Events
May 19, 6 PM - May 23, 12 AM
Calling all developers, creators, and AI innovators to join us in Seattle @Microsoft Build May 19-22.
Register todayThis browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
For those who prefer using Node.js in a Linux environment, this guide will help you to install Node.js on the Windows Subsystem for Linux (WSL 2 is the recommended version).
Consider the following when deciding where to install and whether to develop with Node.js in a native Windows versus a Linux (WSL 2) environment:
explorer.exe . from your WSL distribution command line to browse the directory using Windows File Explorer.)See the WSL install documentation if you plan to use a Linux development environment with Node.js. These steps will include choosing a Linux distribution (Ubuntu is the default) and the version of Windows Subsystem for Linux (WSL 2 is the default and recommended version). You can install multiple Linux distributions if you wish.
Once you have installed WSL 2 and a Linux distribution, open the Linux distribution (it can be found in your Windows Terminal list or Windows start menu) and check the version and codename using the command: lsb_release -dc.
We recommend updating your Linux distribution regularly, including immediately after you install, to ensure you have the most recent packages. Windows doesn't automatically handle this update. To update your distribution, use the command: sudo apt update && sudo apt upgrade.
Windows Terminal is an improved command line shell that allows you to run multiple tabs so that you can quickly switch between Linux command lines, Windows Command Prompt, PowerShell, Azure CLI, or whatever you prefer to use. You can also create custom key bindings (shortcut keys for opening or closing tabs, copy+paste, etc.), use the search feature, customize your terminal with themes (color schemes, font styles and sizes, background image/blur/transparency), and more. Learn more in the Windows Terminal docs.
Besides choosing whether to install on Windows or WSL, there are additional choices to make when installing Node.js. We recommend using a version manager as versions change very quickly. You will likely need to switch between multiple versions of Node.js based on the needs of different projects you're working on. Node Version Manager, more commonly called nvm, is the most popular way to install multiple versions of Node.js. We will walk through the steps to install nvm and then use it to install Node.js and Node Package Manager (npm). There are alternative version managers to consider as well covered in the next section.
Important
It is always recommended to remove any existing installations of Node.js or npm from your operating system before installing a version manager as the different types of installation can lead to strange and confusing conflicts. For example, the version of Node that can be installed with Ubuntu's apt-get command is currently outdated. For help with removing previous installations, see How to remove nodejs from ubuntu.)
For the most current information on installing NVM, see Installing and Updating in the NVM repo on GitHub.
Open your Ubuntu command line (or distribution of your choice).
Install cURL (a tool used for downloading content from the internet in the command-line) with: sudo apt-get install curl
Install nvm, with: curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bash
Note
Installing a newer version of NVM using cURL will replace the older one, leaving the version of Node you've used NVM to install intact. For more information, see the GitHub project page for the latest release information on NVM.
To verify installation, enter: command -v nvm ...this should return 'nvm', if you receive 'command not found' or no response at all, close your current terminal, reopen it, and try again. Learn more in the nvm github repo.
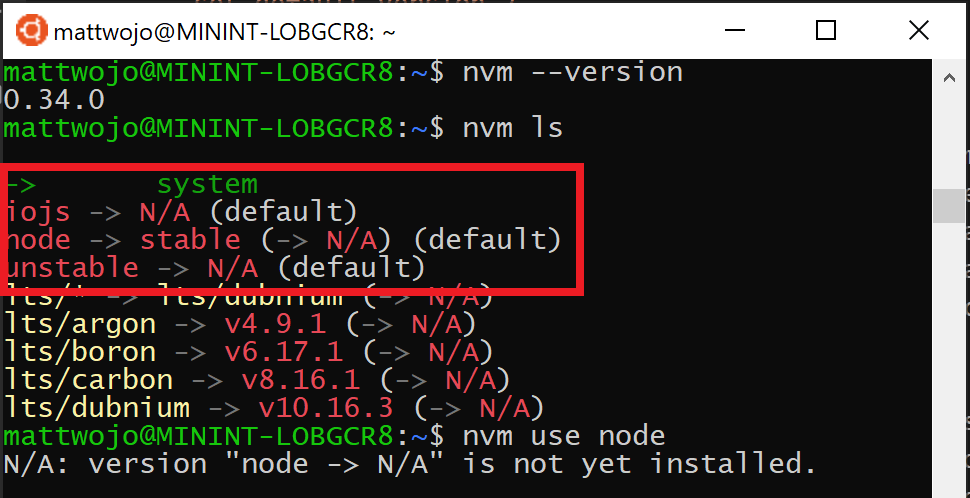
List which versions of Node are currently installed (should be none at this point): nvm ls

Install both the current and stable LTS versions of Node.js. In a later step, you'll learn how to switch between active versions of Node.js with an nvm command.
