Zoom levels and tile grid
Azure Maps use the Spherical Mercator projection coordinate system (EPSG:3857). A projection is the mathematical model used to transform the spherical globe into a flat map. The Spherical Mercator projection stretches the map at the poles to create a square map. This projection significantly distorts the scale and area of the map but has two important properties that outweigh this distortion:
- It's a conformal projection, which means that it preserves the shape of relatively small objects. Preserving the shape of small objects is especially important when showing aerial imagery. For example, we want to avoid distorting the shape of buildings. Square buildings should appear square, not rectangular.
- It's a cylindrical projection. North and south are always up and down, and west and east are always left and right.
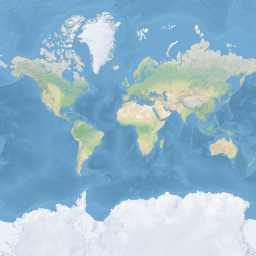
To optimize the performance of map retrieval and display, the map is divided into square tiles. The Azure Maps SDK's use tiles that have a size of 512 x 512 pixels for road maps, and smaller 256 x 256 pixels for satellite imagery. Azure Maps provides raster and vector tiles for 23 zoom levels, numbered 0 through 22. At zoom level 0, the entire world fits on a single tile:

Zoom level 1 uses four tiles to render the world: a 2 x 2 square

Each additional zoom level quad-divides the tiles of the previous one, creating a grid of 2zoom x 2zoom. Zoom level 22 is a grid 222 x 222, or 4,194,304 x 4,194,304 tiles (17,592,186,044,416 tiles in total).
The Azure Maps interactive map controls for web and Android support 25 zoom levels, numbered 0 through 24. Although road data is only available at the zoom levels in when the tiles are available.
The following table provides the full list of values for zoom levels where the tile size is 256 pixels square:
| Zoom level | Meters/pixel | Meters/tile side |
|---|---|---|
| 0 | 156543 | 40075017 |
| 1 | 78271.5 | 20037508 |
| 2 | 39135.8 | 10018754 |
| 3 | 19567.88 | 5009377.1 |
| 4 | 9783.94 | 2504688.5 |
| 5 | 4891.97 | 1252344.3 |
| 6 | 2445.98 | 626172.1 |
| 7 | 1222.99 | 313086.1 |
| 8 | 611.5 | 156543 |
| 9 | 305.75 | 78271.5 |
| 10 | 152.87 | 39135.8 |
| 11 | 76.44 | 19567.9 |
| 12 | 38.219 | 9783.94 |
| 13 | 19.109 | 4891.97 |
| 14 | 9.555 | 2445.98 |
| 15 | 4.777 | 1222.99 |
| 16 | 2.3887 | 611.496 |
| 17 | 1.1943 | 305.748 |
| 18 | 0.5972 | 152.874 |
| 19 | 0.2986 | 76.437 |
| 20 | 0.14929 | 38.2185 |
| 21 | 0.074646 | 19.10926 |
| 22 | 0.037323 | 9.55463 |
| 23 | 0.0186615 | 4.777315 |
| 24 | 0.00933075 | 2.3886575 |
Having chosen the projection and scale to use at each zoom level, we can convert geographic coordinates into pixel coordinates. The full pixel width and height of a map image of the world for a particular zoom level is calculated as:
var mapWidth = tileSize * Math.pow(2, zoom);
var mapHeight = mapWidth;
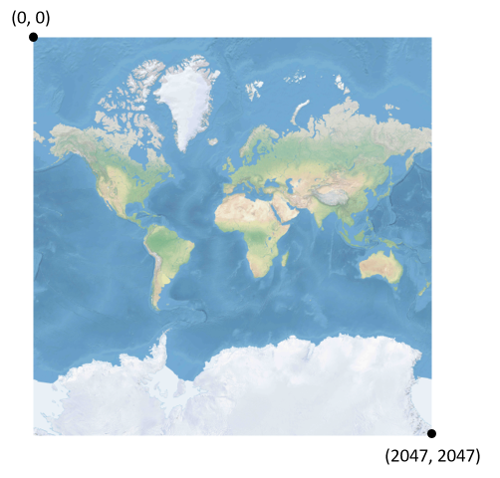
Since the map width and height is different at each zoom level, so are the pixel coordinates. The pixel at the upper-left corner of the map always has pixel coordinates (0, 0). The pixel at the lower-right corner of the map has pixel coordinates (width-1, height-1), or referring to the equations in the previous section, (tileSize * 2zoom–1, tileSize * 2zoom–1). For example, when using 512 square tiles at level 2, the pixel coordinates range from (0, 0) to (2047, 2047), like this:

Given latitude and longitude in degrees, and the level of detail, the pixel XY coordinates is calculated as follows:
var sinLatitude = Math.sin(latitude * Math.PI/180);
var pixelX = ((longitude + 180) / 360) * tileSize * Math.pow(2, zoom);
var pixelY = (0.5 – Math.log((1 + sinLatitude) / (1 – sinLatitude)) / (4 * Math.PI)) * tileSize * Math.pow(2, zoom);
The latitude and longitude values are assumed to be on the WGS 84 datum. Even though Azure Maps uses a spherical projection, it's important to convert all geographic coordinates into a common datum. WGS 84 is the selected datum. The longitude value is assumed to range from -180 degrees to +180 degrees, and the latitude value must be clipped to range from -85.05112878 to 85.05112878. Adhering to these values avoids a singularity at the poles, and it ensures that the projected map is a squared shape.
