Events
Power BI DataViz World Championships
Feb 14, 4 PM - Mar 31, 4 PM
With 4 chances to enter, you could win a conference package and make it to the LIVE Grand Finale in Las Vegas
Learn moreThis browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
The Power Apps read-only grid control lets users view and open records from views and subgrids. The control supports the latest Microsoft accessibility standards and is built to be performant and easily extensible for the future. The Power Apps read-only grid control also aligns with the latest Microsoft design guidance for fonts, sizing, and styling.
Note
As of April 2022, the Power Apps read-only grid control is the default control for all read-only views and subgrids.

When you add a subgrid to a form, the subgrid only appears on that form and not other forms or views.
More information: Add and configure a subgrid component on a form
When you configure the Power Apps read-only grid control for a table, all views for that table display using that grid.

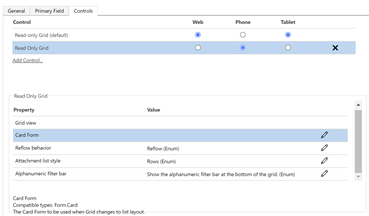
In the Power Apps Read-Only Grid row, select the app types you want to apply the grid to. This selection makes the control the default control for the selected clients.
Select the pencil icon next to the following properties to make the changes you want:

To save your changes, select Save on the command bar. When you're ready to make the changes available to app users, select Publish on the command bar.
While the Power Apps read-only grid control became the default grid experience in April 2022, you can opt your organization out of the automatic switch to this grid by following the steps here.
Note
As the legacy read-only grid is deprecated, this toggle to opt out of the automatic switch to the Power Apps read-only grid is eventually be removed.
