Cursos
Ruta de aprendizaje
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization
Este explorador ya no se admite.
Actualice a Microsoft Edge para aprovechar las características y actualizaciones de seguridad más recientes, y disponer de soporte técnico.
Estas son las características más recientes de la versión estable de Microsoft Edge DevTools.
En versiones anteriores de Microsoft Edge, la ejecución de JavaScript en un iframe fuera de proceso (OOPIF) se aislaba de DevTools. Como resultado, la herramienta Rendimiento no pudo aplicar mapas fuente a eventos de rendimiento que proceden de un OOPIF. Al grabar un perfil en la herramienta Rendimiento , la herramienta solo puede mostrar los nombres de archivo y función minificados en el gráfico de llamas, no los nombres no especificados:

En Microsoft Edge 112, la herramienta Rendimiento ahora carga mapas de origen y los aplica a los eventos de rendimiento de los que se realiza el seguimiento en OOPIF. Como resultado, después de grabar un perfil en la herramienta Rendimiento , ahora puede ver nombres de archivo y función nominificados para la ejecución de JavaScript que se produce dentro de un OOPIF:

Vea también:
La herramienta de información general de CSS tiene una nueva sección selectores no simples , que muestra una lista de selectores CSS no simples al tomar una instantánea de información general del CSS de la página web. Esta lista de selectores CSS no simples en la herramienta de información general de CSS proporciona una manera rápida de identificar los culpables comunes que podrían estar causando eventos recalcular estilos de ejecución prolongada:

Esta es una lista de selectores que podrían reducir el rendimiento. Para determinar si estos selectores reducen realmente el rendimiento, use la característica Estadísticas de selector en la herramienta Rendimiento .
Puede intentar cambiar estos selectores para que sean más específicos y coincidan con menos elementos, lo que reduce la cantidad de tiempo que tarda el explorador en calcular estilos en los casos siguientes:
class o id.:hover las reglas.Para analizar el rendimiento del selector CSS individual y analizar el impacto de los cambios, use la característica Estadísticas del selector en la herramienta Rendimiento .
Vea también:
A partir de Microsoft Edge 110, tiene acceso a una característica experimental para ver JSON directamente en el explorador: el Visor JSON. Anteriormente, es posible que haya usado extensiones de explorador o editores de texto para ver JSON, pero ahora puede inspeccionar las cargas JSON directamente en Microsoft Edge, ya sea desde la red o desde el disco.
A partir de Microsoft Edge 112, el Visor JSON ahora admite el plegado de código. El Visor JSON es una característica experimental. Para activar el visor JSON y el plegado de código de acceso:
Ve a edge://flags.
En el campo de texto Marcas de búsqueda , empiece a escribir Visor JSON.
En el menú desplegable Visor JSON , seleccione Habilitado. Aparece un botón Reiniciar en la esquina inferior derecha.
Haga clic en el botón Reiniciar .
Vaya a un archivo JSON, como https://microsoftedge.github.io/Demos/json-dummy-data/256KB.json. Los números de línea aparecen a la izquierda.
Haga clic en el icono de engranaje (![]() ) en la esquina superior derecha y, a continuación, active la casilla Plegado de código .
) en la esquina superior derecha y, a continuación, active la casilla Plegado de código .
Con el plegado de código activado, ahora puede expandir y contraer objetos y matrices dentro del JSON que está inspeccionando:

Envíenos sus comentarios.
Vea también:
El modo de enfoque es una nueva interfaz de usuario experimental para DevTools. El modo de enfoque simplifica y simplifica la interfaz de usuario de DevTools, lo que proporciona la máxima personalización sin poner en peligro el sólido conjunto de características de las herramientas. En Microsoft Edge 112, el modo de enfoque recibió las siguientes mejoras:
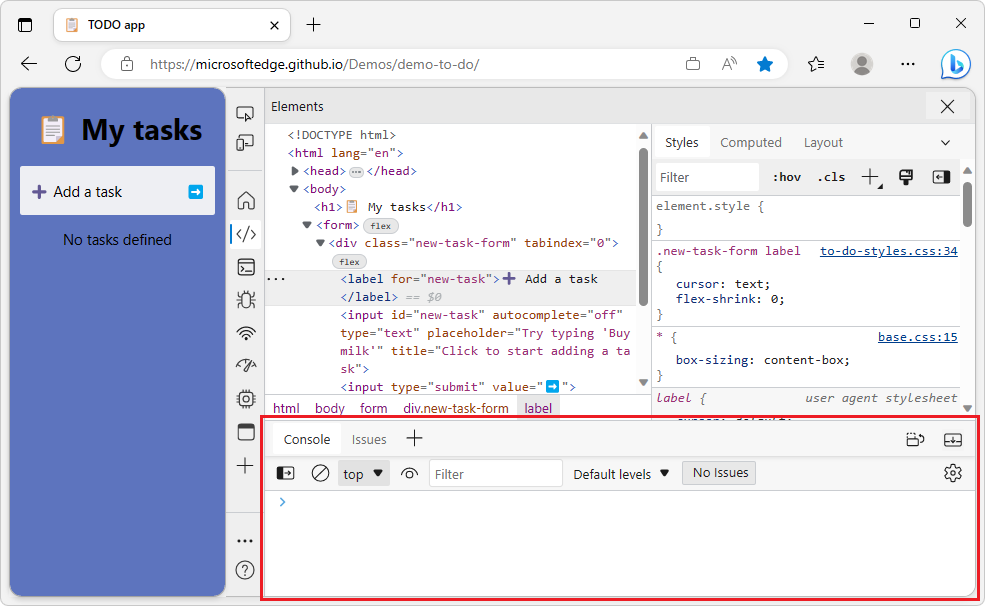
En versiones anteriores de Microsoft Edge, en modo de enfoque, siempre se mostraba el panel Vista rápida , ya sea contraído o expandido. Al presionar Esc , se expandió el panel Vista rápida si estaba contraído y viceversa. Sin embargo, cuando se seleccionó la herramienta Consola en la barra de actividad, al presionar Esc cuando se contraía el panel Vista rápida , se mostraba una vista en blanco. En Microsoft Edge 112, este problema se ha corregido.
Al presionar Esc ahora se muestra u oculta por completo el panel Vista rápida . Si el panel Vista rápida está oculto actualmente, al presionar Esc se muestra el panel Vista rápida , expandido:

Si la barra de herramientas Vista rápida se muestra actualmente (si el panel Vista rápida está contraído o expandido), al presionar Esc se oculta completamente la barra de herramientas y el panel vista rápida :

En modo de enfoque, cuando DevTools detecta que se está ejecutando un servidor Node.js, se muestra el icono Nodo. Al hacer clic en este icono, se abre DevTools dedicado para Node.
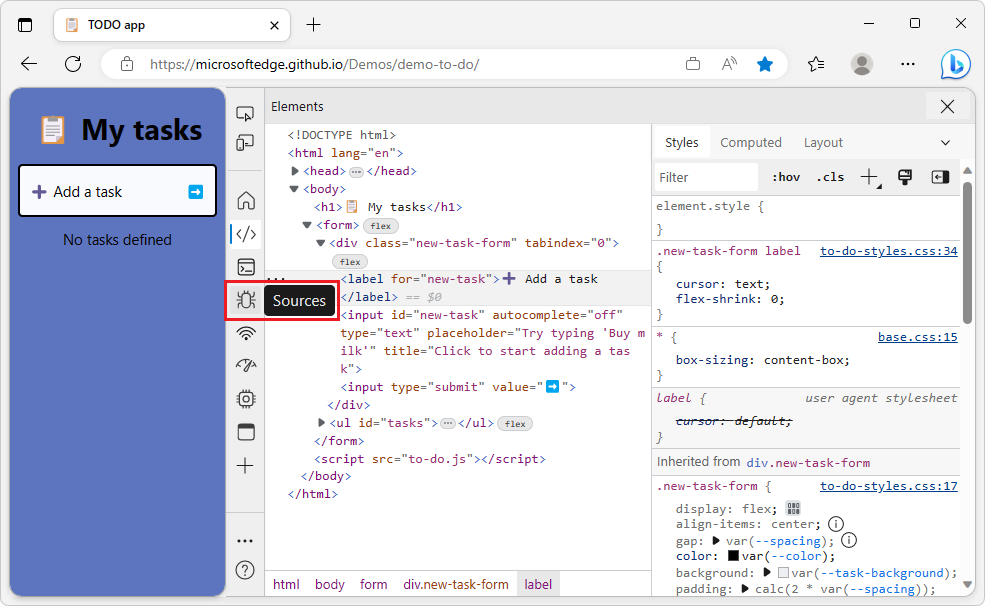
Antes de Microsoft Edge 112, el icono nodo superpone el primer icono de herramienta cuando la barra de actividad está en orientación vertical, lo que dificulta la selección de la primera herramienta. Este problema ya se ha corregido; no hay ninguna superposición del icono de nodo y el primer icono de herramienta cuando la barra de actividad es vertical:
![]()
En modo de enfoque, cuando la barra de actividad está en la orientación vertical, se muestra una etiqueta de nombre de herramienta al mantener el puntero sobre un icono o seleccionar un icono con el teclado. Estas etiquetas le ayudan a aprender el icono de cada herramienta de la barra de actividad.
Anteriormente, al seleccionar un icono con el teclado o al mantener el puntero sobre un icono, el mouse mostraba dos etiquetas simultáneamente. Este problema ya se ha corregido; solo se muestra una etiqueta:

Microsoft Edge 112 también incluye las siguientes actualizaciones del proyecto de Chromium:
Cursos
Ruta de aprendizaje
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization
Documentación
Novedades de DevTools (Microsoft Edge 114) - Microsoft Edge Developer documentation
Agregar estadísticas de selector en la herramienta rendimiento. La herramienta De problemas advierte cuando las propiedades CSS desencadenan el diseño. La herramienta memoria carga seguimientos mejorados de más de 1 GB. La herramienta de memoria compara con precisión las instantáneas del montón. Mejoras de accesibilidad de información general de CSS. La depuración de Microsoft Edge en VS Code admite contraste alto. Y mucho más.
Póngase en contacto con el equipo de Microsoft Edge DevTools para enviar solicitudes de características o informes de errores sobre problemas relacionados con el desarrollo para Microsoft Edge.
Características experimentales en Microsoft Edge DevTools - Microsoft Edge Developer documentation
Las últimas características experimentales de Microsoft Edge DevTools.