Events
Mar 17, 11 PM - Mar 21, 11 PM
Join the meetup series to build scalable AI solutions based on real-world use cases with fellow developers and experts.
Register nowThis browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
The .NET Multi-platform App UI (.NET MAUI) Polygon class derives from the Shape class, and can be used to draw polygons, which are connected series of lines that form closed shapes. For information on the properties that the Polygon class inherits from the Shape class, see Shapes.
Polygon defines the following properties:
Point structures that describe the vertex points of the polygon.FillRule.EvenOdd.These properties are backed by BindableProperty objects, which means that they can be targets of data bindings, and styled.
The PointsCollection type is an ObservableCollection of Point objects. The Point structure defines X and Y properties, of type double, that represent an x- and y-coordinate pair in 2D space. Therefore, the Points property should be set to a list of x-coordinate and y-coordinate pairs that describe the polygon vertex points, delimited by a single comma and/or one or more spaces. For example, "40,10 70,80" and "40 10, 70 80" are both valid.
For more information about the FillRule enumeration, see Fill rules.
To draw a polygon, create a Polygon object and set its Points property to the vertices of a shape. A line is automatically drawn that connects the first and last points. To paint the inside of the polygon, set its Fill property to a Brush-derived object. To give the polygon an outline, set its Stroke property to a Brush-derived object. The StrokeThickness property specifies the thickness of the polygon outline. For more information about Brush objects, see Brushes.
The following XAML example shows how to draw a filled polygon:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5" />
In this example, a filled polygon that represents a triangle is drawn:

The following XAML example shows how to draw a dashed polygon:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
In this example, the polygon outline is dashed:

For more information about drawing a dashed polygon, see Draw dashed shapes.
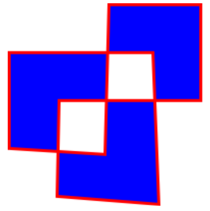
The following XAML example shows a polygon that uses the default fill rule:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
In this example, the fill behavior of each polygon is determined using the EvenOdd fill rule.

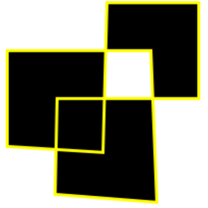
The following XAML example shows a polygon that uses the Nonzero fill rule:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

In this example, the fill behavior of each polygon is determined using the Nonzero fill rule.
.NET MAUI feedback
.NET MAUI is an open source project. Select a link to provide feedback:
Events
Mar 17, 11 PM - Mar 21, 11 PM
Join the meetup series to build scalable AI solutions based on real-world use cases with fellow developers and experts.
Register nowTraining
Module
Create a UI in a .NET MAUI app by using XAML - Training
Learn how to design a UI for a .NET MAUI app using XAML.
Documentation
.NET MAUI geometry classes enable you to describe the geometry of a 2D shape.
The .NET MAUI Polyline class can be used to draw a series of connected straight lines.
.NET MAUI Shapes are types of Views that enable you to draw shapes to the screen.