To optimize the performance of map retrieval and display, the rendered map is cut into tiles. The number of pixels and the number of tiles differ at each zoom level:
var numberOfTilesWide = Math.pow(2, zoom);
var numberOfTilesHigh = numberOfTilesWide;
Each tile is given XY coordinates ranging from (0, 0) in the upper left to (2zoom–1, 2zoom–1) in the lower right. For example, at zoom level 3, the tile coordinates range from (0, 0) to (7, 7) as follows:

Given a pair of pixel XY coordinates, you can easily determine the tile XY coordinates of the tile containing that pixel:
var tileX = Math.floor(pixelX / tileSize);
var tileY = Math.floor(pixelY / tileSize);
Tiles are called by zoom level. The x and y coordinates correspond to the tile's position on the grid for that zoom level.
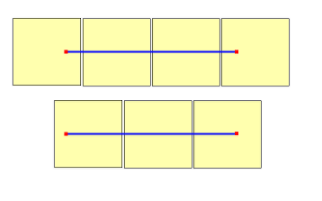
When determining which zoom level to use, remember each location is in a fixed position on its tile. As a result, the number of tiles needed to display a given expanse of territory is dependent on the specific placement of zoom grid on the world map. For instance, if there are two points 900 meters apart, it may only take three tiles to display a route between them at zoom level 17. However, if the western point is on the right of its tile, and the eastern point on the left of its tile, it may take four tiles:

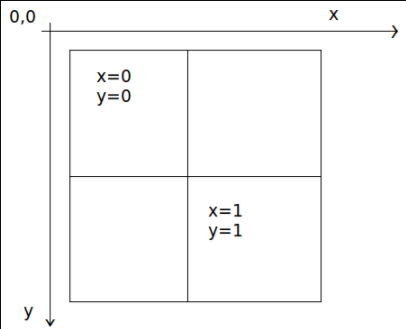
Once the zoom level is determined, the x and y values can be calculated. The top-left tile in each zoom grid is x=0, y=0; the bottom-right tile is at x=2zoom-1, y=2zoom-1.
Here's the zoom grid for zoom level 1:

Some mapping platforms use a quadkey indexing naming convention that combines the tile ZY coordinates into a one-dimension string called quadtree keys or quadkeys for short. Each quadkey uniquely identifies a single tile at a particular level of detail, and it can be used as a key in common database B-tree indexes. The Azure Maps SDKs support the overlaying of tile layers that use quadkey naming convention in addition to other naming conventions as documented in the Add a tile layer document.
Note
The quadkeys naming convention only works for zoom levels of one or greater. The Azure Maps SDK's support zoom level 0 which is a single map tile for the whole world.
