SharePoint Framework v1.15 release notes
This release introduces updates across the features around Microsoft Viva, Microsoft Teams, and SharePoint.
Released: June 21, 2022
Important
This page addresses details related to a specific SPFx release version. This page doesn't include additional SPFx prerequisites that must be installed in order to develop SPFx solutions, including Node.js, Yeoman, and other tools.
To learn more about these prerequisites, see Set up your SharePoint Framework development environment.
Install the latest release of the SharePoint Framework (SPFx) by including the @latest tag:
npm install @microsoft/generator-sharepoint@latest --global
In the project's package.json file, identify all SPFx v1.14 packages. For each SPFx package:
Uninstall the existing v1.14 package:
npm uninstall @microsoft/{spfx-package-name}@1.14Install the new v1.15 package:
npm install @microsoft/{spfx-package-name}@latest --save --save-exact
Tip
The CLI for Microsoft 365 provides an easy step-by-step guidance to upgrade your solutions to latest SharePoint Framework version.
The Form Customizer Extension allows developers to customize new, edit and display forms of the lists and document libraries.
Note
You can see live demo of this feature from the following YouTube video - Getting started on building custom list form components with SPFx v1.15.
SharePoint Framework solutions now support Node.js v16 as the default Node.js version.
The MSGraphClientFactory allows a developer to select the version of the Microsoft Graph JavaScript SDK to use.
Note
Starting with SPFx 1.15 only v3 of the Microsoft Graph JavaScript SDK is supported. v1 support is removed for all new and updated solutions. Please update your code accordingly to get the right version.
this.context.msGraphClientFactory.getClient('3');
SharePoint Framework solutions now support TypeScript v4.5.
SPFx solutions now support ESLint 8.x instead of the deprecated TSLint.
SharePoint Framework solutions now support Microsoft Teams JavaScript Client SDK v1.12.1.
The template was updated to use listViewStateChanged event instead of deprecated onListViewUpdated event.
- new command line option:
--use-heft. If specified, the solution will build the project using Heft.
The ImageHelper static class (in @microsoft/sp-image-helper) has been added to allow SPFx developers runtime access to:
- Urls of auto-generated thumbnail images of pages and documents stored in SharePoint
- More optimized Urls to images stored in SharePoint
The helper method ImageHelper.convertToImageUrl() takes a Url to an asset on SharePoint, a width, and an optional height and will perform client-side operations to try to create an optimized Url.
The resulting Url will point to an image that is close to the requested size. The resulting Url will also include using other SharePoint media and graph services. If available for the requested asset, public or private CDN locations to serve the resized images and thumbnails.
The support matrix for geolocation actions looks like:
| Action | Viva Connection Desktop | Viva Connections Mobile | Browser |
|---|---|---|---|
| Get Location | Not Supported | Supported | Supported |
| Show Location | Not Supported | Supported | Supported |
ISPFxAdaptiveCard.actions?: (
| ISubmitAction
| IOpenUrlAction
| IShowCardAction
| IGetLocationAction // Get a location
| IShowLocationAction // Show a location on a map
)[];
The location actions can be configured as shown below:
"actions": [
{
"type": "VivaAction.GetLocation",
"id": "Get Location",
"title": "Where am I",
"parameters": {
"chooseLocationOnMap": true
}
},
{
"type": "VivaAction.ShowLocation",
"id": "Show Location",
"title": "Continue",
"parameters": {
"locationCoordinates": {
"latitude": 40,
"longitude": 40
}
}
}
]
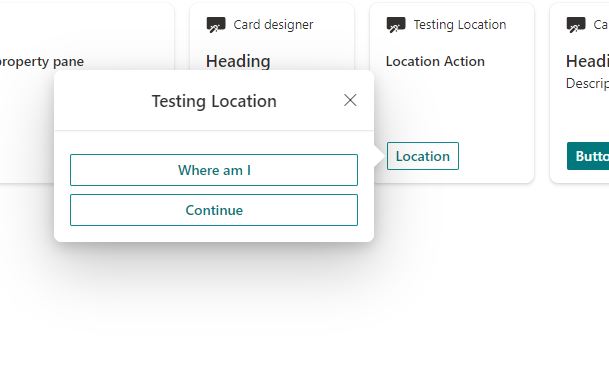
The actions will be rendered as below:

Location Action:
The Location Action can be used to get your current location, show your current or a custom location on a map, and choose your current location from a map. In the browser it uses Bing Maps as the mapping interface:

Following features are still in preview status as part of the 1.15 release and should not be used in production. We are looking into releasing them officially as part of the upcoming 1.16 release.
For improved performance, SPFx now supports local caching of your Adaptive Card Extension's Card Views. The cached Card View will be immediately rendered when loading your Adaptive Card Extension. After your Adaptive Card Extension loads, it can optionally update the Card View.
interface ICacheSettings {
/**
* Whether cache is enabled. Default: true
*/
isEnabled: boolean;
/**
* Expiry time in seconds. Default: 86400 seconds (24 hours)
*/
expiryTimeInSeconds: number;
/**
* Returns the Card View used to generate the cached card.
* By default, the currently rendered Card View will be used to cache the card.
*/
cachedCardView?: () => BaseCardView;
}
BaseAdaptiveCardExtension.getCacheSettings(): Partial<ICacheSettings>;
By default caching is enabled with default settings. An Adaptive Card Extension can customize its
cache settings by overriding getCacheSettings to return the settings it wants to override.
When the last known Card View shouldn't be cached, you can provide a specific Card View to be
cached and displayed on the next page load through ICacheSettings.cachedCardView. This Card View
doesn't need to have been previously registered.
An Adaptive Card Extension can also locally cache its current state. By default no state is cached.
BaseAdaptiveCardExtension.getCachedState(state: TState): Partial<TState>;
If getCachedState is overridden, then the cached values will be provided when the Adaptive Card
Extension is initialized on the next page load.
onInit has a new overload, which passes information about the cached card state. If the card wasn't
loaded from a cached Card View, then cachedLoadParameters will be undefined.
interface ICachedLoadParameters {
state: TState;
}
BaseAdaptiveCardExtension.onInit(cachedLoadParameters?: ICachedLoadParameters): Promise<void>;
Your Adaptive Card Extension's initial state can be seeded from the cached state. The cached state can also be used to determine if any further logic needs to be executed.
State caching and the cache expiry time can be used to determine when expensive remote calls need to be made by the Adaptive Card Extension.
Caching can help significantly improve the perceived performance for your Adaptive Card Extension.
This method will be invoked when an Action throws an error.
BaseView.onActionError(error: IActionErrorArguments): void
Override this method to handle errors from Adaptive Card actions.
After General Availability the support matrix for media action will be as follows:
| Action | Viva Connection Desktop | Viva Connections Mobile | Browser |
|---|---|---|---|
| Select Media | Supported | Supported | Supported |
The SelectMedia can be configured as shown below:
"actions": [
{
"type": "VivaAction.SelectMedia",
"id": "Select Files",
"parameters": {
"mediaType": "MediaType.Image",
"allowMultipleCapture": true,
"maxSizePerFile": 200000,
"supportedFileFormats": [
"jpg"
]
},
"title": "Select Files"
}
]
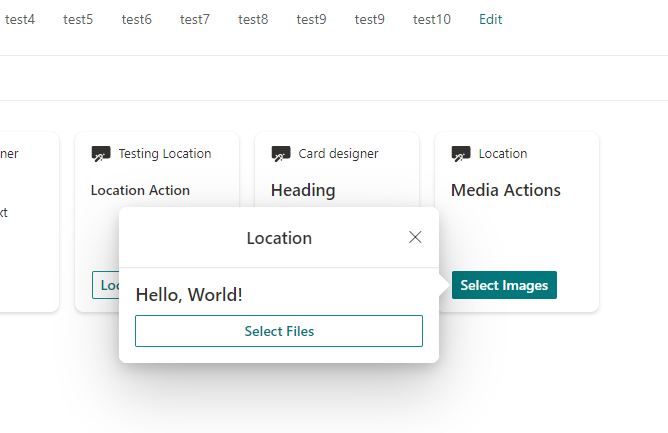
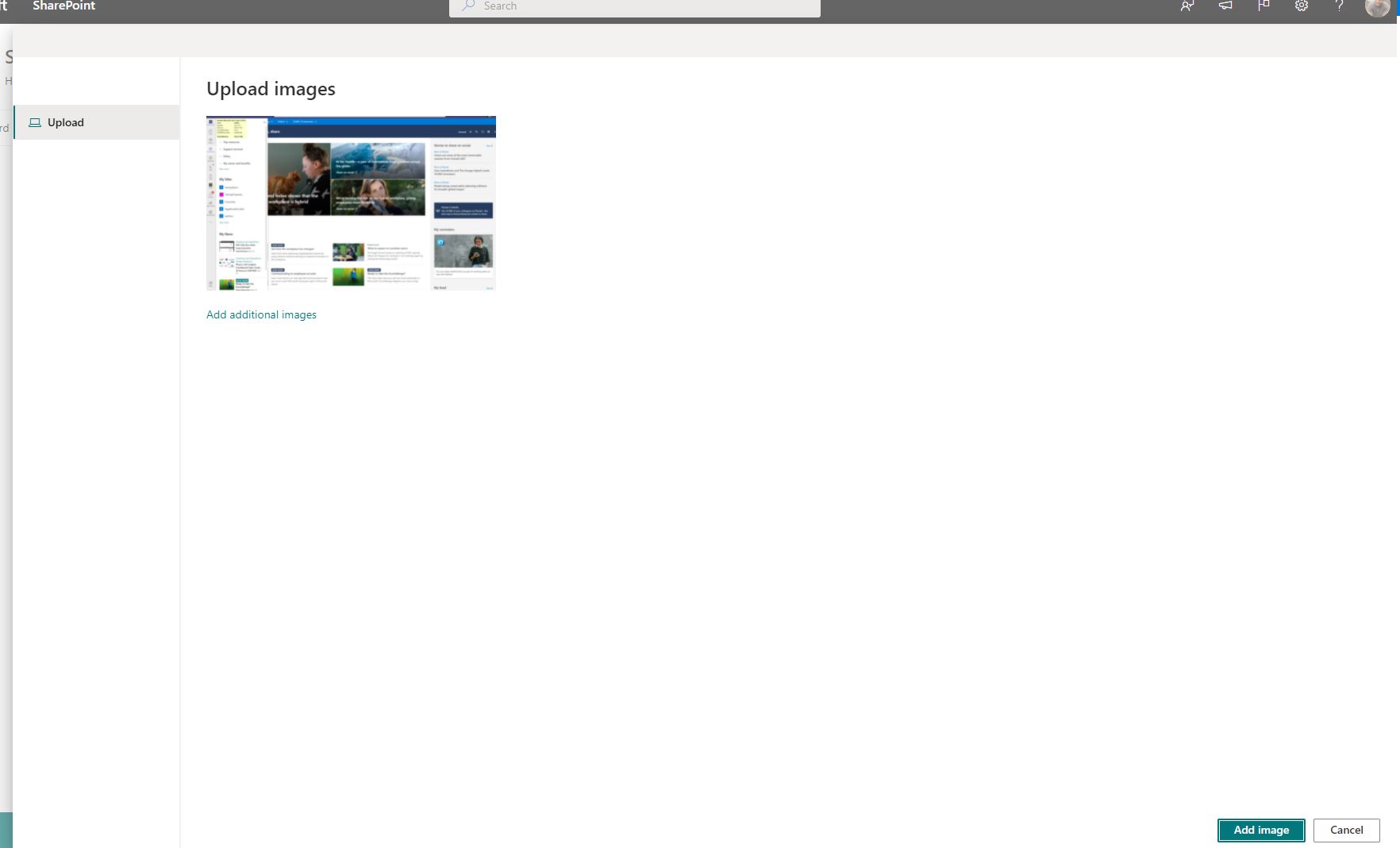
Select Media Action rendering:

The Select Media Action can be used to select Images from your native device. In the browser it uses the file picker to help access relavant files:

- Deprecated SPComponentLoader
getManifests()method due to runtime performance overhead. - Removed API from
@microsoft/sp-http-MSGraphClientFactory.getClient()
- #7680 - Theme colors do not load (immediately) on SP listpage or site contents page
- #6403 - DynamicData.tryGetValue() should not fail if disposed
- #5979 - Problem popup when remove SPFx Teams Tab
- #7679 - Field customizer doesn't load consistently when searching
- #7689 - [SPFx-Heft-Plugins][SPFx 1.13.1] elementManifests path resolving differently on Windows and Linux when referencing external file path
- #7771 - SPFx v1.14.0: Image Helper API, exception in btoa, string contains characters outside of the Latin1 range
- #7684 - SPFx app inside Microsoft Teams authentication error (sso-getAdalSsoToken-receive)
- #7739 - CommandSet Extensions don't work in Document Library when navigating from LHN link on site home page
- #7794 -
listViewStateChangedEventdoes not trigger for grouped list views - #7805 - SPFx is loading library component old version for some users
- #7795 -
this.context.pageContext.list.serverRelativeUrldoesn't refresh - #7827 -
deploy-azure-storagecommand always creates container with Pubic Access Level of 'Private' instead of Blob - #7826 - [SPFx 1.15.0-beta.1] package-solution fails when elements.xml file is referenced from external folder and sharepoint/assets doesn't exist
- #6477 - Subscribe to list notifications with transport error
- #7845 -
command.disablednot always respected - #6807 - SharePoint spfx webparts seem to be taking up all sessionStorage in the browser
- #7950 -
globalDependeciesinconfig.jsondon't work - #7949 -
command.disabledstill not working - #7974 - Property
folderInfois undefined if folder is loaded directly