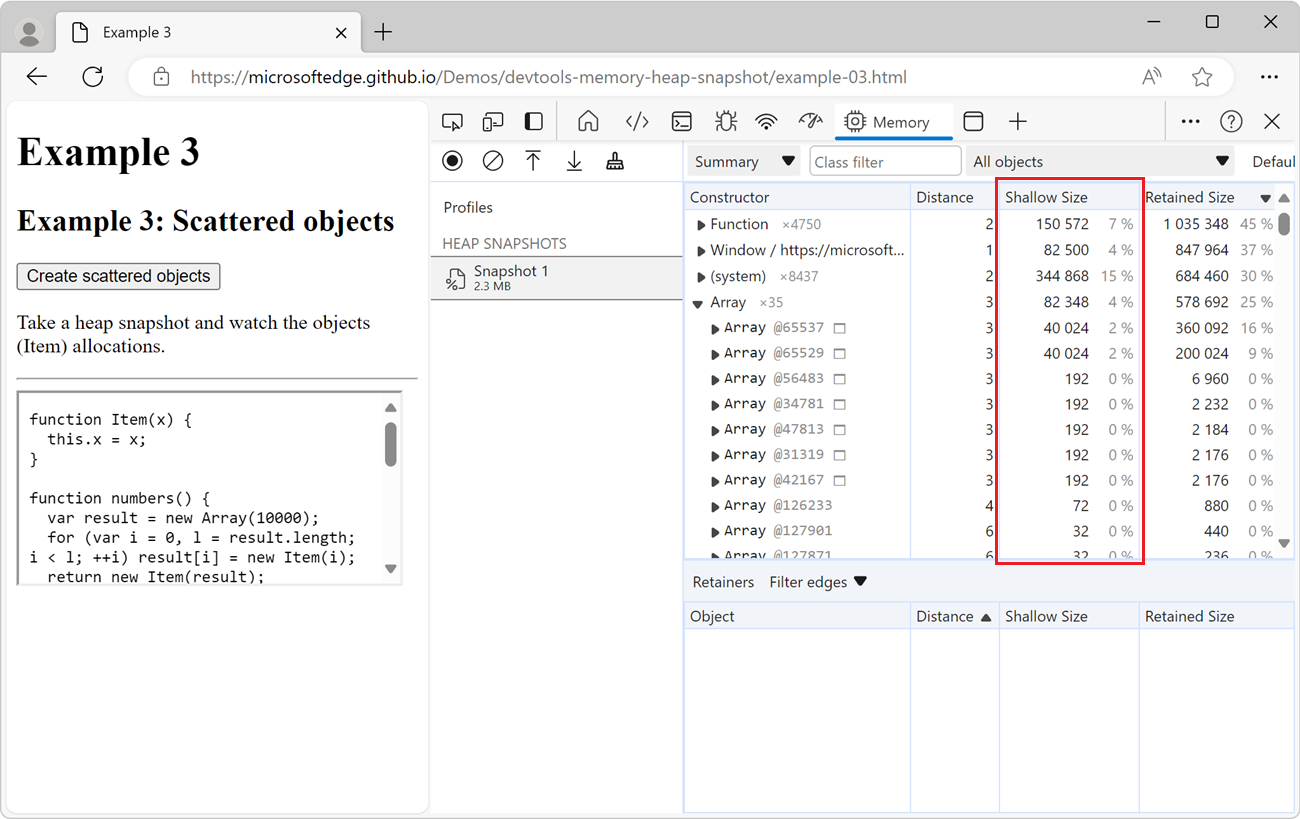
在“内存”工具中配置“浅层大小”列,以报告对象的全部大小,包括对象的后备存储区的大小。 如果启用此试验,则采用新堆快照时,“浅表大小”列现在包括对象的完整大小:

默认情况下,“内存”工具中的“浅层大小”列仅包含对象本身的大小。 浅层大小是对象直接持有的 JavaScript 堆的大小。 对象的浅表大小通常很小,因为 JavaScript 对象通常只将对象的描述(而不是值)存储在对象的直接保留内存中。 大多数 JavaScript 对象将其值存储在 JavaScript 堆中其他位置的 后备存储 中,并且仅在该对象直接拥有的 JavaScript 堆部分公开一个小包装器对象。 例如,JavaScript Array 实例将数组的内容存储在后备存储中,该存储是数组的浅表大小中未包括的单独内存位置。
另请参阅:
- 使用“内存”工具将“浅层大小”列配置为在“记录堆快照”中包含整个对象的大小。
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
暂时启用 JavaScript 探查器
Microsoft Edge 114 的新增功能
在 DevTools 中暂时启用 JavaScript 探查器 工具 (选项卡) 。 JavaScript 探查器工具将弃用。 若要记录 JavaScript CPU 配置文件,请改用 性能 工具。
另请参阅:
状态:
- Microsoft Edge Canary 125 中不存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
暂时禁用缩进标记
Microsoft Edge 122 的新增功能
暂时禁用 源 工具中的缩进标记。 缩进标记是指示代码缩进级别的垂直线:

另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
使用源映射解析表达式中的变量名称
使用源映射在计算表达式时自动将原始变量名称映射到缩小的变量名称。
此复选框会影响“控制台”和“源”工具中的“监视”边栏选项卡。
另请参阅:
- 将已处理的代码映射到原始源代码,以便进行调试
- 将缩小的代码映射到源代码,以显示源代码工具概述中的可读代码。
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
启动时急切地设置所有断点
设置启动时所有可能定义的断点。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
(APCA 启用新的高级感知对比度算法,) 替换以前的对比度和 AA/AAA 准则
高级感知对比度算法 (APCA) 取代了颜色选取器中的 AA/AAA 准则对比率。 颜色选择器在“元素”工具的“样式”选项卡中使用。
APCA 是一种计算对比度的新方法。 它基于对颜色感知的新式研究。 与 AA/AAA 准则相比,APCA 更依赖于上下文。 对比度是根据文本、颜色和上下文的以下空间属性计算的。
- 文本的空间属性,包括字体粗细和大小。
- 颜色的空间属性,包括文本和背景之间的感知对比度。
- 上下文的空间属性,包括环境光线、周围环境和预期用途。
另请参阅:
- 新的颜色对比度计算 - DevTools (Microsoft Edge 89) 中的新增功能中的 高级感知对比度算法 (APCA) 。
- 使用 CSS 功能参考中的颜色选择器更改颜色。
- 使用颜色选取器测试文本颜色对比度
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
在“元素”面板中启用完整的辅助功能树视图
在“元素”工具中添加“切换到辅助功能树视图”按钮,用于在 DOM 树和辅助功能树之间切换。 按钮标签切换为 切换到 DOM 树视图。
如果清除此试验复选框,则 元素 工具缺少按钮:

如果选中此“试验”复选框,则 “元素” 工具具有按钮:

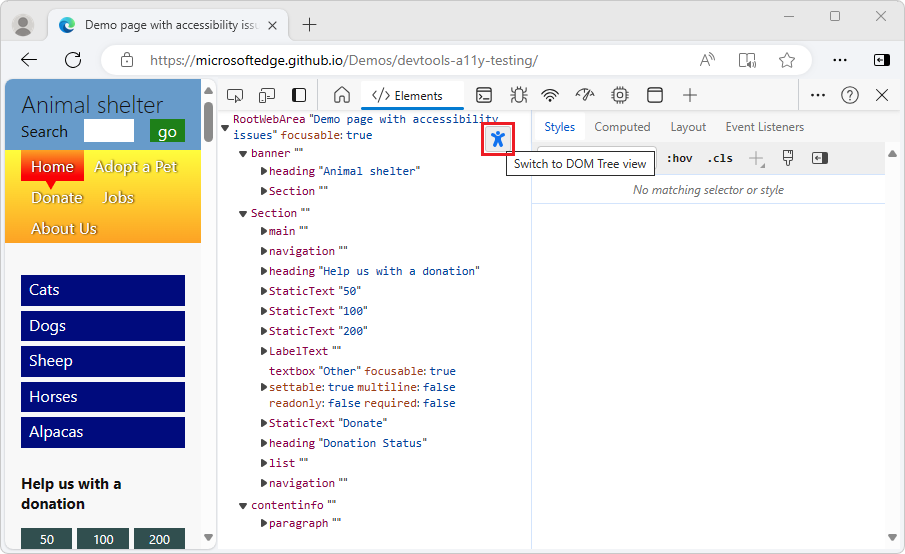
“元素”工具中的“辅助功能树”视图:

另请参阅:
- 使用"辅助功能"选项卡测试辅助功能
- DevTools (Microsoft Edge 90) 中的新增功能中的元素工具中的完整辅助功能树视图。
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
在“样式”窗格中启用新的字体编辑器工具。
请参阅下面的“样式”窗格中的“启用字体编辑器工具”。
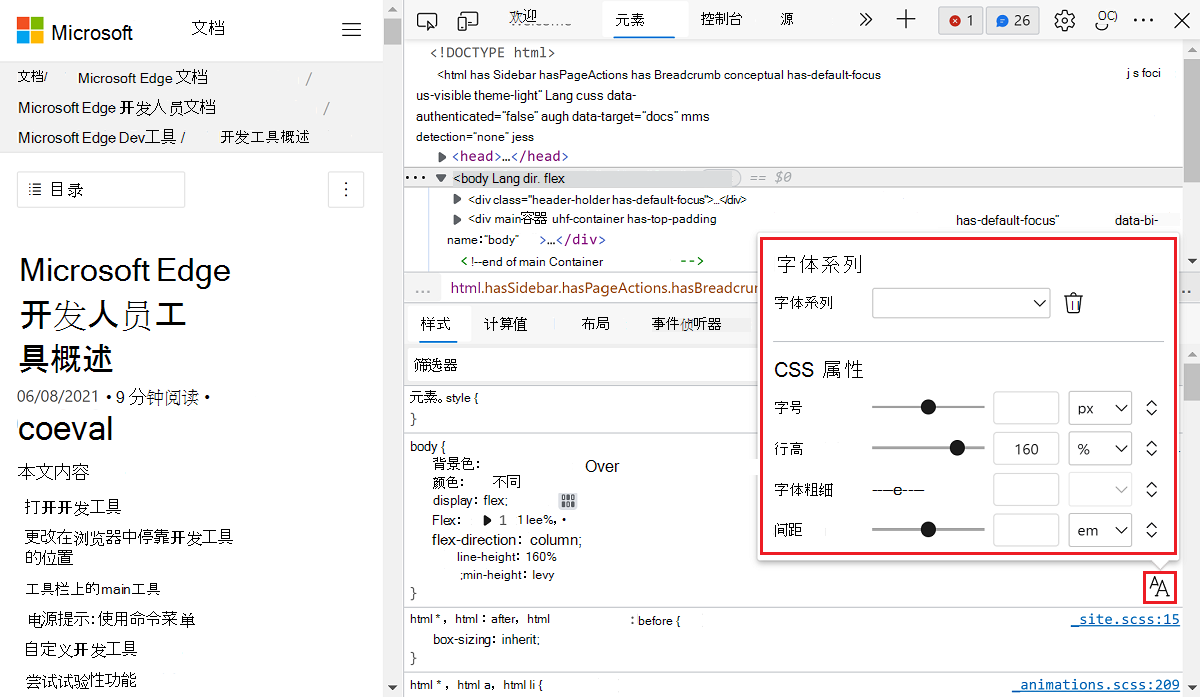
在“样式”窗格中启用“字体编辑器”工具
可以使用视觉字体编辑器编辑字体。 使用它来定义字体和字体特征。 视觉字体编辑器可帮助你执行以下操作:
- 在不同字体属性的单位之间切换
- 在不同字体属性的关键字之间切换
- 转换单位
- 生成准确的 CSS 代码
若要使用视觉字体编辑器:
要打开 DevTools,请右击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
在 DevTools 的main工具栏上,选择“元素”选项卡。如果“元素”选项卡不可见,请单击“更多选项卡 (
 ) 按钮,或者单击“更多工具 (
) 按钮,或者单击“更多工具 ( ) 按钮。
) 按钮。在“样式”选项卡中,选择“字体编辑器”图标。