In general, grid performance can be increased by limiting the number of records fetched at once and limiting the number of columns in a view.
If the page size is sufficiently large, the grid might take a long time to render. The current recommendation is to ensure the page size isn't too large, ideally no more than 25 rows.
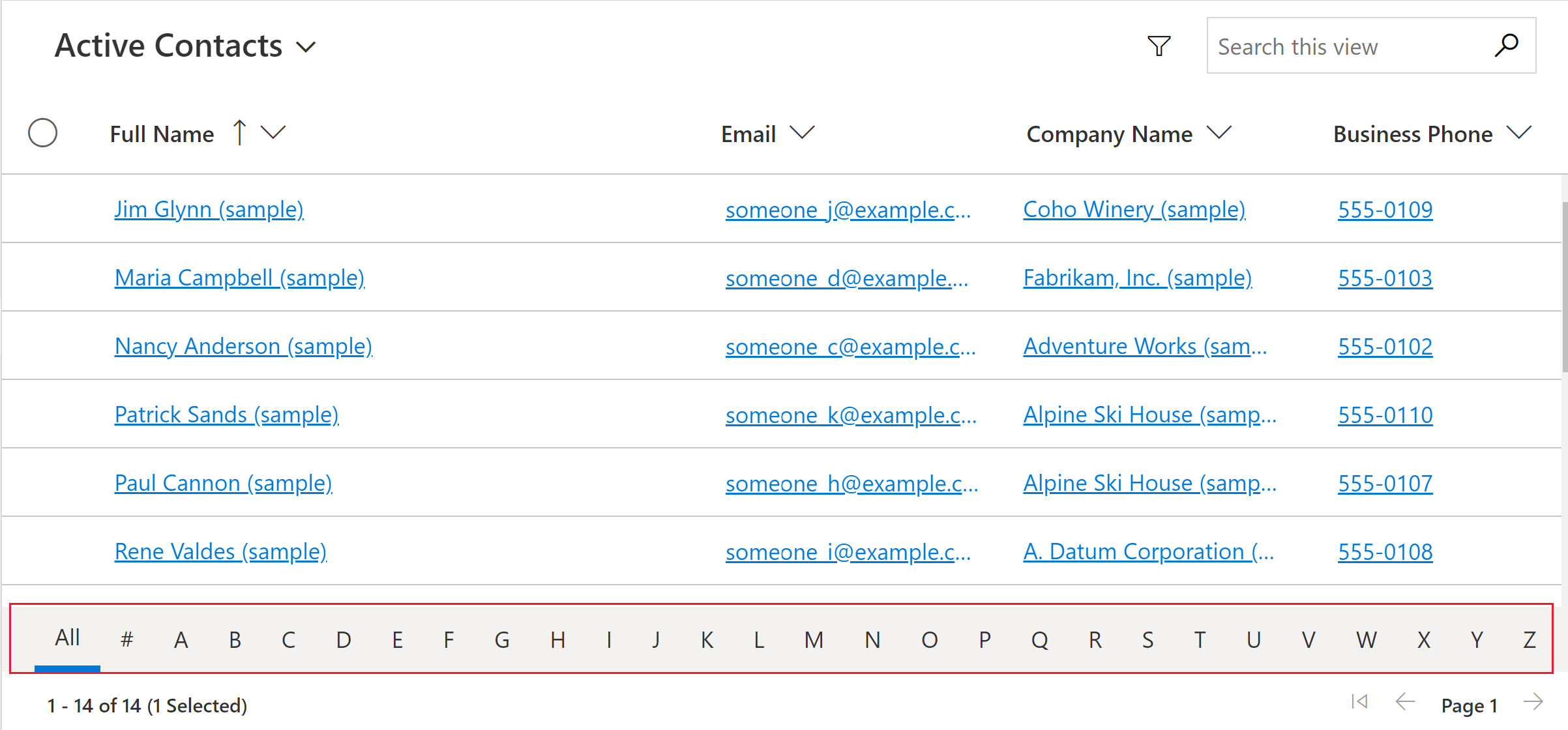
When a view or subgrid is narrow, it changes into a card list format that is better for small screens, such as mobile devices. The Power Apps read-only grid control displays the following behavior in a card list:
To work around this issue, display a custom card by configuring the table to use the card form of the legacy read-only grid control.
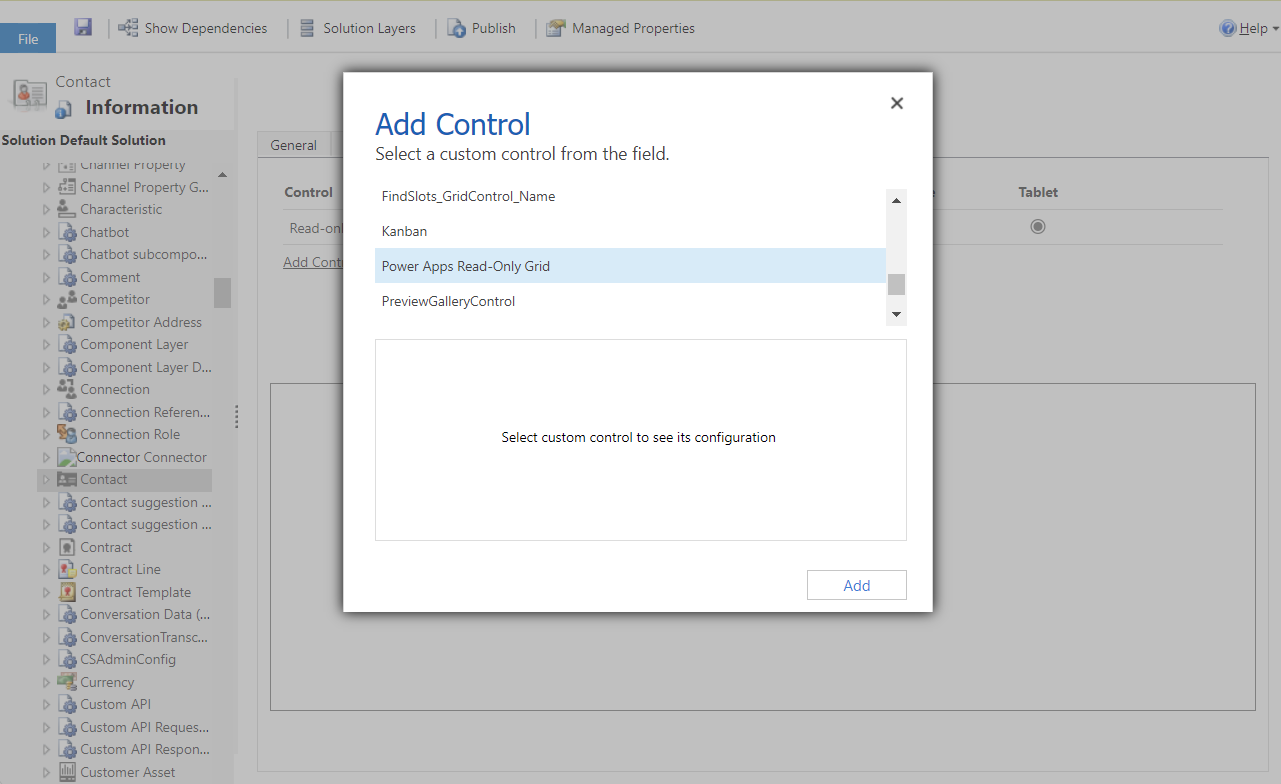
Go to Power Apps (make.powerapps.com) > Settings > Advanced Settings > Settings > Customizations > Customize the System > expand Entities > select the entity you want to customize > Controls tab > Add Control.
Select Read Only Grid, and then select Add. Choose to display that grid on one or more client form factors.

Select Configure property (pencil icon) for the Card Form property, and select the custom card form from the drop-down list.
Select OK, and then Publish the customization.
Events
Power BI DataViz World Championships
Feb 14, 4 PM - Mar 31, 4 PM
With 4 chances to enter, you could win a conference package and make it to the LIVE Grand Finale in Las Vegas
Learn moreTraining
Learning path
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization
Certification
Microsoft Certified: Power Platform Functional Consultant Associate - Certifications
Demonstrate the use of Microsoft Power Platform solutions to simplify, automate, and empower business processes for organizations in the role of a Functional Consultant.