To convert tile coordinates into a quadkey, the bits of the Y and X coordinates are interleaved, and the result is interpreted as a base-4 number (with leading zeros maintained) and converted into a string. For instance, given tile XY coordinates of (3, 5) at level 3, the quadkey is determined as follows:
tileX = 3 = 011 (base 2)
tileY = 5 = 101 (base 2)
quadkey = 100111 (base 2) = 213 (base 4) = "213"
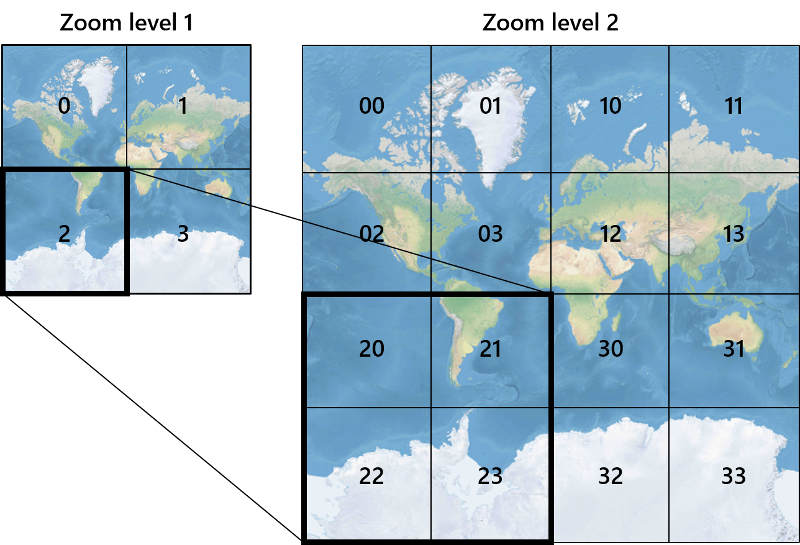
Qquadkeys have several interesting properties. First, the length of a quadkey (the number of digits) equals the zoom level of the corresponding tile. Second, the quadkey of any tile starts with the quadkey of its parent tile (the containing tile at the previous level). As shown in the following example, tile 2 is the parent of tiles 20 through 23:

Finally, quadkeys provide a one-dimensional index key that usually preserves the proximity of tiles in XY space. In other words, two tiles that have nearby XY coordinates usually have quadkeys that are relatively close together. This is important for optimizing database performance, because neighboring tiles are often requested in groups, and it's desirable to keep those tiles on the same disk blocks, in order to minimize the number of disk reads.
The following sample code illustrates how to implement the functions described in this document. These functions can be easily translated into other programming languages as needed.
module AzureMaps {
/** Tile System math for the Spherical Mercator projection coordinate system (EPSG:3857) */
export class TileMath {
//Earth radius in meters.
private static EarthRadius = 6378137;
private static MinLatitude = -85.05112878;
private static MaxLatitude = 85.05112878;
private static MinLongitude = -180;
private static MaxLongitude = 180;
/**
* Clips a number to the specified minimum and maximum values.
* @param n The number to clip.
* @param minValue Minimum allowable value.
* @param maxValue Maximum allowable value.
* @returns The clipped value.
*/
private static Clip(n: number, minValue: number, maxValue: number): number {
return Math.min(Math.max(n, minValue), maxValue);
}
/**
* Calculates width and height of the map in pixels at a specific zoom level from -180 degrees to 180 degrees.
* @param zoom Zoom Level to calculate width at.
* @param tileSize The size of the tiles in the tile pyramid.
* @returns Width and height of the map in pixels.
*/
public static MapSize(zoom: number, tileSize: number): number {
return Math.ceil(tileSize * Math.pow(2, zoom));
}
/**
* Calculates the Ground resolution at a specific degree of latitude in the meters per pixel.
* @param latitude Degree of latitude to calculate resolution at.
* @param zoom Zoom level.
* @param tileSize The size of the tiles in the tile pyramid.
* @returns Ground resolution in meters per pixels.
*/
public static GroundResolution(latitude: number, zoom: number, tileSize: number): number {
latitude = this.Clip(latitude, this.MinLatitude, this.MaxLatitude);
return Math.cos(latitude * Math.PI / 180) * 2 * Math.PI * this.EarthRadius / this.MapSize(zoom, tileSize);
}
/**
* Determines the map scale at a specified latitude, level of detail, and screen resolution.
* @param latitude Latitude (in degrees) at which to measure the map scale.
* @param zoom Zoom level.
* @param screenDpi Resolution of the screen, in dots per inch.
