Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Popisy představují elegantní způsob, jak poskytnout více kontextových informací a podrobností datovým bodům ve vizuálu. Rozhraní API náhledů Power BI může zpracovávat následující interakce:
- Zobrazí nástrojovou bublinu.
- Skrytí popisu
- Přesunutí popisu
Popisy můžou zobrazit textový prvek s názvem, hodnotou v dané barvě a neprůhledností v zadané sadě souřadnic. Tato data se poskytují rozhraní API a hostitel Power BI je vykresluje stejným způsobem jako popisy pro nativní vizuály.
Styl vašich popisů můžete změnit nebo přidat detailní akce tím, že povolíte funkci moderní popisy.
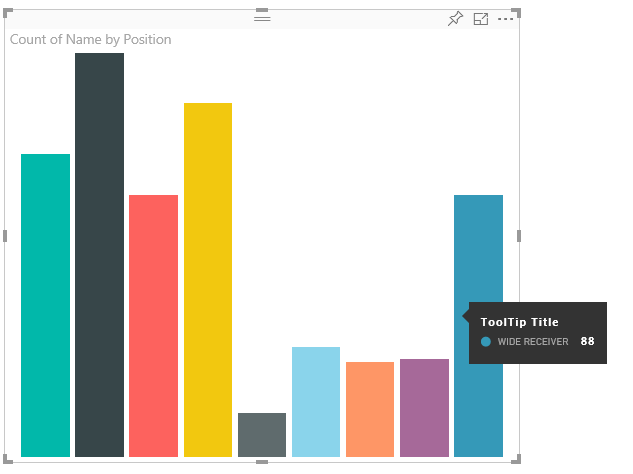
Následující obrázek ukazuje popis v ukázkovém pruhovém grafu:

Obrázek bublinkové nápovědy výše znázorňuje jedinou kategorii a hodnotu sloupce. Popis můžete rozšířit tak, aby zobrazoval více hodnot.
Správa popisů tlačítek
Popisy ve vašem vizuálu můžete spravovat prostřednictvím rozhraní ITooltipService.
ITooltipService upozorňuje hostitele, že je potřeba zobrazit, odstranit nebo přesunout nápovědní bublinu.
interface ITooltipService {
enabled(): boolean;
show(options: TooltipShowOptions): void;
move(options: TooltipMoveOptions): void;
hide(options: TooltipHideOptions): void;
}
Vizuál by měl detekovat události myši ve vizuálu a podle potřeby volat delegáty show(), move() a hide(), s odpovídajícím obsahem vyplněným v objektech nápovědy options.
TooltipShowOptions a TooltipHideOptions definují, co se má v těchto událostech zobrazovat a jak se chovat.
Volání těchto metod zahrnuje uživatelské události, jako jsou pohyby myši a dotykové události, takže je vhodné vytvořit naslouchací procesy pro tyto události, které by zase vyvolaly TooltipService členy.
Následující příklad agreguje ve třídě s názvem TooltipServiceWrapper.
Třída TooltipServiceWrapper
Základní myšlenkou této třídy je uchovávat instanci TooltipService, sledovat události myši D3 na relevantních prvcích a poté volat show() a hide() na tyto prvky, když je to potřeba.
Třída uchovává a spravuje všechny relevantní stavy a logiky pro tyto události, které jsou většinou zaměřené na propojení se základním kódem D3. Propojení a převod D3 je mimo rozsah tohoto článku.
Ukázkový kód v tomto článku je založený na vizuálu SampleBarChart. Zdrojový kód můžete prozkoumat v barChart.ts.
Vytvoření nástroje TooltipServiceWrapper
Konstruktor pruhového grafu má nyní TooltipServiceWrapper člena, který se vytvoří instance v konstruktoru s instancí hostitele tooltipService .
private tooltipServiceWrapper: ITooltipServiceWrapper;
this.tooltipServiceWrapper = createTooltipServiceWrapper(this.host.tooltipService, options.element);
Třída TooltipServiceWrapper obsahuje tooltipService instanci, také jako kořenový prvek D3 vizuálních a dotykových parametrů.
class TooltipServiceWrapper implements ITooltipServiceWrapper {
private handleTouchTimeoutId: number;
private visualHostTooltipService: ITooltipService;
private rootElement: Element;
private handleTouchDelay: number;
constructor(tooltipService: ITooltipService, rootElement: Element, handleTouchDelay: number) {
this.visualHostTooltipService = tooltipService;
this.handleTouchDelay = handleTouchDelay;
this.rootElement = rootElement;
}
.
