Szybki start: tworzenie pierwszej statycznej witryny przy użyciu usługi Azure Static Web Apps
Usługa Azure Static Web Apps publikuje witrynę internetową, tworząc aplikację z repozytorium kodu. W tym przewodniku Szybki start wdrożysz aplikację w usłudze Azure Static Web Apps przy użyciu rozszerzenia programu Visual Studio Code.
Jeśli nie masz subskrypcji platformy Azure, utwórz bezpłatne konto próbne.
- Konto usługi GitHub
- Konto platformy Azure
- Visual Studio Code
- Rozszerzenia usługi Azure Static Web Apps dla programu Visual Studio Code
- Zainstaluj oprogramowanie Git
W tym artykule użyto repozytorium szablonów usługi GitHub, aby ułatwić rozpoczęcie pracy. Szablon zawiera początkową aplikację do wdrożenia w usłudze Azure Static Web Apps.
- Przejdź do następującej lokalizacji, aby utworzyć nowe repozytorium:
- Nadaj repozytorium nazwę my-first-static-web-app
Kliknij przycisk Create repository (Utwórz repozytorium).

Korzystając z repozytorium utworzonego na koncie usługi GitHub, sklonuj projekt na maszynę lokalną przy użyciu następującego polecenia.
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
Pamiętaj, aby zastąpić <YOUR_GITHUB_ACCOUNT_NAME> ciąg nazwą użytkownika usługi GitHub.
Następnie otwórz program Visual Studio Code i przejdź do pozycji Plik > Otwórz folder , aby otworzyć sklonowane repozytorium w edytorze.
Jeśli nie masz jeszcze rozszerzenia Azure Static Web Apps dla programu Visual Studio Code, możesz zainstalować je w programie Visual Studio Code .
- Wybierz pozycję Wyświetl>rozszerzenia.
- W obszarze Rozszerzenia wyszukiwania w witrynie Marketplace wpisz Azure Static Web Apps.
- Wybierz pozycję Zainstaluj dla usługi Azure Static Web Apps.
W programie Visual Studio Code na pasku Activity Bar wybierz logo platformy Azure, aby otworzyć okno rozszerzeń platformy Azure.

Uwaga
Aby kontynuować, musisz zalogować się do platformy Azure i usługi GitHub w programie Visual Studio Code. Jeśli jeszcze nie uwierzytelniono, rozszerzenie wyświetli monit o zalogowanie się do obu usług podczas procesu tworzenia.
Wybierz F1 , aby otworzyć paletę poleceń programu Visual Studio Code.
Wprowadź wartość Create static web app (Utwórz statyczną aplikację internetową) w polu polecenia .
Wybierz pozycję Azure Static Web Apps: Utwórz statyczną aplikację internetową....
Wybierz subskrypcję platformy Azure.
Wprowadź nazwę aplikacji my-first-static-web-app .
Wybierz region znajdujący się najbliżej Ciebie.
Wprowadź wartości ustawień, które pasują do wybranej struktury.
Ustawienie Wartość Framework Wybierz pozycję Blazor Lokalizacja kodu aplikacji Wprowadź ClientLokalizacja kompilacji Wprowadź wwwrootPo utworzeniu aplikacji w programie Visual Studio Code zostanie wyświetlone powiadomienie zawierające potwierdzenie.

Jeśli w usłudze GitHub zostanie wyświetlony przycisk z etykietą Włącz akcje w tym repozytorium, wybierz przycisk, aby zezwolić na uruchamianie akcji kompilacji w repozytorium.
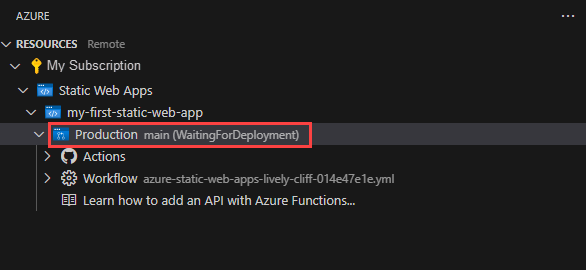
W miarę postępu wdrażania rozszerzenie programu Visual Studio Code zgłasza stan kompilacji.

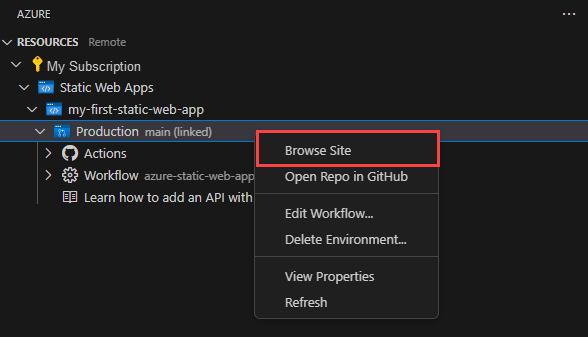
Po zakończeniu wdrażania możesz przejść bezpośrednio do witryny internetowej.
Aby wyświetlić witrynę internetową w przeglądarce, kliknij prawym przyciskiem myszy projekt w rozszerzeniu Static Web Apps, a następnie wybierz pozycję Przeglądaj witrynę.

Jeśli nie zamierzasz nadal korzystać z tej aplikacji, możesz usunąć wystąpienie usługi Azure Static Web Apps za pomocą rozszerzenia.
W oknie platformy Azure programu Visual Studio Code wróć do sekcji Zasoby i w obszarze Static Web Apps kliknij prawym przyciskiem myszy pozycję my-first-static-web-app i wybierz polecenie Usuń.