某些浏览器频道在“样式”窗格中具有“启用新的字体编辑器工具”复选框标签。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
通过“问题”面板启用自动对比度问题报告
在“问题”工具中启用自动对比度 问题 报告。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
启用实验性 Cookie 功能
启用实验性 Cookie 功能。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
在“样式”窗格中同步 CSS 更改
是否同步“元素”工具的“样式”选项卡中的 CSS 更改。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
突出显示“元素”面板 DOM 树中的违规节点或属性
从 Microsoft Edge 106 起新增功能
突出显示 元素 工具 DOM 树中的违规节点或属性。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
将源分组到“创作”和“已部署”树中
Microsoft Edge 104 的新增功能
控制是否在“源”工具的“页面”选项卡中将资源分组到单独的“创作”树和“已部署”树中。 源工具中的此功能允许将源文件分组到两个文件夹中,具体取决于这些文件是否为:
- 原始源文件 (创作,即具有本地编辑) 的文件。
- ) 编译和捆绑源文件后,生产文件 (Web 服务器上部署的文件。
另请参阅:
- 使用“页面”选项卡浏览在“源”工具概述中构造当前网页的资源。
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
隐藏源树视图中忽略列出的代码
从 Microsoft Edge 106 起新增功能
在 “源” 工具的树视图中,省略“忽略”列表中包含的代码。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
在对象属性查看器中突出显示重要的 DOM 属性
从 Microsoft Edge 105 起新增功能
选中此复选框会突出显示当前所选 DOM 树元素的工具(如“元素”工具)的“属性”选项卡中的重要 DOM 属性。 此新试验使主要属性更易于查看。 某些属性以粗体显示,其他属性以粗体显示,旁边有一个star图标。
此突出显示很有用,因为在 JavaScript 中,对象继承自父对象,而父对象本身继承自其他上级对象,有时相当于数百个属性。 此试验可帮助你查找main属性。
对象属性查看器包含多个工具,包括 元素、 源、 控制台和 网络。 它提供对象的属性树视图。
在“元素”工具中
若要在 “元素 ”工具中查看对象属性查看器,请执行以下操作:
右键单击网页中的项目,然后选择“ 检查”。 DevTools 随即打开,并在“元素”工具的 DOM 树中选择了页面 元素 。
在 “元素” 工具中,选择“ 属性 ”选项卡,该选项卡与 “样式 ”选项卡分组。
“ 属性 ”选项卡包含所选元素的属性列表。
另请参阅:
在“源”工具中
若要在 源 工具中查看对象属性查看器,请执行以下操作:
打开文件
.js。在文件中的代码
.js行上设置断点。通过在网页上运行代码,将调试器暂停到该行。
对象属性显示在右侧边栏中的 “作用域 ”部分中。 请参阅在 JavaScript 调试功能中查看和编辑属性和变量。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
启用后台页面选择器 (例如用于预呈现调试)
Microsoft Edge 114 的新增功能
启用后台页面选择器,例如用于预呈现调试。
另请参阅:
- 迁移到清单 V3 的概述和时间线 - Microsoft Edge 扩展的服务辅助角色而不是后台页面。
- chrome.runtime - 检索背景页。
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
在粘贴代码时显示有关 Self-XSS 的警告
Microsoft Edge 117 的新增功能
在将代码粘贴到控制台时,显示有关自跨站点脚本的警告。 如果启用此复选框,则最初尝试将代码粘贴到控制台工具时,将显示一条警告消息:
“警告:不要粘贴不理解或尚未将自己签入到 DevTools 控制台的代码。 这可能允许攻击者窃取你的身份或控制你的计算机。 请在下方键入“允许粘贴”以允许粘贴。”
在控制台中输入 allow pasting 后,可以在当前 DevTools 会话和将来的会话中粘贴代码。
另请参阅:
- 维基百科上的 Self-XSS。
状态:
- Microsoft Edge Canary 125 中不存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
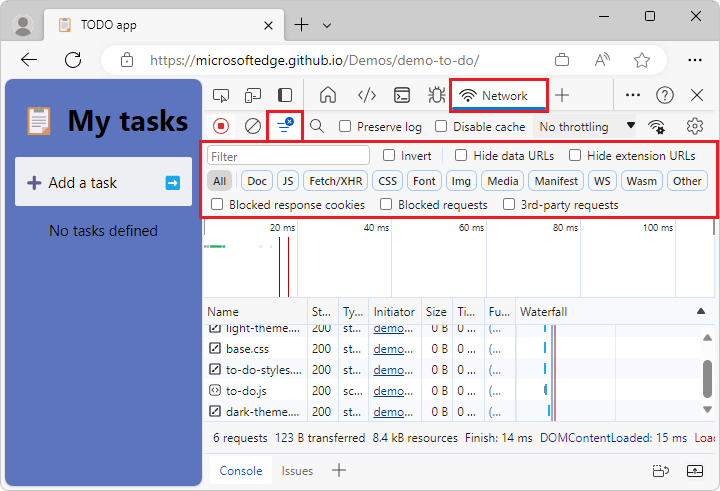
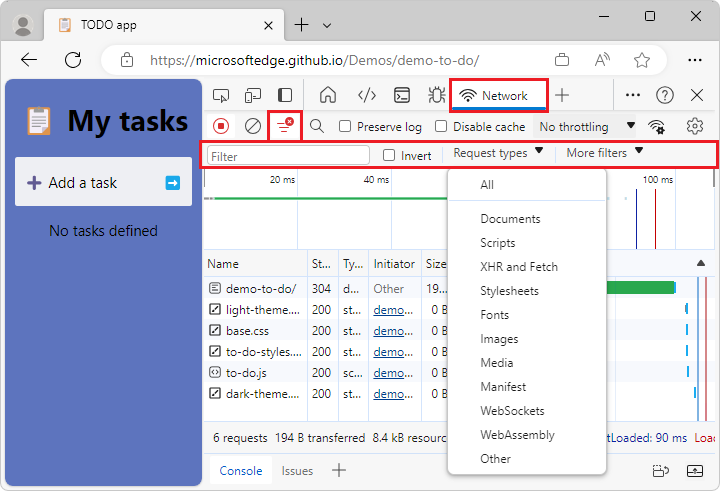
重新设计网络面板中的筛选器栏
Microsoft Edge 120 的新增功能
在 “网络 ”工具中,重新设计了筛选器栏:
- 按钮将替换为 “请求类型 ”下拉列表。
- 复选框将替换为 “更多筛选器” 下拉列表。
清除了此复选框的筛选器栏:

选中了此复选框的筛选器栏:

另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
启用自动填充视图
从 Microsoft Edge 121 起新增功能
此复选框标签已从 “启用自动填充”视图 更改为 “自动填充”面板。 请参阅下面的 “自动填充”面板。
状态:
- Microsoft Edge Canary 125 中不存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
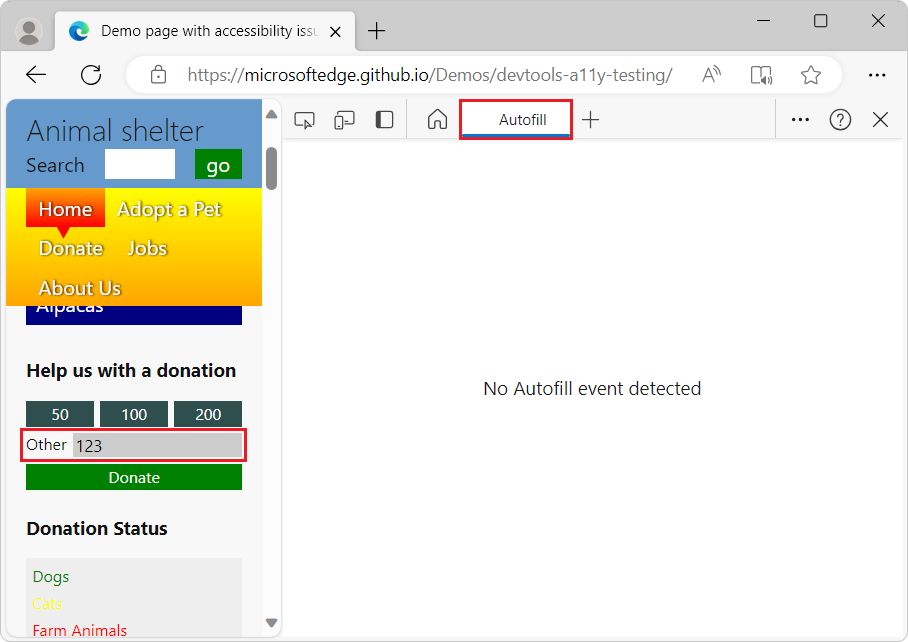
自动填充面板
Microsoft Edge 125 的新增功能
向 DevTools 添加 自动填充 工具,以记录当用户使用浏览器的自动填充功能填写表单时浏览器触发的各种事件。 例如,当浏览器记住你的地址并在地址字段中自动填充它时。

另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框,即 “启用自动填充”视图。
时间线:显示 postMessage 调度和处理流
Microsoft Edge 124 的新增功能
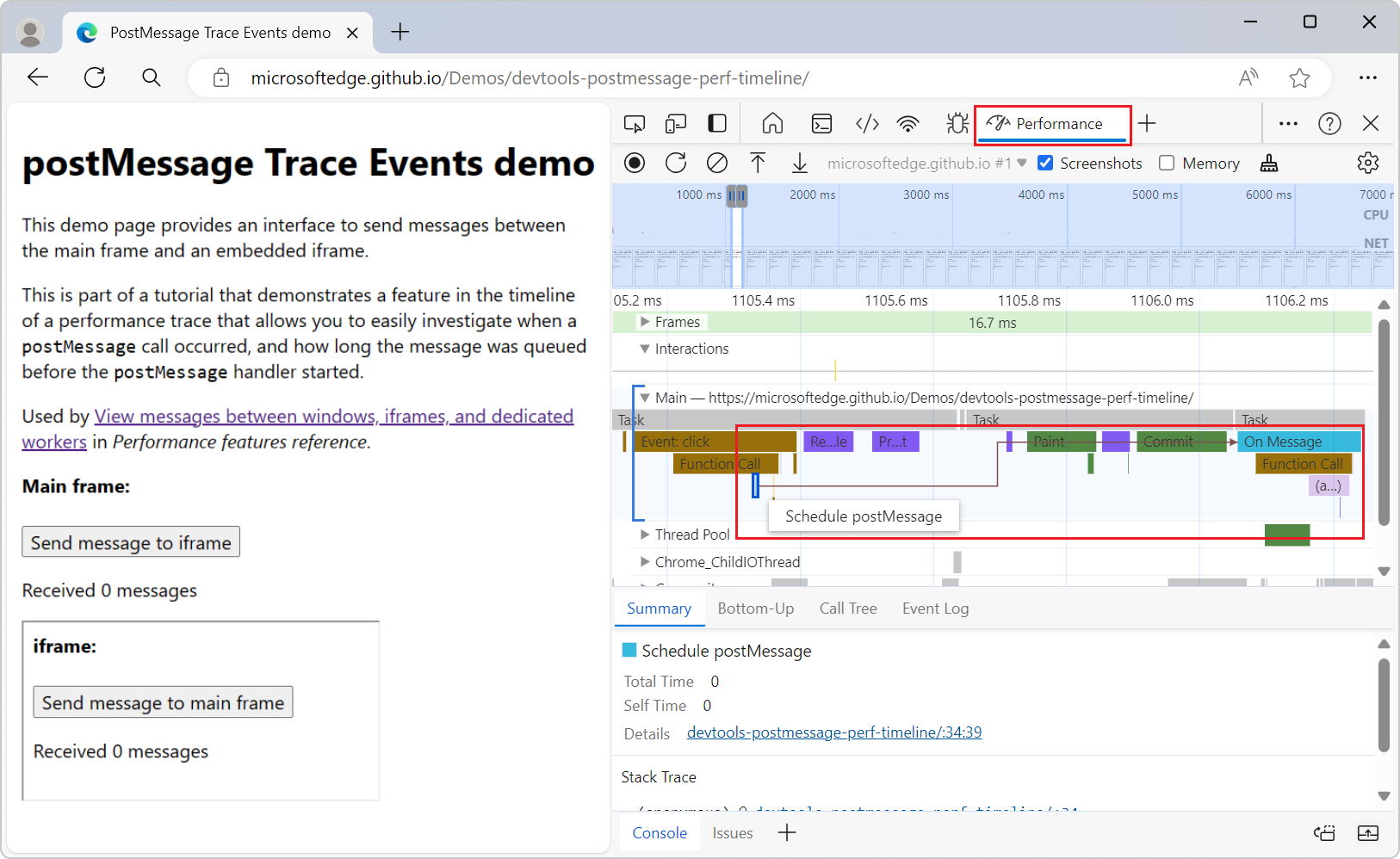
此试验改进了 性能 工具的 Main 部分,以帮助你快速识别 postMessage 事件和处理程序,方法是将 方法触发 postMessage 的事件与 性能 工具中显示的其他事件区分开来。 此试验可帮助你调查与跨应用程序的各个线程发布消息相关的性能问题,以查看窗口、iframe 和专用辅助角色之间的消息。
如果没有此试验,通过调度和处理应用程序线程之间的消息触发的事件显示为泛型脚本函数调用事件。 启用此试验后:
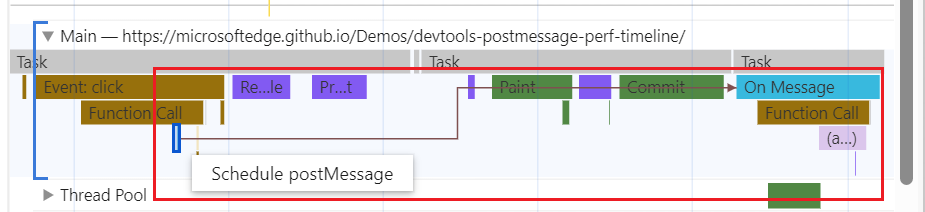
postMessage调度事件显示为 Schedule postMessage。postMessage处理程序事件显示为 On Message:

此试验可帮助你调查 postMessage 何时发生调用,以及消息在 postMessage 处理程序启动前排队的时间。 调度事件通过单击任一类型的事件时显示的发起程序箭头链接到处理程序事件:

另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中不存在此复选框。
使用性能面板中的注释启用保存和加载跟踪
Microsoft Edge 125 的新增功能
添加了在 性能 工具中持久保存对跟踪文件所做的以下更改的功能,并在导入跟踪时重新应用这些更改:
使用痕迹导航所做的更改。 借助此功能,可以裁剪到跟踪中更相关的部分,并专注于跟踪的更相关部分。 请参阅 DevTools (Chrome 122) 中的新增功能中的时间线中的痕迹导航。
通过右键单击曲目所做的更改。借助此功能,可以合并和隐藏跟踪的多余的或不相关的条目,从而清理火焰图表和树。 请参阅 DevTools (Chrome 124) 中的新增功能中的隐藏函数及其子级。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中不存在此复选框。
将 DevTools 未捕获的异常记录到控制台
控制是否在 控制台 工具中记录 DevTools 未捕获的异常。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
Enable webhint
webhint 是一个开源代码工具,可为网站和本地网页提供实时反馈。 webhint 提供的反馈类型包括:
- 辅助功能
- 跨浏览器兼容性
- 安全性
- 性能
- 渐进式 Web 应用 (PWA)
- 其他常见 Web 开发问题
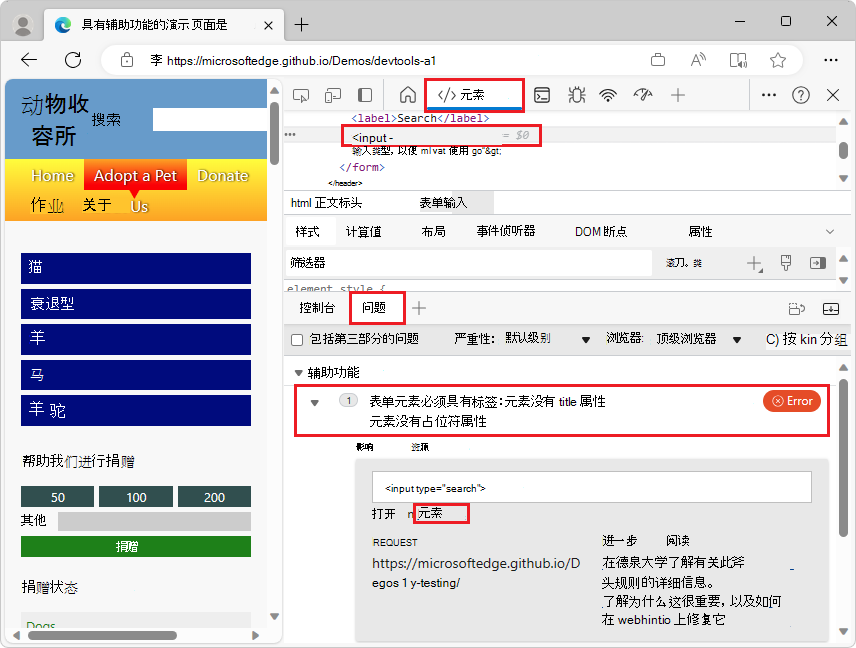
webhint 试验在“问题”工具中显示 webhint 反馈。 选择问题以显示有关解决方案的文档以及网站上受影响的资源列表。 选择资源链接以打开相关工具,例如 网络、 源或 元素:

另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
显示元素中的问题
在 “元素” 工具的 DOM 节点下,将语法错误显示为波浪下划线。
另请参阅:
- Wavy 下划线突出显示了 DevTools (Microsoft Edge 91) 中的新增功能中的元素工具中的代码问题和改进。
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
在 Visual Studio Code 中的打开源文件
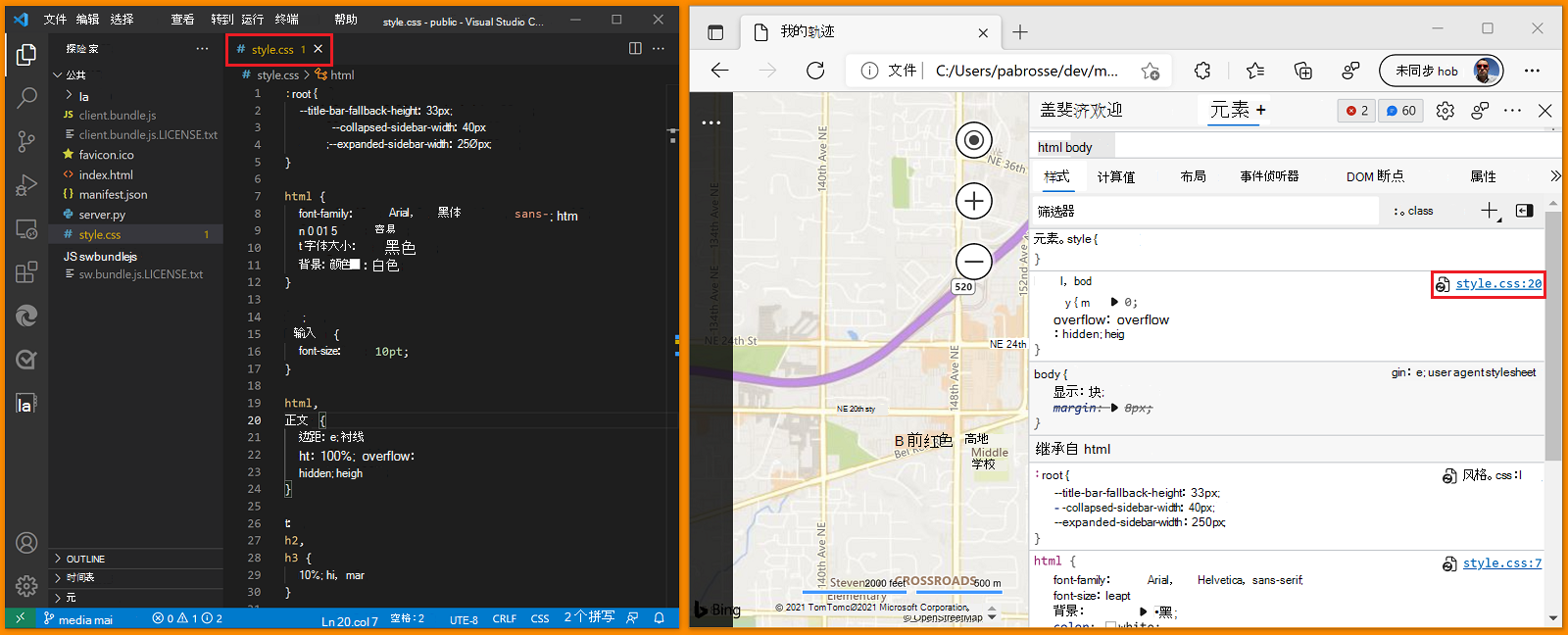
Visual Studio Code 中的开放源文件试验将源工具的代码编辑器替换为Visual Studio Code,用于编辑本地文件。 打开此试验时,开发人员工具会检测何时编辑本地文件,并提示选择要用作工作区的文件夹。
选择要用作工作区的文件夹时,选择 DevTools 中某个文件的任何链接将在 Visual Studio Code 中打开该文件。 在早期版本的 Microsoft Edge 中,此操作在 DevTools 中源工具的代码编辑器中打开了文件。

在 DevTools 中所做的任何编辑现在会更改硬盘驱动器上的文件,并与 Visual Studio Code 实时同步。
另请参阅:
- 在 Visual Studio Code 中打开源文件 - 设置工作区。
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
启用自适应 CPU 限制
Microsoft Edge 114 的新增功能
启用自适应 CPU 限制。
另请参阅:
- 在性能功能参考中记录时限制 CPU。
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
忽略时间线上 JavaScript 帧的列表
是否在 “性能 ”工具中包含 JavaScript 帧中的“忽略”列表中的代码。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
实时堆配置文件
控制是否实时更新堆配置文件。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
采样堆探查器时间线
控制是否在性能工具中显示采样堆探查器时间线。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
时间线:失效跟踪
控制是否在 性能 工具中显示无效跟踪。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
时间线:显示所有事件
控制是否在 性能 工具中显示所有事件。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
时间线:时间线上的 V8 运行时调用统计信息
控制是否在 性能 工具中显示 V8 运行时调用统计信息。 V8 是 Microsoft Edge 使用的 JavaScript 引擎。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
在“性能”面板中查看 console.profile () 结果 Node.js
Microsoft Edge 109 的新增功能
在性能工具中显示 console.profile() Node.js 的结果。
console.profile() 可以在 DevTools 控制台 (或代码) 中使用来启动 JavaScript 配置文件,然后使用 console.profileEnd() 终止它。 完成后,可以在 JavaScript Profiler 工具中查看配置文件录制。
这是一种以编程方式记录 JavaScript 执行,这在某些性能调试情况下非常有用。
当 DevTools 用于调试在 Node.js 中运行的进程时,此试验使任何 console.profile 生成都可用于 性能 工具。
另请参阅:
状态:
- Microsoft Edge Canary 125 中不存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
时间线:启用可重新排序或隐藏火焰图表中的轨迹配置功能
Microsoft Edge 125 的新增功能
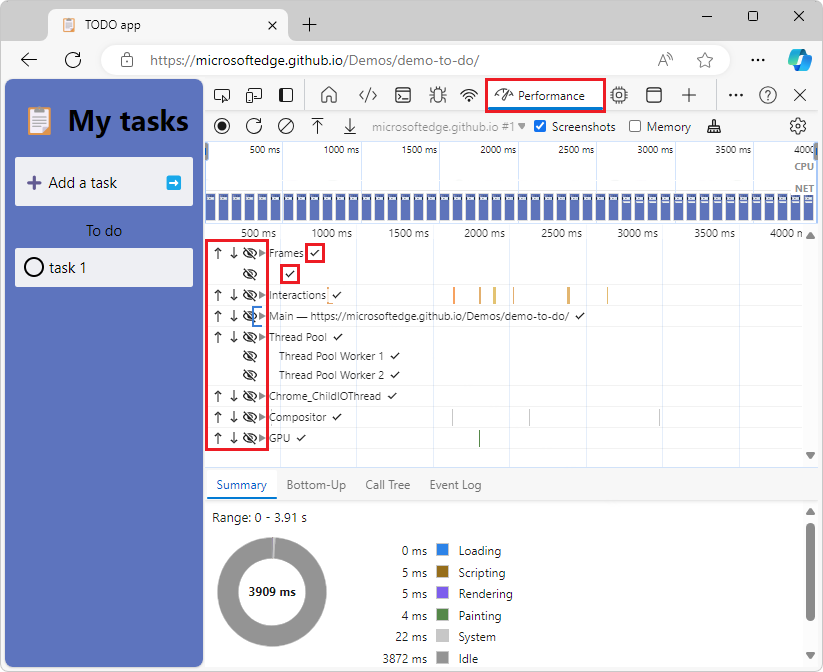
启用轨迹配置功能,以便选择 在性能 工具中可见的曲目及其显示顺序:

配置轨迹:
- 启用此试验。
- 转到新窗口或选项卡中的网页,例如 https://microsoftedge.github.io/Demos/demo-to-do/。
- 在 “性能 ”工具中,单击左上角的“ 录制 ”按钮,开始新的性能录制。
- 与网页交互;例如,在待办事项演示中添加一个新任务。
- 停止录制。
- 在“性能”工具中,将鼠标悬停在某个轨迹上,例如“网络”、“交互”或“主”。 “轨道配置 (笔”图标) 按钮显示在悬停的轨道左侧。
- 单击“ 跟踪配置 (笔”图标) 按钮。 此时会打开 轨道配置 屏幕。
- 在 轨道配置 屏幕上,若要更改轨道的顺序,请单击向上箭头图标或向下箭头图标。 或者,若要显示或隐藏轨道,请单击轨道上的眼睛图标以切换它。
- 若要确认新的轨道配置,请单击曲目右侧的复选标记图标。将显示性能记录,其中包含新的轨道配置。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中不存在此复选框。
时间线:启用基于用户计时的扩展
Microsoft Edge 125 的新增功能
启用在 性能 工具中自定义用户计时事件外观的扩展。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中不存在此复选框。
启用检测断点
是否在测试断点处停止。 此试验使断点更加可靠。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
使用源映射中的范围信息
从 Microsoft Edge 118 起新增功能
是否使用源映射中的范围信息。
另请参阅:
- 将已处理的代码映射到原始源代码,以便进行调试
- 将缩小的代码映射到源代码,以显示源代码工具概述中的可读代码。
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
在应用程序面板中启用推理加载面板
从 Microsoft Edge 121 起新增功能
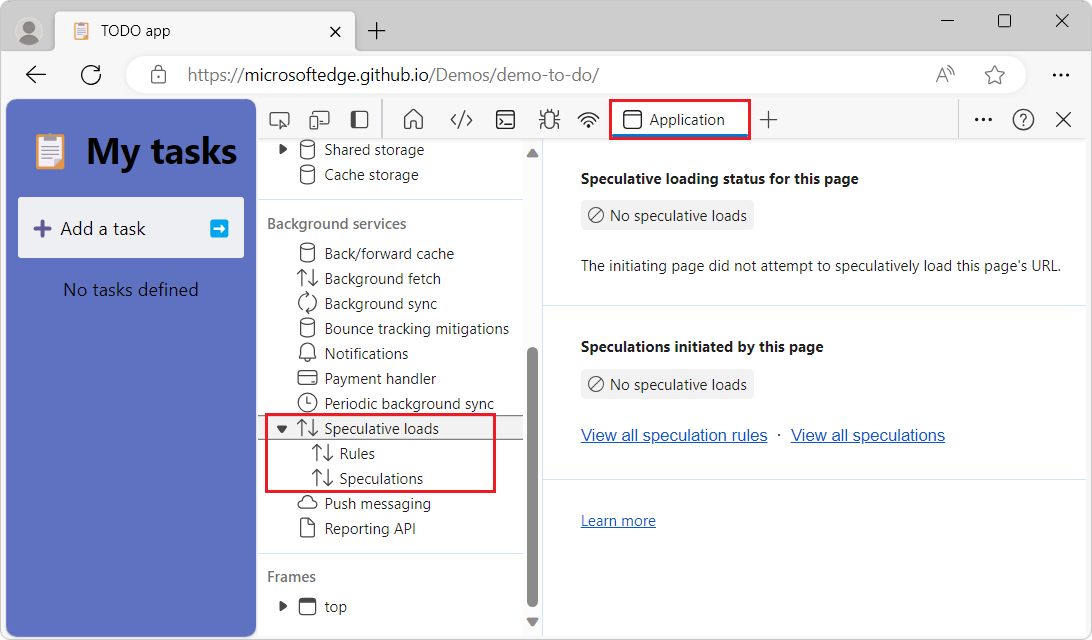
在应用程序工具的“后台服务”部分中添加“推理加载”页,包括“规则”页和“推理”页:

推理规则 API 可用于以编程方式告知 Microsoft Edge 预呈现某些页面。 这很有用,因为预呈现的页面几乎是即时导航到的。 浏览器以隐藏的方式预呈现用户可能导航到的下一页,而用户仍在当前页上。
“ 推理加载 ”页列出了 Web 作者在网页中定义的推理规则。 该页提供调试信息,显示是否实际使用了规则,并显示特定页面是否已预呈现。
“ 规则” 页包含以下列:
- 规则集
- 状态
“ 猜测 ”页包含以下列:
- URL
- 操作
- 规则集
- 状态
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
在应用程序面板中启用存储桶树
从 Microsoft Edge 118 起新增功能
是否在 应用程序 工具中启用存储桶树。
另请参阅:
状态:
- Microsoft Edge Canary 125 中存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。
启用允许修改火焰图中的树的上下文菜单
从 Microsoft Edge 121 起新增功能
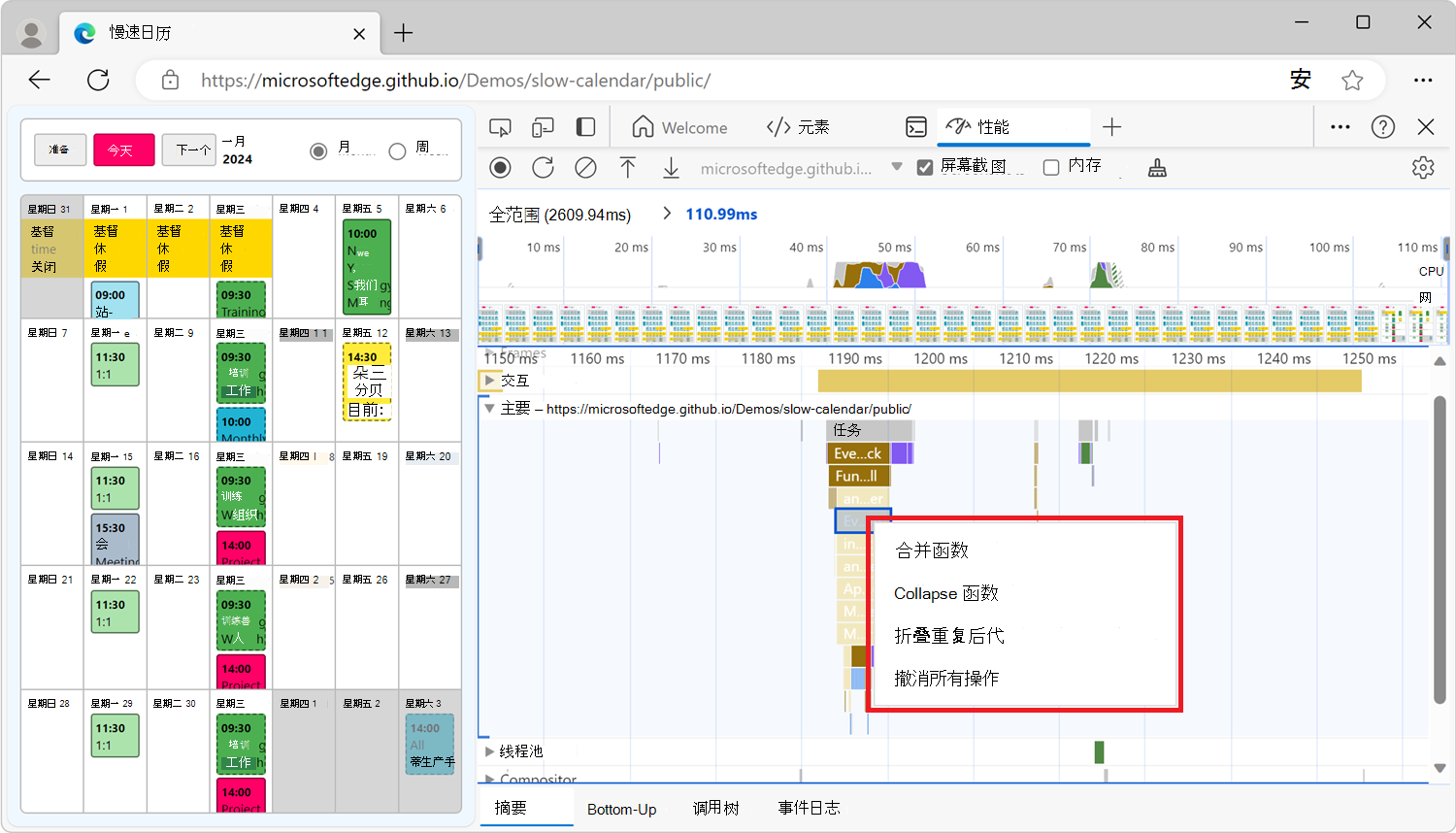
添加一个右键单击菜单,该菜单允许在 性能 工具的火焰图中修改树。 启用此试验后,可以右键单击 性能 工具的火焰图中的事件,并修改位于该位置的图表:

右键单击菜单可能具有以下菜单项,具体取决于上下文:
- 合并函数
- Collapse 函数
- 折叠重复后代
- 撤消折叠函数
- 撤消折叠重复后代
- 撤消所有操作
- 加载配置文件
- 保存配置文件
另请参阅:
- 在性能工具简介中查找瓶颈。
- 在性能功能参考中查看main线程活动。
状态:
- Microsoft Edge Canary 125 中不存在此复选框。
- Microsoft Edge Stable 123 中存在此复选框。