* @param tileSize The size of the tiles in the tile pyramid.
* @returns The map scale, expressed as the denominator N of the ratio 1 : N.
*/
public static MapScale(latitude: number, zoom: number, screenDpi: number, tileSize: number): number {
return this.GroundResolution(latitude, zoom, tileSize) * screenDpi / 0.0254;
}
/**
* Global Converts a Pixel coordinate into a geospatial coordinate at a specified zoom level.
* Global Pixel coordinates are relative to the top left corner of the map (90, -180).
* @param pixel Pixel coordinates in the format of [x, y].
* @param zoom Zoom level.
* @param tileSize The size of the tiles in the tile pyramid.
* @returns A position value in the format [longitude, latitude].
*/
public static GlobalPixelToPosition(pixel: number[], zoom: number, tileSize: number): number[] {
var mapSize = this.MapSize(zoom, tileSize);
var x = (this.Clip(pixel[0], 0, mapSize - 1) / mapSize) - 0.5;
var y = 0.5 - (this.Clip(pixel[1], 0, mapSize - 1) / mapSize);
return [
360 * x, //Longitude
90 - 360 * Math.atan(Math.exp(-y * 2 * Math.PI)) / Math.PI //Latitude
];
}
/**
* Converts a point from latitude/longitude WGS-84 coordinates (in degrees) into pixel XY coordinates at a specified level of detail.
* @param position Position coordinate in the format [longitude, latitude].
* @param zoom Zoom level.
* @param tileSize The size of the tiles in the tile pyramid.
* @returns A pixel coordinate
*/
public static PositionToGlobalPixel(position: number[], zoom: number, tileSize: number): number[] {
var latitude = this.Clip(position[1], this.MinLatitude, this.MaxLatitude);
var longitude = this.Clip(position[0], this.MinLongitude, this.MaxLongitude);
var x = (longitude + 180) / 360;
var sinLatitude = Math.sin(latitude * Math.PI / 180);
var y = 0.5 - Math.log((1 + sinLatitude) / (1 - sinLatitude)) / (4 * Math.PI);
var mapSize = this.MapSize(zoom, tileSize);
return [
this.Clip(x * mapSize + 0.5, 0, mapSize - 1),
this.Clip(y * mapSize + 0.5, 0, mapSize - 1)
];
}
/**
* Converts pixel XY coordinates into tile XY coordinates of the tile containing the specified pixel.
* @param pixel Pixel coordinates in the format of [x, y].
* @param tileSize The size of the tiles in the tile pyramid.
* @returns Tile XY coordinates.
*/
public static GlobalPixelToTileXY(pixel: number[], tileSize: number): { tileX: number, tileY: number } {
return {
tileX: Math.round(pixel[0] / tileSize),
tileY: Math.round(pixel[1] / tileSize)
};
}
/**
* Performs a scale transform on a global pixel value from one zoom level to another.
* @param pixel Pixel coordinates in the format of [x, y].
* @param oldZoom The zoom level in which the input global pixel value is from.
* @param newZoom The new zoom level in which the output global pixel value should be aligned with.
*/
public static ScaleGlobalPixel(pixel: number[], oldZoom: number, newZoom: number): number[] {
var scale = Math.pow(2, oldZoom - newZoom);
return [pixel[0] * scale, pixel[1] * scale];
}
/// <summary>
/// Performs a scale transform on a set of global pixel values from one zoom level to another.
/// </summary>
/// <param name="points">A set of global pixel value from the old zoom level. Points are in the format [x,y].</param>
/// <param name="oldZoom">The zoom level in which the input global pixel values is from.</param>
/// <param name="newZoom">The new zoom level in which the output global pixel values should be aligned with.</param>
/// <returns>A set of global pixel values that has been scaled for the new zoom level.</returns>
public static ScaleGlobalPixels(pixels: number[][], oldZoom: number, newZoom: number): number[][] {
var scale = Math.pow(2, oldZoom - newZoom);
var output: number[][] = [];
for (var i = 0, len = pixels.length; i < len; i++) {
output.push([pixels[i][0] * scale, pixels[i][1] * scale]);
}
return output;
}
/**
* Converts tile XY coordinates into a global pixel XY coordinates of the upper-left pixel of the specified tile.
* @param tileX Tile X coordinate.
