Training
Module
Implement HTTP operations in ASP.NET Razor Pages - Training
Implement HTTP operations in ASP.NET Razor Pages
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
.NET Framework 4.7 has built-in support for the SameSite attribute, but it adheres to the original standard.
The patched behavior changed the meaning of SameSite.None to emit the attribute with a value of None, rather than not emit the value at all. If
you want to not emit the value you can set the SameSite property on a cookie to -1.
Following is an example of how to write a SameSite attribute on a cookie;
' Create the cookie
Dim sameSiteCookie As New HttpCookie("sameSiteSample")
' Set a value for the cookie
sameSiteCookie.Value = "sample"
' Set the secure flag, which Chrome's changes will require for SameSite none.
' Note this will also require you to be running on HTTPS
sameSiteCookie.Secure = True
' Set the cookie to HTTP only which is good practice unless you really do need
' to access it client side in scripts.
sameSiteCookie.HttpOnly = True
' Expire the cookie in 1 minute
sameSiteCookie.Expires = Date.Now.AddMinutes(1)
' Add the SameSite attribute, this will emit the attribute with a value of none.
' To Not emit the attribute at all set the SameSite property to -1.
sameSiteCookie.SameSite = SameSiteMode.None
' Add the cookie to the response cookie collection
Response.Cookies.Add(sameSiteCookie)
If you are reading this in a language other than English, let us know in this GitHub discussion issue if you’d like to see the code comments in your native language.
The default sameSite attribute for session state is set in the 'cookieSameSite' parameter of the session settings in web.config
<system.web>
<sessionState cookieSameSite="None">
</sessionState>
</system.web>
OWIN MVC cookie based authentication uses a cookie manager to enable the changing of cookie attributes. The SameSiteCookieManager.vb is an implementation of such a class which you can copy into your own projects.
You must ensure your Microsoft.Owin components are all upgraded to version 4.1.0 or greater. Check your packages.config
file to ensure all the version numbers match, for example.
<?xml version="1.0" encoding="utf-8"?>
<packages>
<!-- other packages -->
<package id="Microsoft.Owin.Host.SystemWeb" version="4.1.0" targetFramework="net472" />
<package id="Microsoft.Owin.Security" version="4.1.0" targetFramework="net472" />
<package id="Microsoft.Owin.Security.Cookies" version="4.1.0" targetFramework="net472" />
<package id="Microsoft.Web.Infrastructure" version="1.0.0.0" targetFramework="net472" />
<package id="Owin" version="1.0" targetFramework="net472" />
</packages>
The authentication components must be configured to use the CookieManager in your startup class;
Public Sub Configuration(app As IAppBuilder)
app.UseCookieAuthentication(New CookieAuthenticationOptions() With {
.CookieSameSite = SameSiteMode.None,
.CookieHttpOnly = True,
.CookieSecure = CookieSecureOption.Always,
.CookieManager = New SameSiteCookieManager(New SystemWebCookieManager())
})
End Sub
A cookie manager must be set on each component that supports it, this includes CookieAuthentication and OpenIdConnectAuthentication.
The SystemWebCookieManager is used to avoid known issues with response cookie integration.
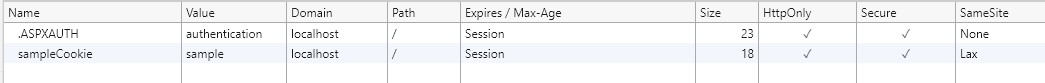
If you run the sample project please load your browser debugger on the initial page and use it to view the cookie collection for the site.
To do so in Edge and Chrome press F12 then select the Application tab and click the site URL under the Cookies option in the Storage section.

You can see from the image above that the cookie created by the sample when you click the "Create SameSite Cookie" button has a SameSite attribute value of Lax,
matching the value set in the sample code.
.NET 4.5.2 introduced a new event for intercepting the writing of headers, Response.AddOnSendingHeaders. This can be used to intercept cookies before they
are returned to the client machine. In the sample we wire up the event to a static method which checks whether the browser supports the new sameSite changes,
and if not, changes the cookies to not emit the attribute if the new None value has been set.
See global.asax for an example of hooking up the event and
SameSiteCookieRewriter.vb for an example of handling the event and adjusting the cookie sameSite attribute which you can
copy into your own code.
Sub FilterSameSiteNoneForIncompatibleUserAgents(ByVal sender As Object)
Dim application As HttpApplication = TryCast(sender, HttpApplication)
If application IsNot Nothing Then
Dim userAgent = application.Context.Request.UserAgent
If SameSite.DisallowsSameSiteNone(userAgent) Then
application.Response.AddOnSendingHeaders(
Function(context)
Dim cookies = context.Response.Cookies
For i = 0 To cookies.Count - 1
Dim cookie = cookies(i)
If cookie.SameSite = SameSiteMode.None Then
cookie.SameSite = CType((-1), SameSiteMode)
End If
Next
End Function)
End If
End If
End Sub
You can change specific named cookie behavior in much the same way; the sample below adjust the default authentication cookie from Lax to
None on browsers which support the None value, or removes the sameSite attribute on browsers which do not support None.
Public Shared Sub AdjustSpecificCookieSettings()
HttpContext.Current.Response.AddOnSendingHeaders(Function(context)
Dim cookies = context.Response.Cookies
For i = 0 To cookies.Count - 1
Dim cookie = cookies(i)
If String.Equals(".ASPXAUTH", cookie.Name, StringComparison.Ordinal) Then
If SameSite.BrowserDetection.DisallowsSameSiteNone(userAgent) Then
cookie.SameSite = -1
Else
cookie.SameSite = SameSiteMode.None
End If
cookie.Secure = True
End If
Next
End Function)
End Sub
Training
Module
Implement HTTP operations in ASP.NET Razor Pages - Training
Implement HTTP operations in ASP.NET Razor Pages