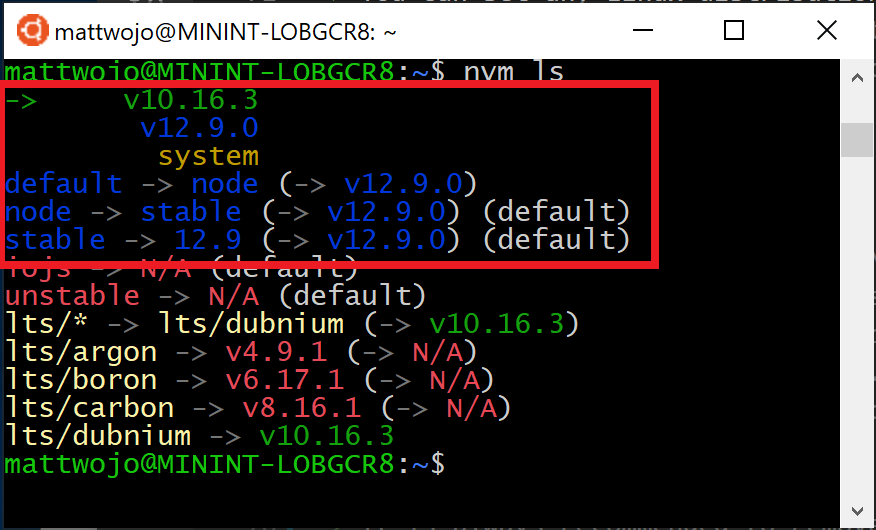
nvm install --ltsnvm install nodeList what versions of Node are installed: nvm ls ...now you should see the two versions that you just installed listed.

Verify that Node.js is installed and the currently default version with: node --version. Then verify that you have npm as well, with: npm --version (You can also use which node or which npm to see the path used for the default versions).
To change the version of Node.js you would like to use for a project, create a new project directory mkdir NodeTest, and enter the directory cd NodeTest, then enter nvm use node to switch to the Current version, or nvm use --lts to switch to the LTS version. You can also use the specific number for any additional versions you've installed, like nvm use v8.2.1. (To list all of the versions of Node.js available, use the command: nvm ls-remote).
If you are using NVM to install Node.js and NPM, you should not need to use the SUDO command to install new packages.
While nvm is currently the most popular version manager for node, there are a few alternatives to consider:
nvm alternative that accomplishes the same thing with slightly different commands and is installed via npm rather than a bash script.nvm. (It also uses Azure Pipelines.)nvm alternative with the ability to integrate with VS Code.We recommend using Visual Studio Code with the Remote-development extension pack for Node.js projects. This splits VS Code into a “client-server” architecture, with the client (the VS Code user interface) running on your Windows operating system and the server (your code, Git, plugins, etc) running "remotely" on your WSL Linux distribution.
Note
This “remote” scenario is a bit different than you may be accustomed to. WSL supports an actual Linux distribution where your project code is running, separately from your Windows operating system, but still on your local machine. The Remote-WSL extension connects with your Linux subsystem as if it were a remote server, though it’s not running in the cloud… it’s still running on your local machine in the WSL environment that you enabled to run alongside Windows.
Other code editors, like IntelliJ, Sublime Text, Brackets, etc. will also work with a WSL 2 Node.js development environment, but may not have the same sort of remote features that VS Code offers. These code editors may run into trouble accessing the WSL shared network location (\wsl$\Ubuntu\home) and will try to build your Linux files using Windows tools, which likely not what you want. The Remote-WSL Extension in VS Code handles this compatibility for you, with other IDEs you may need to set up an X server. Support for running GUI apps in WSL (like a code editor IDE) is coming soon.
Terminal-based text editors (vim, emacs, nano) are also helpful for making quick changes from right inside your console. The article, Emacs, Nano, or Vim: Choose your Terminal-Based Text Editor Wisely does a nice job explaining some differences and a bit about how to use each.
To install VS Code and the Remote-WSL Extension:
Download and install VS Code for Windows. VS Code is also available for Linux, but Windows Subsystem for Linux does not support GUI apps, so we need to install it on Windows. Not to worry, you'll still be able to integrate with your Linux command line and tools using the Remote - WSL Extension.
Install the Remote - WSL Extension on VS Code. This allows you to use WSL as your integrated development environment and will handle compatibility and pathing for you. Learn more.
Important
If you already have VS Code installed, you need to ensure that you have the 1.35 May release or later in order to install the Remote - WSL Extension. We do not recommend using WSL in VS Code without the Remote-WSL extension as you will lose support for auto-complete, debugging, linting, etc. Fun fact: This WSL extension is installed in $HOME/.vscode-server/extensions.
While VS Code comes with many features for Node.js development out of the box, there are some helpful extensions to consider installing available in the Node.js Extension Pack. Install them all or pick and choose which seem the most useful to you.
To install the Node.js extension pack:
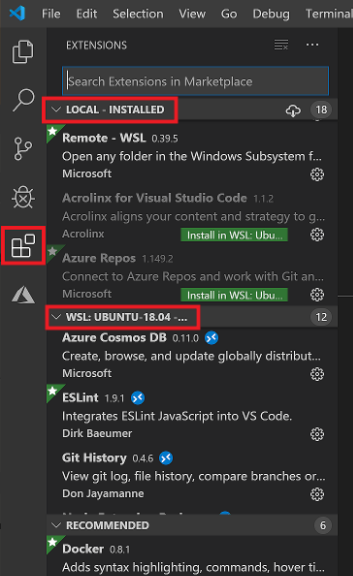
Open the Extensions window (Ctrl+Shift+X) in VS Code.
The Extensions window is now divided into three sections (because you installed the Remote-WSL extension).

In the search box at the top of the Extensions window, enter: Node Extension Pack (or the name of whatever extension you are looking for). The extension will be installed for either your Local or WSL instances of VS Code depending on where you have the current project opened. You can tell by selecting the remote link in the bottom-left corner of your VS Code window (in green). It will either give you the option to open or close a remote connection. Install your Node.js extensions in the "WSL:Ubuntu-18.04" environment.

A few additional extensions you may want to consider include:
To set up Git for a Node.js project on WSL, see the article Get started using Git on Windows Subsystem for Linux in the WSL documentation.
Windows developer feedback
Windows developer is an open source project. Select a link to provide feedback:
Events
May 19, 6 PM - May 23, 12 AM
Calling all developers, creators, and AI innovators to join us in Seattle @Microsoft Build May 19-22.
Register todayTraining
Module
Developing in the Windows Subsystem for Linux with Visual Studio Code - Training
In this module, you learn how to use the Windows Subsystem for Linux (WSL) with Visual Studio Code (VS Code). We explore the installation process and the basics of using WSL. Additionally, we install and utilize the Visual Studio Code WSL extension. Finally, we demonstrate how to debug and run Python code in VS Code within our WSL environment.