* @param tileY Tile Y coordinate.
* @param tileSize The size of the tiles in the tile pyramid.
* @returns Pixel coordinates in the format of [x, y].
*/
public static TileXYToGlobalPixel(tileX, tileY, tileSize): number[] {
return [tileX * tileSize, tileY * tileSize];
}
/**
* Converts tile XY coordinates into a quadkey at a specified level of detail.
* @param tileX Tile X coordinate.
* @param tileY Tile Y coordinate.
* @param zoom Zoom level.
* @returns A string containing the quadkey.
*/
public static TileXYToQuadKey(tileX: number, tileY: number, zoom: number): string {
var quadKey: number[] = [];
for (var i = zoom; i > 0; i--) {
var digit = 0;
var mask = 1 << (i - 1);
if ((tileX & mask) != 0) {
digit++;
}
if ((tileY & mask) != 0) {
digit += 2
}
quadKey.push(digit);
}
return quadKey.join('');
}
/**
* Converts a quadkey into tile XY coordinates.
* @param quadKey Quadkey of the tile.
* @returns Tile XY coordinates and zoom level for the specified quadkey.
*/
public static QuadKeyToTileXY(quadKey: string): { tileX: number, tileY: number, zoom: number } {
var tileX = 0;
var tileY = 0;
var zoom = quadKey.length;
for (var i = zoom; i > 0; i--) {
var mask = 1 << (i - 1);
switch (quadKey[zoom - i]) {
case '0':
break;
case '1':
tileX |= mask;
break;
case '2':
tileY |= mask;
break;
case '3':
tileX |= mask;
tileY |= mask;
break;
default:
throw "Invalid QuadKey digit sequence.";
}
}
return {
tileX: tileX,
tileY: tileY,
zoom: zoom
};
}
/**
* Calculates the XY tile coordinates that a coordinate falls into for a specific zoom level.
* @param position Position coordinate in the format [longitude, latitude].
* @param zoom Zoom level.
* @param tileSize The size of the tiles in the tile pyramid.
* @returns Tile XY coordinates.
*/
public static PositionToTileXY(position: number[], zoom: number, tileSize: number): { tileX: number, tileY: number } {
var latitude = this.Clip(position[1], this.MinLatitude, this.MaxLatitude);
var longitude = this.Clip(position[0], this.MinLongitude, this.MaxLongitude);
var x = (longitude + 180) / 360;
var sinLatitude = Math.sin(latitude * Math.PI / 180);
var y = 0.5 - Math.log((1 + sinLatitude) / (1 - sinLatitude)) / (4 * Math.PI);
//tileSize needed in calculations as in rare cases the multiplying/rounding/dividing can make the difference of a pixel which can result in a completely different tile.
var mapSize = this.MapSize(zoom, tileSize);
return {
tileX: Math.floor(this.Clip(x * mapSize + 0.5, 0, mapSize - 1) / tileSize),
tileY: Math.floor(this.Clip(y * mapSize + 0.5, 0, mapSize - 1) / tileSize)
};
}
/**
* Calculates the tile quadkey strings that are within a specified viewport.
* @param position Position coordinate in the format [longitude, latitude].
* @param zoom Zoom level.
* @param width The width of the map viewport in pixels.
* @param height The height of the map viewport in pixels.
* @param tileSize The size of the tiles in the tile pyramid.
* @returns A list of quadkey strings that are within the specified viewport.
*/
public static GetQuadkeysInView(position: number[], zoom: number, width: number, height: number, tileSize: number): string[] {
var p = this.PositionToGlobalPixel(position, zoom, tileSize);
var top = p[1] - height * 0.5;
var left = p[0] - width * 0.5;
var bottom = p[1] + height * 0.5;
var right = p[0] + width * 0.5;
var tl = this.GlobalPixelToPosition([left, top], zoom, tileSize);
var br = this.GlobalPixelToPosition([right, bottom], zoom, tileSize);
//Boudning box in the format: [west, south, east, north];
var bounds = [tl[0], br[1], br[0], tl[1]];
return this.GetQuadkeysInBoundingBox(bounds, zoom, tileSize);
}
/**
* Calculates the tile quadkey strings that are within a bounding box at a specific zoom level.
* @param bounds A bounding box defined as an array of numbers in the format of [west, south, east, north].
* @param zoom Zoom level to calculate tiles for.
* @param tileSize The size of the tiles in the tile pyramid.
* @returns A list of quadkey strings.
*/
public static GetQuadkeysInBoundingBox(bounds: number[], zoom: number, tileSize: number): string[] {
var keys: string[] = [];
if (bounds != null && bounds.length >= 4) {
var tl = this.PositionToTileXY([bounds[0], bounds[3]], zoom, tileSize);
var br = this.PositionToTileXY([bounds[2], bounds[1]], zoom, tileSize);
for (var x = tl[0]; x <= br[0]; x++) {
for (var y = tl[1]; y <= br[1]; y++) {
keys.push(this.TileXYToQuadKey(x, y, zoom));
}
}
}
return keys;
}
/**
* Calculates the bounding box of a tile.
* @param tileX Tile X coordinate.
* @param tileY Tile Y coordinate.
* @param zoom Zoom level.
* @param tileSize The size of the tiles in the tile pyramid.
* @returns A bounding box of the tile defined as an array of numbers in the format of [west, south, east, north].
*/
public static TileXYToBoundingBox(tileX: number, tileY: number, zoom: number, tileSize: number): number[] {
//Top left corner pixel coordinates
var x1 = tileX * tileSize;
var y1 = tileY * tileSize;
//Bottom right corner pixel coordinates
var x2 = x1 + tileSize;
var y2 = y1 + tileSize;
var nw = this.GlobalPixelToPosition([x1, y1], zoom, tileSize);
var se = this.GlobalPixelToPosition([x2, y2], zoom, tileSize);
return [nw[0], se[1], se[0], nw[1]];
}
/**
* Calculates the best map view (center, zoom) for a bounding box on a map.
* @param bounds A bounding box defined as an array of numbers in the format of [west, south, east, north].
* @param mapWidth Map width in pixels.
* @param mapHeight Map height in pixels.
* @param padding Width in pixels to use to create a buffer around the map. This is to keep markers from being cut off on the edge.
* @param tileSize The size of the tiles in the tile pyramid.
* @returns The center and zoom level to best position the map view over the provided bounding box.
*/
public static BestMapView(bounds: number[], mapWidth: number, mapHeight: number, padding: number, tileSize: number): { center: number[], zoom: number } {
if (bounds == null || bounds.length < 4) {
return {
center: [0, 0],
zoom: 1
};
}
var boundsDeltaX: number;
var centerLat: number;
var centerLon: number;
//Check if east value is greater than west value which would indicate that bounding box crosses the antimeridian.
if (bounds[2] > bounds[0]) {
boundsDeltaX = bounds[2] - bounds[0];
centerLon = (bounds[2] + bounds[0]) / 2;
}
else {
boundsDeltaX = 360 - (bounds[0] - bounds[2]);
centerLon = ((bounds[2] + bounds[0]) / 2 + 360) % 360 - 180;
}
var ry1 = Math.log((Math.sin(bounds[1] * Math.PI / 180) + 1) / Math.cos(bounds[1] * Math.PI / 180));
var ry2 = Math.log((Math.sin(bounds[3] * Math.PI / 180) + 1) / Math.cos(bounds[3] * Math.PI / 180));
var ryc = (ry1 + ry2) / 2;
centerLat = Math.atan(Math.sinh(ryc)) * 180 / Math.PI;
var resolutionHorizontal = boundsDeltaX / (mapWidth - padding * 2);
var vy0 = Math.log(Math.tan(Math.PI * (0.25 + centerLat / 360)));
var vy1 = Math.log(Math.tan(Math.PI * (0.25 + bounds[3] / 360)));
var zoomFactorPowered = (mapHeight * 0.5 - padding) / (40.7436654315252 * (vy1 - vy0));
var resolutionVertical = 360.0 / (zoomFactorPowered * tileSize);
var resolution = Math.max(resolutionHorizontal, resolutionVertical);
var zoom = Math.log2(360 / (resolution * tileSize));
return {
center: [centerLon, centerLat],
zoom: zoom
};
}
}
}
Note
The interactive map controls in the Azure Maps SDK's have helper functions for converting between geospatial positions and viewport pixels.
Directly access map tiles from the Azure Maps REST services:
Learn more about geospatial concepts: