Selezione colori
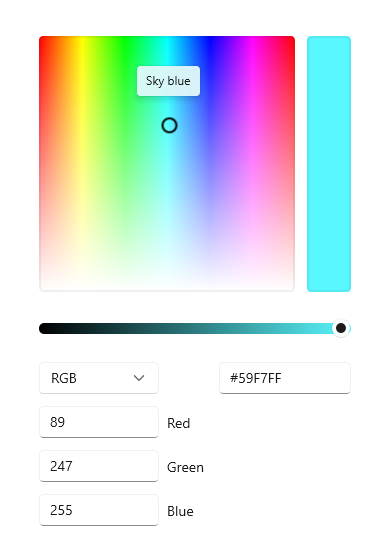
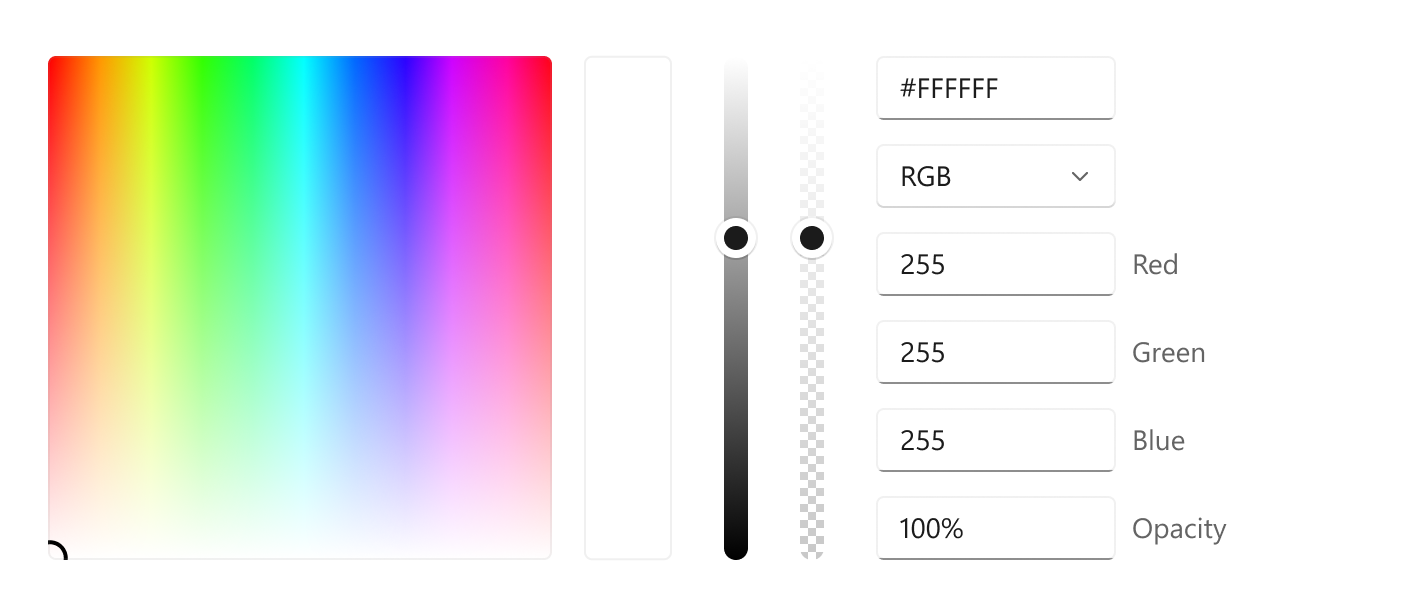
Lo strumento selezione colori viene usato per cercare e selezionare i colori. Per impostazione predefinita, il suddetto strumento consente sia di spostarsi tra i colori all'interno dello spettro di colori sia di specificare direttamente il colore nelle caselle di testo Red-Green-Blue (RGB, ovvero rosso, verde, blu), Hue-Saturation-Value (HSV, ossia tonalità, saturazione e valore) o esadecimale.

Usa lo strumento selezione colori per permettere all'utente di selezionare i colori all'interno dell'app. Usalo, ad esempio, per la modifica delle impostazioni di colore, quali il colore dei caratteri, lo sfondo e i colori del tema dell'app.
Se l'app in questione è progettata per il disegno o attività analoghe, che prevedono l'uso della penna, valuta l'impiego dei Controlli per l'input penna in abbinamento a selezione colori.
- Rifletti su quale sia il tipo di esperienza di selezione del colore appropriata per la tua app. Per alcuni scenari potrebbe non essere necessaria la selezione granulare del colore, potrebbe quindi essere sufficiente uno strumento di selezione semplificato
- Allo scopo di garantire l'esperienza di selezione più accurata possibile, usa lo spettro di forma quadrata con una dimensione di almeno 256 x 256 px oppure includi i campi di immissione testo per consentire agli utenti per perfezionare il colore selezionato.
- Nei casi di utilizzo all'interno di un riquadro a comparsa, il solo tocco dello spettro o la sola regolazione del dispositivo di scorrimento non dovrebbero consentire la conferma della selezione del colore. Per confermare la selezione:
- Fornisci i pulsanti Conferma e Annulla per applicare o annullare la selezione. La selezione dell'utente non sarà salvata se si fa clic sul pulsante Indietro o se si esce dal riquadro a comparsa toccando un punto che sia al suo esterno.
- Oppure, al contrario, consenti che la selezione sia confermata quando si esce dal riquadro a comparsa toccando un punto al di fuori o facendo clic sul pulsante Indietro.
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Il controllo ColorPicker per le app UWP è incluso come parte della di WinUI 2. Per maggiori informazioni, incluse le istruzioni per l'installazione, vedere WinUI 2. Le API per questo controllo sono presenti negli spazi dei nomi Windows.UI.Xaml.Controls e lo spazio dei nomi Microsoft.UI.Xaml.Controls.
- API UWP: classe ColorPicker, proprietà Color, evento ColorChanged
- Api WinUI 2: classe ColorPicker, proprietà Color, evento ColorChanged
- Aprire l'app Raccolta WinUI 2 e visualizzare ColorPicker in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili, i modelli e le funzionalità più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questo controllo che usa angoli arrotondati. Per altre informazioni, vedere Raggio dell'angolo.
Per usare il codice in questo articolo con WinUI 2, usare un alias in XAML (si usa muxc) per rappresentare le API della libreria dell'interfaccia utente di Windows incluse nel progetto. Per altre informazioni, vedere Attività iniziali di WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:ColorPicker />
- API importanti: classe ColorPicker, proprietà Color, evento ColorChanged
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
Questo esempio mostra come creare un strumento selezione colori predefinito in XAML.
<ColorPicker x:Name="myColorPicker"/>
Per impostazione predefinita, lo strumento selezione colori mostra un'anteprima del colore scelto nella barra rettangolare posta accanto allo spettro dei colori. È possibile usare l'evento ColorChanged o la proprietà Color per accedere al colore selezionato e usarlo nella tua app. Per il codice dettagliato, vedi gli esempi che seguono.
Affinché lo strumento selezione colori abbia effetto immediato, è possibile sia ricorrere al data binding per associare la proprietà Color sia gestire l'evento ColorChanged per accedere al colore selezionato nel tuo codice.
In questo esempio esegui il binding della proprietà Color di un SolidColorBrush, usato come riempimento per un rettangolo, direttamente al colore selezionato dello strumento di selezione colori. Qualsiasi modifica apportata allo strumento selezione colori ha come esito una modifica in tempo reale alla proprietà associata.
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"
IsColorPreviewVisible="False"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>
<Rectangle Height="50" Width="50">
<Rectangle.Fill>
<SolidColorBrush Color="{x:Bind myColorPicker.Color, Mode=OneWay}"/>
</Rectangle.Fill>
</Rectangle>
L'esempio in questione impiega uno strumento selezione colori semplificato con solo cerchio e dispositivo di scorrimento. Ciò rappresenta una comune esperienza di selezione del colore "informale". Nei casi in cui la modifica del colore è visibile e ha effetto in tempo reale sull'oggetto interessato, non è necessario mostrare la barra dell'anteprima del colore. Per ulteriori informazioni, vedi la selezione Personalizzazione dello strumento Selezione colori.
Talvolta potresti non voler apportare immediatamente la modifica del colore. Ad esempio, nei casi in cui ospiti uno strumento selezione colori all'interno di un riquadro a comparsa, consigliamo che il colore sia applicato solo a seguito di conferma della selezione o di chiusura del riquadro a comparsa da parte dell'utente. È anche possibile salvare il valore del colore selezionato per un uso successivo.
In questo esempio, lo strumento selezione colori è ospitato in un riquadro a comparsa che include i pulsanti Conferma e Annulla. Quando l'utente conferma la propria scelta di colore, salva il colore selezionato per uso successivo all'interno della tua app.
<Page.Resources>
<Flyout x:Key="myColorPickerFlyout">
<RelativePanel>
<ColorPicker x:Name="myColorPicker"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>
<Grid RelativePanel.Below="myColorPicker"
RelativePanel.AlignLeftWithPanel="True"
RelativePanel.AlignRightWithPanel="True">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Content="OK" Click="confirmColor_Click"
Margin="0,12,2,0" HorizontalAlignment="Stretch"/>
<Button Content="Cancel" Click="cancelColor_Click"
Margin="2,12,0,0" HorizontalAlignment="Stretch"
Grid.Column="1"/>
</Grid>
</RelativePanel>
</Flyout>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name="colorPickerButton"
Content="Pick a color"
Flyout="{StaticResource myColorPickerFlyout}"/>
</Grid>
private Color myColor;
private void confirmColor_Click(object sender, RoutedEventArgs e)
{
// Assign the selected color to a variable to use outside the popup.
myColor = myColorPicker.Color;
// Close the Flyout.
colorPickerButton.Flyout.Hide();
}
private void cancelColor_Click(object sender, RoutedEventArgs e)
{
// Close the Flyout.
colorPickerButton.Flyout.Hide();
}
Non tutti i campi sono necessari per far sì che l'utente selezioni un colore, pertanto lo strumento selezione colori è flessibile. Lo strumento offre una gamma di opzioni per consentirti di configurare il controllo in base alle tue esigenze.
Ad esempio, nei casi in cui all'utente non sia richiesto un determinato controllo, quale la selezione del colore dell'evidenziatore all'interno di un'app per prendere appunti, è possibile fare uso di un'interfaccia utente semplificata. È possibile nascondere i campi per l'immissione di testo e trasformare lo spettro dei colori in un cerchio.
Quando all'utente è richiesto un determinato controllo, come ad esempio all'interno di un'app di progettazione grafica, puoi decidere di mostrare sia i dispositivi di scorrimento sia i campi per l'immissione di testo per ogni aspetto del colore.
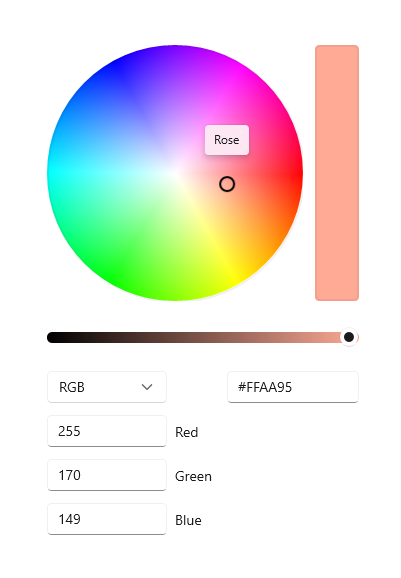
Questo esempio mostra come usare la proprietà ColorSpectrumShape per configurare lo strumento selezione colori in moto tale che usi uno spettro circolare anziché il quadrato predefinito.
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"/>

Quando si deve scegliere tra lo spettro dei colori in forma quadrata e quello in forma circolare, una considerazione fondamentale da fare è legata all'accuratezza. Un utente ha maggiore controllo quando seleziona un colore specifico mediante un quadrato, poiché può visualizzare la gran parte della gamma dei colori. Lo spettro in forma circolare è da considerarsi come un'esperienza di scelta del colore più "informale".