.
.
}
Jedním vstupním bodem této třídy pro registraci posluchačů událostí je metoda addTooltip.
Metoda addTooltip
public addTooltip<T>(
selection: d3.Selection<Element>,
getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[],
getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId,
reloadTooltipDataOnMouseMove?: boolean): void {
if (!selection || !this.visualHostTooltipService.enabled()) {
return;
}
...
...
}
- výběr: d3. Element výběru<: Prvky> d3, u kterých se popisky zpracovávají.
- getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[]: Delegát pro naplnění textu či obsahu nástroje pro konkrétní kontext (co se má zobrazit).
- getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId: Delegát pro načtení ID datového bodu (nepoužité v této ukázce).
- reloadTooltipDataOnMouseMove? logická hodnota: Logická hodnota označující, zda se mají obnovovat data popisku během události MouseMove (v této ukázce se nepoužívá).
Jak vidíte, ukončí se bez akce, addTooltip pokud tooltipService je zakázaná nebo neexistuje žádný skutečný výběr.
Zavolejte metodu show k zobrazení nástrojové tip.
Metoda addTooltip dále naslouchá události D3 mouseover , jak je znázorněno v následujícím kódu:
...
...
selection.on("mouseover.tooltip", () => {
// Ignore mouseover while handling touch events
if (!this.canDisplayTooltip(d3.event))
return;
let tooltipEventArgs = this.makeTooltipEventArgs<T>(rootNode, true, false);
if (!tooltipEventArgs)
return;
let tooltipInfo = getTooltipInfoDelegate(tooltipEventArgs);
if (tooltipInfo == null)
return;
let selectionId = getDataPointIdentity(tooltipEventArgs);
this.visualHostTooltipService.show({
coordinates: tooltipEventArgs.coordinates,
isTouchEvent: false,
dataItems: tooltipInfo,
identities: selectionId ? [selectionId] : [],
});
});
- makeTooltipEventArgs: Extrahuje kontext z vybraných elementů D3 do tooltipEventArgs. Vypočítá také souřadnice.
- getTooltipInfoDelegate: Poté vytvoří obsah tooltipu z tooltipEventArgs. Jedná se o zpětné volání třídy BarChart, protože se jedná o logiku vizuálu. Jde o skutečný textový obsah, který se má zobrazit v popisu.
- getDataPointIdentity: V této ukázce se nepoužívá.
- this.visualHostTooltipService.show: Volání pro zobrazení tooltipu.
Další zpracování najdete v ukázce pro události mouseout a mousemove.
Další informace najdete v úložišti vizuálu SampleBarChart.
Naplňte obsah popisku metodou getTooltipData
Třída BarChart byla přidána s getTooltipData členem, který jednoduše extrahuje category, valuea color datový bod do VisualTooltipDataItem[] elementu.
private static getTooltipData(value: any): VisualTooltipDataItem[] {
return [{
displayName: value.category,
value: value.value.toString(),
color: value.color,
header: 'ToolTip Title'
}];
}
V předchozí implementaci header je člen konstantní, ale můžete ho použít pro složitější implementace, které vyžadují dynamické hodnoty.
VisualTooltipDataItem[] můžete naplnit více než jedním prvkem, což přidá do popisku více řádků. Může být užitečné ve vizuálech, jako jsou skládané pruhové grafy, kde může vyskakovací okno zobrazovat data z více než jednoho datového bodu.
Volání metody addTooltip
Posledním krokem je volání addTooltip metody, když se můžou skutečná data změnit. Toto volání probíhá v BarChart.update() metodě. Volání se provádí pro monitorování výběru všech prvků "bar", předávajícím pouze BarChart.getTooltipData(), jak bylo zmíněno dříve.
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => null);
Přidejte podporu popisků na stránku sestavy
Pokud chcete přidat podporu popisů stránky sestavy (možnost upravit popisy v podokně formátu stránky sestavy), přidejte tooltipsobjekt do souboru capabilities.json .
Příklad:
{
"tooltips": {
"supportedTypes": {
"default": true,
"canvas": true
},
"roles": [
"tooltips"
]
}
}
Popisy pak můžete definovat v podokně Formátování na stránce sestavy.
-
supportedTypes: Konfigurace tooltipu podporovaná vizuálem a promítnutá do polí.-
default: Určuje, zda je podporována "automatická" vazba popisů prostřednictvím datového pole. -
canvas: Určuje, zda jsou podporovány popisky stránky sestavy.
-
-
roles: (Volitelné) Po definování poskytuje instrukce, jaké datové role jsou vázány na vybranou možnost tooltipu v sekci polí.

Další informace najdete v pokynech k používání popisů stránky sestavy.
Pokud chcete zobrazit popis stránky sestavy, poté, co hostitel Power BI zavolá ITooltipService.Show(options: TooltipShowOptions) nebo ITooltipService.Move(options: TooltipMoveOptions), použije selectionId (vlastnost identities předchozího options argumentu). Pokud chcete načíst popisek, měl by SelectionId představovat vybraná data (kategorie, řady atd.) položky, na kterou jste najeli myší.
Příklad odeslání selectionId ve volání zobrazení nástroje je uveden v následujícím kódu:
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => tooltipEvent.data.selectionID);
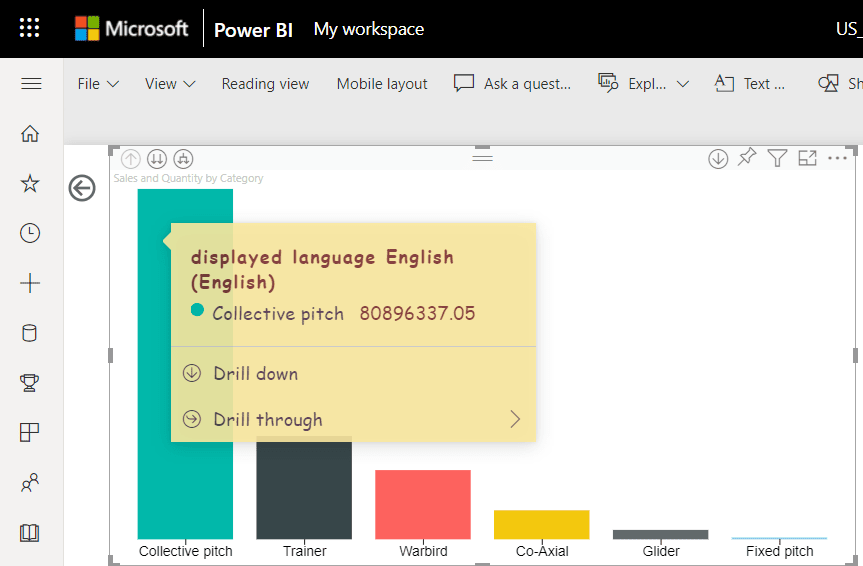
Přidání podpory moderních popisů na stránku sestavy
Z rozhraní API verze 3.8.3 můžete také vytvářet moderní vizuální popisy. Moderní vizuální popisy přidávají akce přechodu k podrobnostem datového bodu do popisů a aktualizují styl tak, aby odpovídaly motivu sestavy. Pokud chcete zjistit, kterou verzi používáte, podívejte se do apiVersionsouboru pbiviz.json .

Pokud chcete spravovat podporu moderních popisů stránek sestavy, přidejte supportEnhancedTooltips do objektu tooltips v souboru capabilities.json vlastnost.
Příklad:
{
"tooltips": {
... ,
"supportEnhancedTooltips": true
}
}
Podívejte se na příklad moderní funkce popisů, která se používá v kódu SampleBarChart .
Poznámka:
Přidání této funkce do souboru capabilities.json dává uživateli možnost povolit tuto funkci pro sestavu.