2017 年 12 月リリース ノート
今月のリリース ノートでは、新コンテンツのリリース、新たに移行したコンテンツ、廃止したコンテンツ、バグの修正とエクスペリエンスの向上、およびパフォーマンスの向上を取り上げます。
- Azure Consumption REST API
- Azure Location Services TypeScript SDK
- Dynamics Navision PowerShell
- Dynamics NAV 2017
- Dynamics 365 Accountant
- Office Online Server ITPro
- Office Online Server PowerShell ITPro
- Microsoft Flow
- Microsoft Power BI
- Microsoft Stream
- Microsoft Teams
- Microsoft Teams PowerShell
- Quantum のドキュメント
- セキュリティに関する助言とお知らせ
- SharePoint PowerShell Online、Server、PnP 2013 および 2016
- SQL Server 2017 の管理リファレンス
- Visual Studio Team Services CLI
以前お知らせしたとおり、引き続き MSDN と TechNet のコンテンツを docs.microsoft.com に移行しています。 最近移行した内容の一部を次に示します。
- Office - Enterprise
- Office - Enterprise Cloud の導入
- Office - Enterprise Cloud ソリューション
- Office 365 ProPlus
- Project Server 2016
- SharePoint 2010 PowerShell
- Skype for Business
コンテンツの一部には、サポート対象外となったものもありますが、お客様がまだダウンロードできるものもあります。
引き続き、対話型チュートリアルのエクスペリエンスの向上に取り組んでいます。皆さまが新しいテクノロジやプログラミング言語を習得する過程において、気になるバグは減ってきているのではないでしょうか。

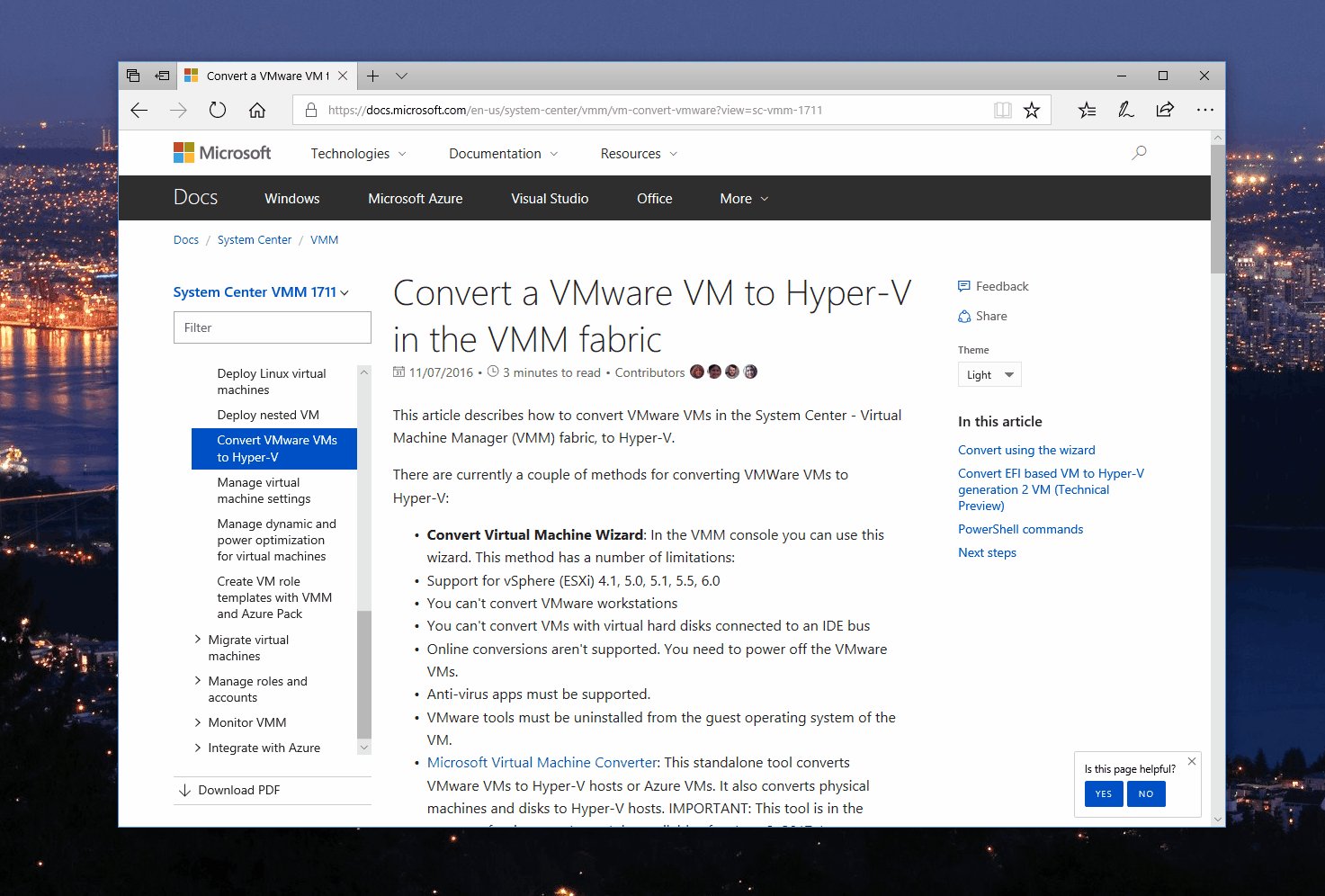
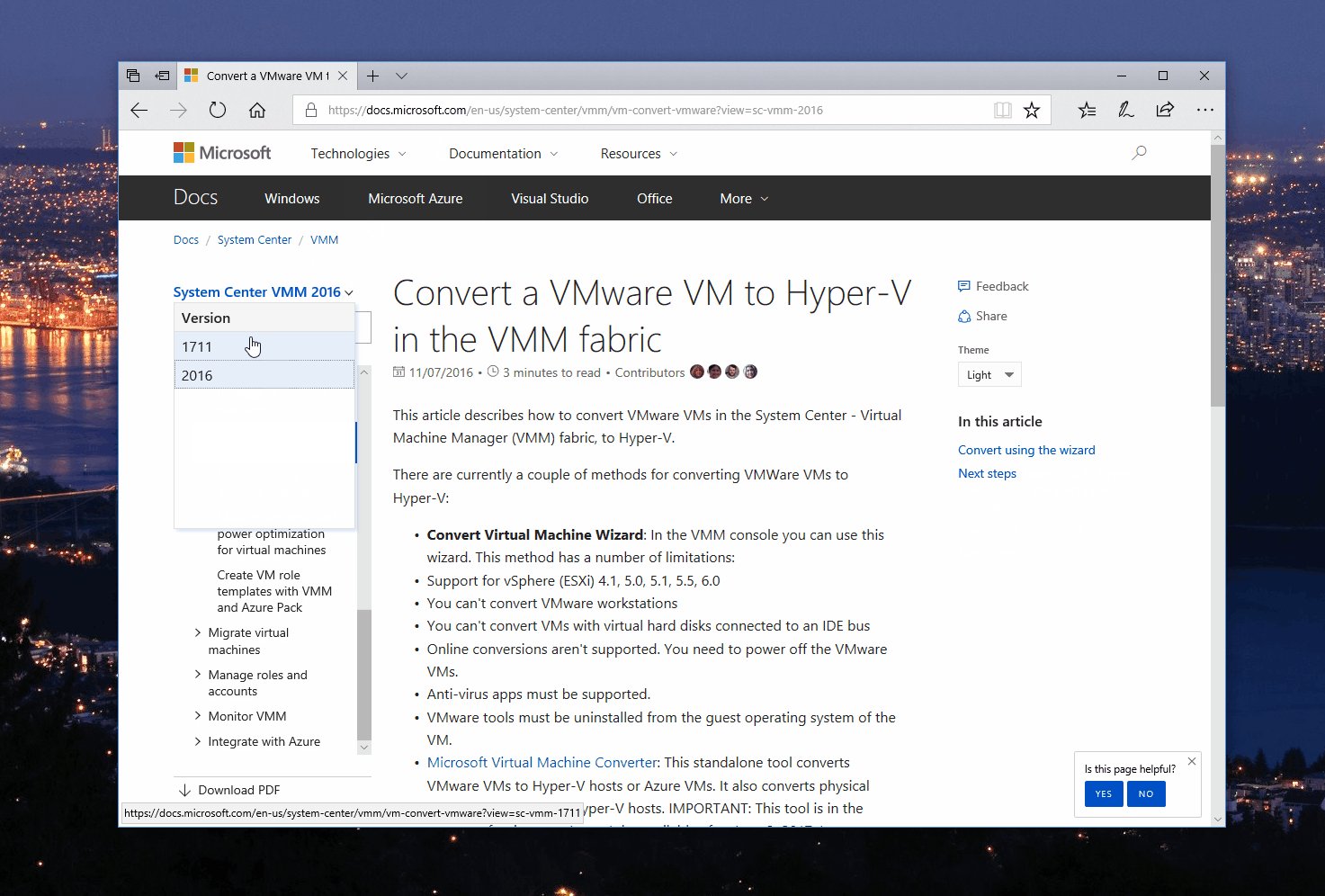
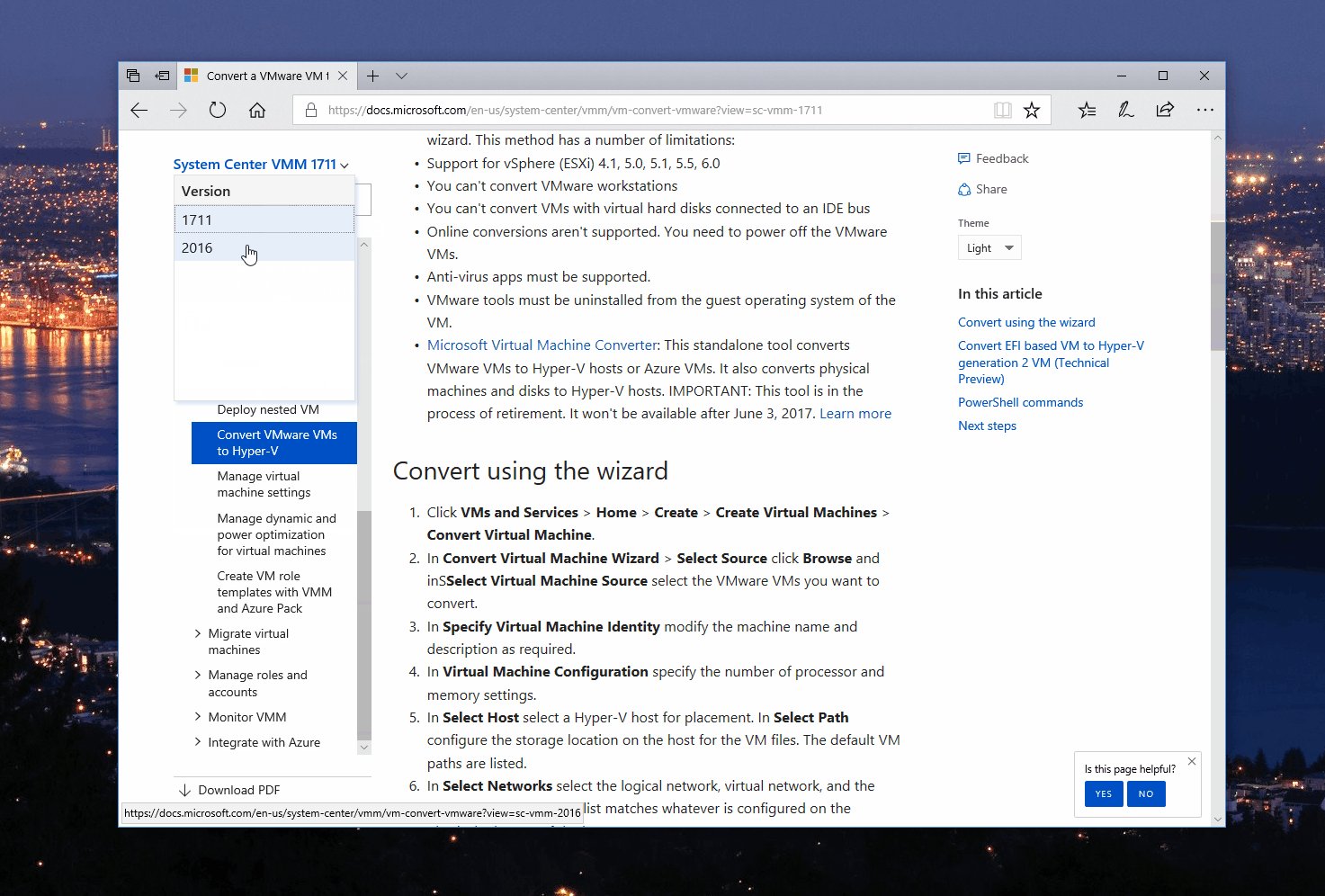
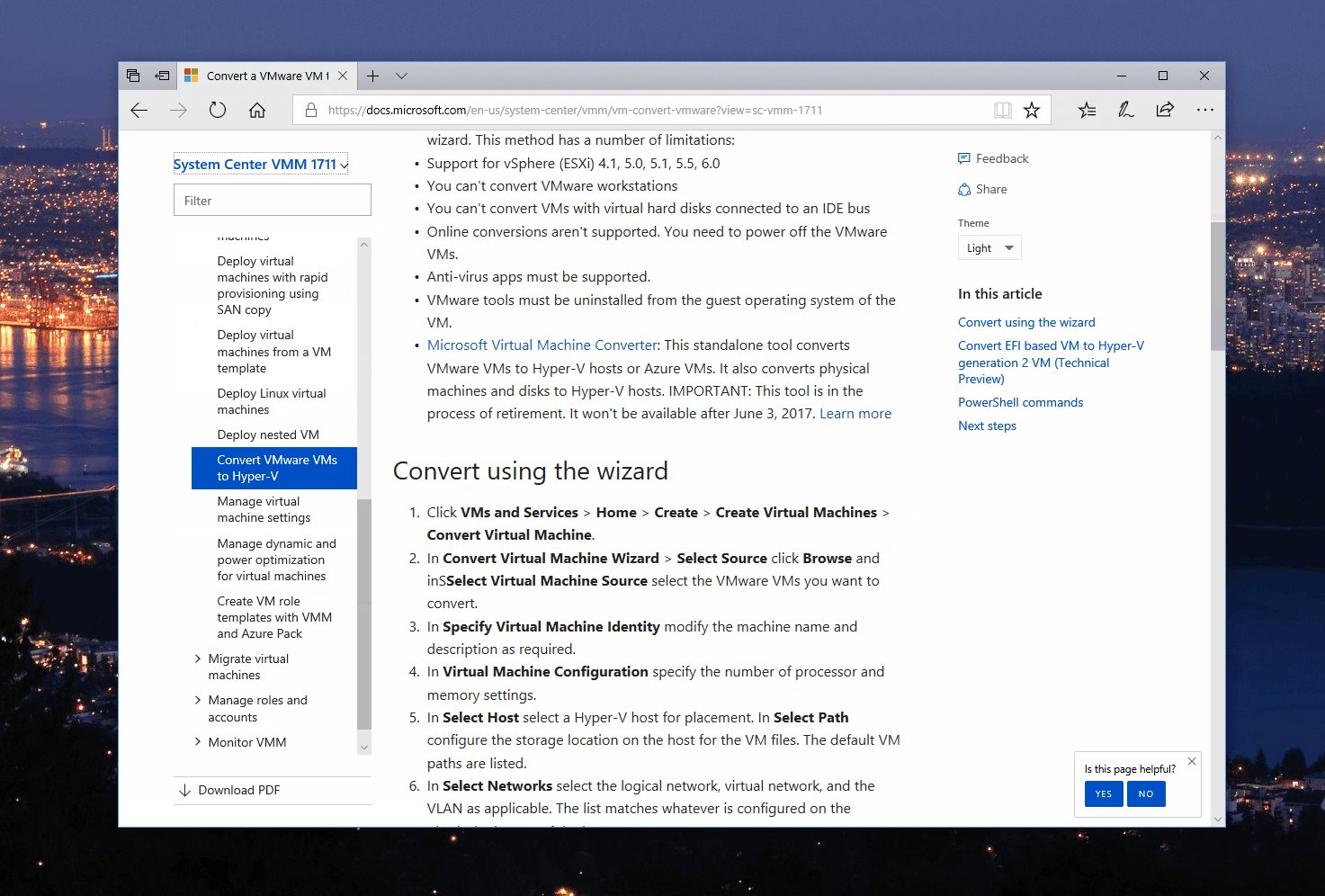
記事のバージョン管理機能も導入しました。これで、対象製品の適切なバージョンのマニュアルを参照していることを確認できるようになります。

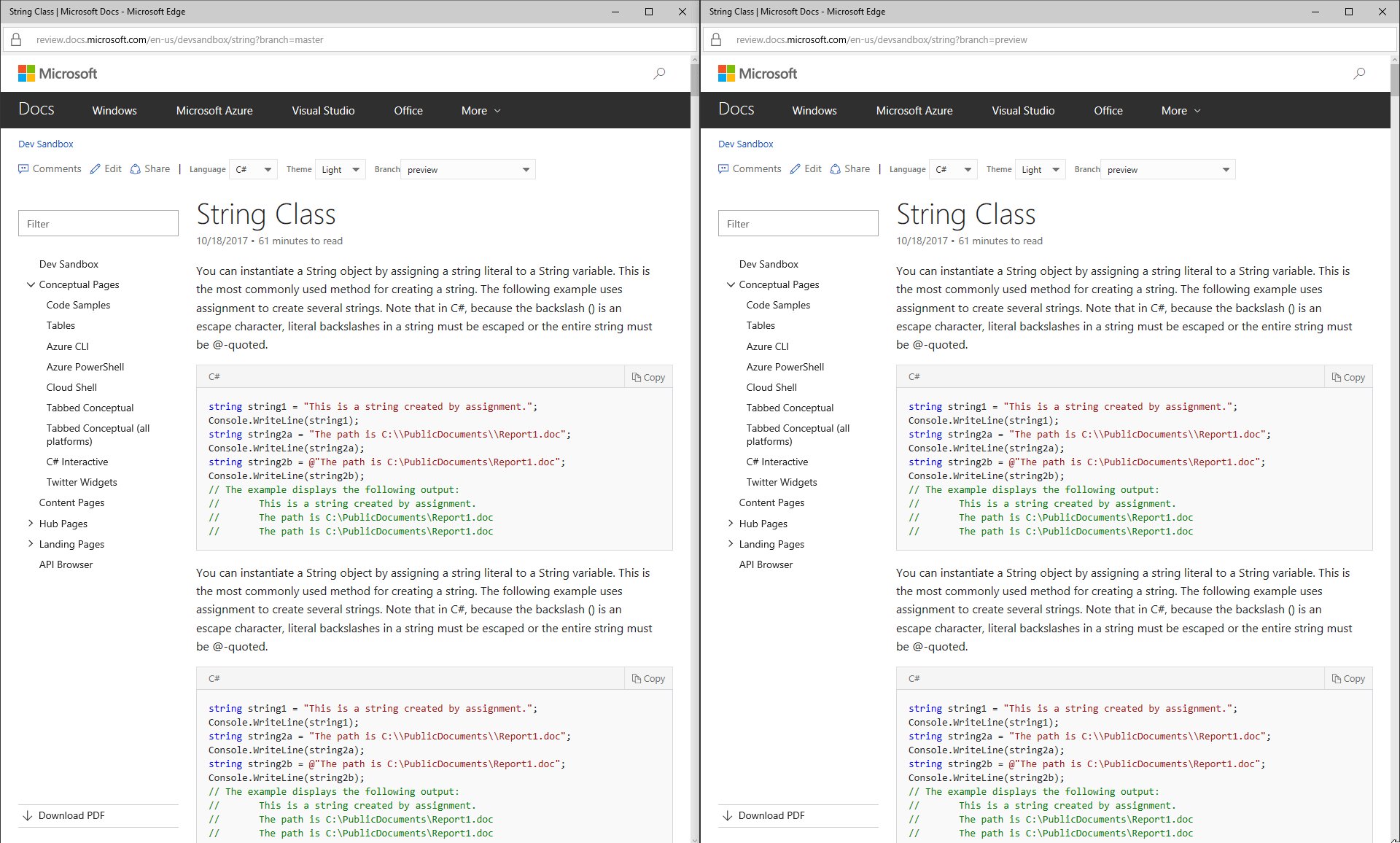
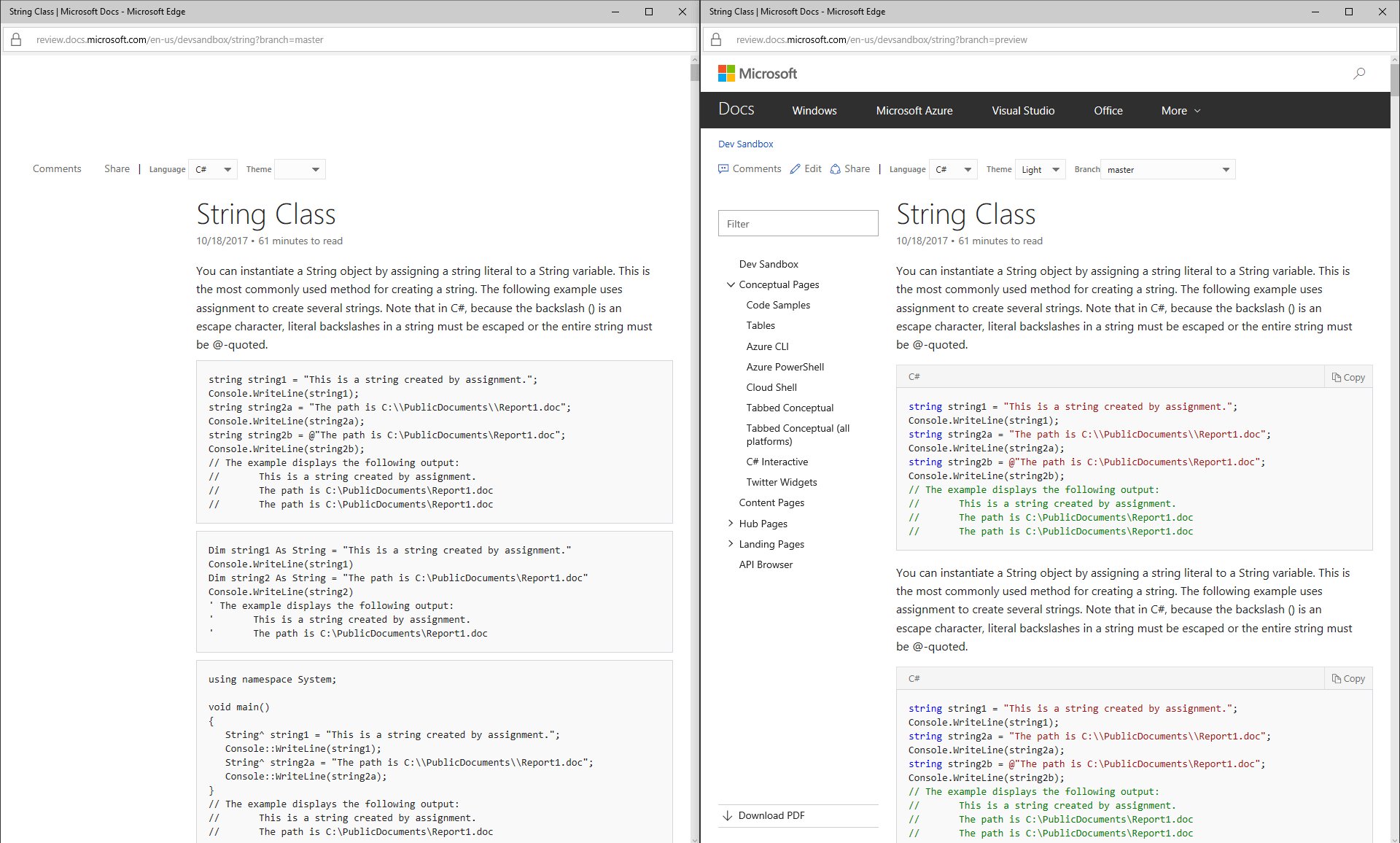
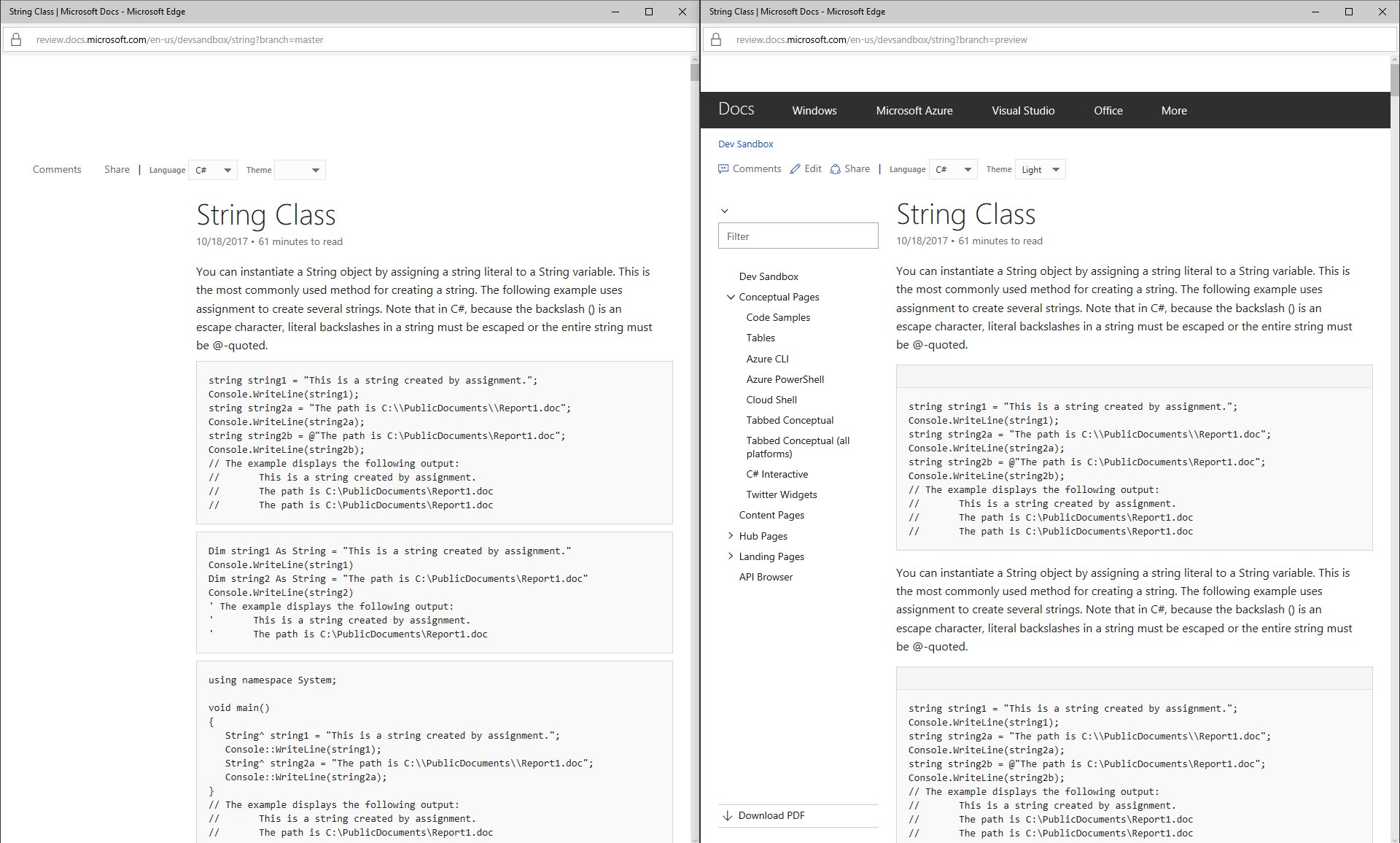
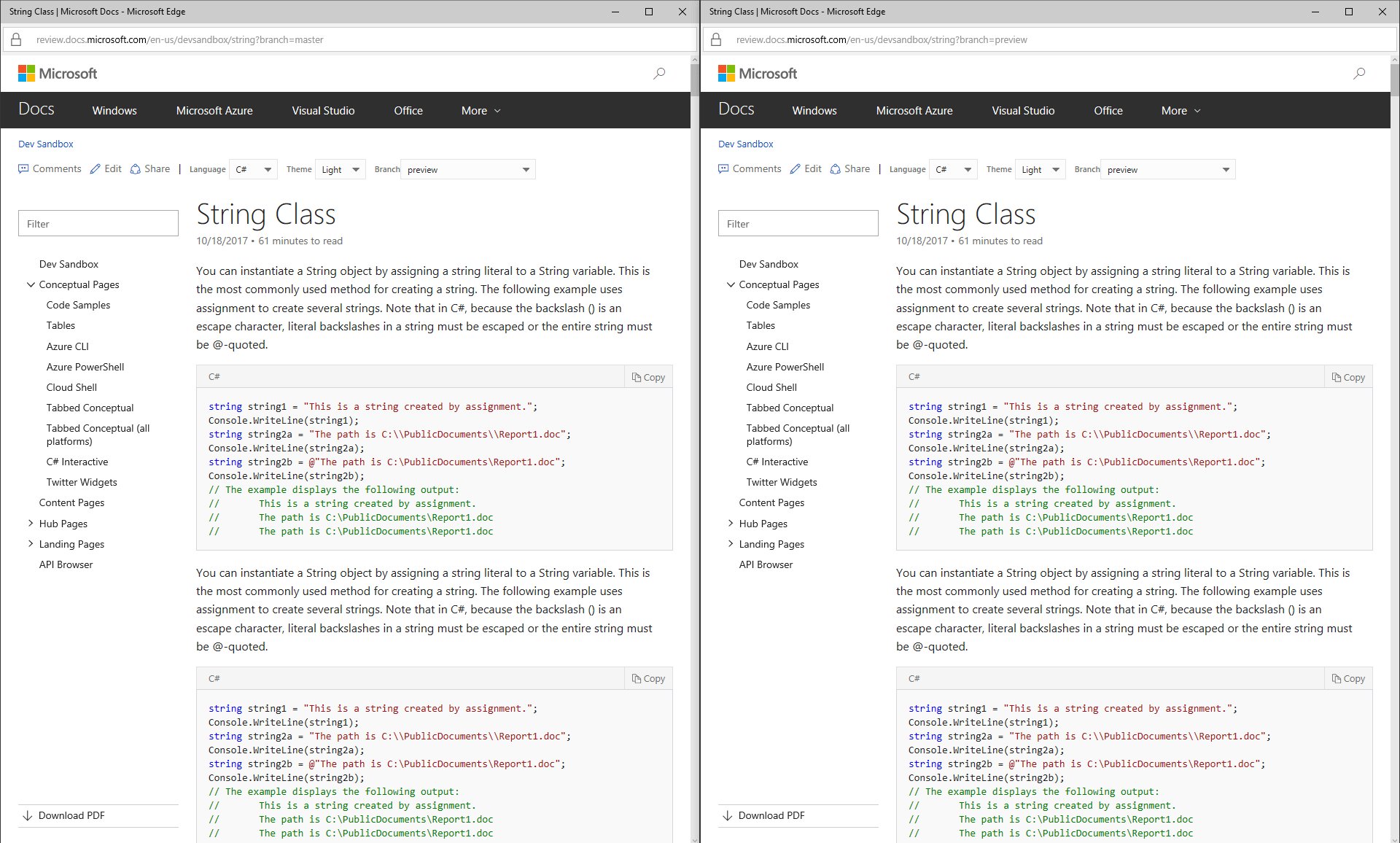
docs.microsoft.com の新機能や UX の機能強化に取り組む一方、アクセシビリティ、グローバル対応、セキュリティ、パフォーマンスといった基本機能の改善にも一貫して取り組んでいます。 最新のサイト更新で、表示パフォーマンスの主要な改善を開始しました。これを皆さまと共有できれば面白いと思います。 具体的には、コード サンプルの強調表示および表示方法を見直しました。 ご自身の目で表示の違いをご確認ください。

左側に表示されているのが更新前の表示パフォーマンスで、 右側に表示されているのが改善したエクスペリエンスです。
このしくみはどのようなものでしょうか。
最初に、実際に表示したいコードのみを強調表示し、実際に表示したいサンプルのヘッダーのみを表示するようにしました。 そのため、言語に C# が選択された場合、表示されない C++ のサンプルを強調表示する必要がなくなりました。 これは比較的簡単であると同時に、メモリや表示時間、さらには DOM のHTML 要素数の大幅な削減に役立ちました。
しかし私たちは、もっと改善できると思いました。 処理の点では、命令の解析や HTML の構築はバック グラウンド ワーカーに任せることができました。 そこで、データ URI を使用して構文の強調表示ワーカーを読み込むことにしました。その結果、古くなったキャッシュを使用する場合のラウンド トリップを削減できました。
同時に、使用するブラウザーに応じて、最大で表示時間を 88%、メモリ使用率を 90%、DOM 要素数を 66% 削減できました。 これらのパフォーマンスの変化は、モバイル デバイスやデスクトップで多数のコード サンプル (System.Stringなど) を含むページを表示する場合に大きく影響します。
この記事ではサイトの基本機能への取り組みの一部についてお知らせしましたが、お楽しみいただけたでしょうか。 docs.microsoft.com のコンテンツや経験に関するご意見、アイデア、ご意見がある場合、または Twitter でお知らせください。