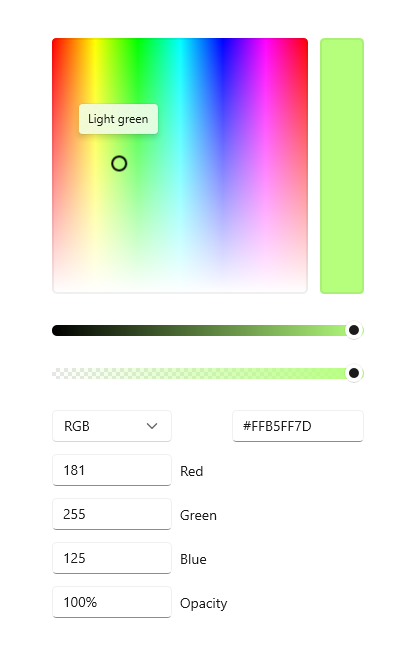
In questo esempio è mostrata la procedura per l'abilitazione di un dispositivo di scorrimento Opacità e di una casella di testo nello strumento selezione colori.
<ColorPicker x:Name="myColorPicker"
IsAlphaEnabled="True"/>

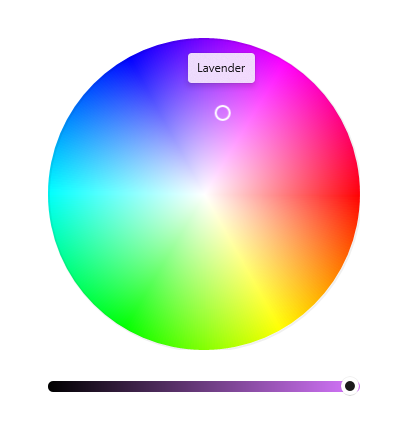
Questo esempio mostra le modalità di configurazione dello strumento selezione colori con un'interfaccia utente semplice per un uso "informale". Mostra lo spettro in forma circolare e nascondi le caselle di immissione testo predefinite. Nei casi in cui la modifica del colore è visibile e ha effetto in tempo reale sull'oggetto interessato, non è necessario mostrare la barra dell'anteprima del colore. In caso contrario, dovresti lasciare visibile l'anteprima del colore.
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"
IsColorPreviewVisible="False"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>

Utilizzare la proprietà Orientation per specificare se l'oggetto ColorPicker deve essere allineato verticalmente o orizzontalmente. Ciò influisce sulla posizione dei controlli di modifica relativi allo spettro dei colori. Per impostazione predefinita, l'orientamento è Verticale.
<ColorPicker IsAlphaEnabled="True"
Orientation="Horizontal"/>

Nota
Se Orientation è impostato su Horizontal, ColorPicker non applica la proprietà IsMoreButtonVisible.
La tabella mostra tutte le opzioni che è possibile usare per configurare il controllo ColorPicker.
| Funzionalità | Proprietà |
|---|---|
| Spettro dei colori | IsColorSpectrumVisible, ColorSpectrumShape, ColorSpectrumComponents |
| Anteprima colore | IsColorPreviewVisible |
| Valori colore | IsColorSliderVisible, IsColorChannelTextInputVisible |
| Valori opacità | IsAlphaEnabled, IsAlphaSliderVisible, IsAlphaTextInputVisible |
| Valori esadecimali | IsHexInputVisible |
Nota
L'opzione IsAlphaEnabled deve essere impostata su true per far sì che la casella di testo e il dispositivo di scorrimento opacità siano visualizzati. Ciò significa che la visibilità dei controlli di input può essere modificata usando le proprietà IsAlphaTextInputVisible e IsAlphaSliderVisible. Consulta la documentazione API per i dettagli.
- Esempio di Raccolta WinUI: visualizza tutti i controlli XAML in un formato interattivo.
Feedback su Windows developer
Windows developer è un progetto di open source. Selezionare un collegamento per fornire feedback:
