Pelatihan
Jalur pembelajaran
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization
Browser ini sudah tidak didukung.
Mutakhirkan ke Microsoft Edge untuk memanfaatkan fitur, pembaruan keamanan, dan dukungan teknis terkini.
Gunakan panel visualisasi untuk mengoptimalkan format visual untuk tata letak seluler.
Panel visualisasi memungkinkan Anda memformat visual secara tepat untuk tata letak seluler dengan mengubah pengaturan formatnya.
Saat Anda pertama kali menempatkan visual di kanvas, pengaturan formatnya akan ditampilkan di panel visualisasi. Sebagian besar pengaturan formatnya terhubung ke tata letak desktop dan mengambil nilainya dari sana. Lihat Pertimbangan dan batasan pemformatan seluler untuk pengecualian.
Untuk memformat visual, pastikan visual dipilih di kanvas. Di panel visualisasi, temukan pengaturan yang relevan dan buat perubahan Anda.
Saat Anda mengubah pengaturan, pengaturan terputus dari tata letak desktop dan menjadi independen. Setiap perubahan yang Anda buat pada pengaturan tidak akan memengaruhi tata letak desktop, dan sebaliknya; setiap perubahan yang Anda buat pada pengaturan di tata letak desktop tidak akan memengaruhi tata letak seluler. Saat Anda mengubah pengaturan visual, ikon menunjukkan bahwa pengaturan tersebut telah diubah. Jika Anda membuang perubahan pemformatan seluler, pengaturan (atau pengaturan) tersambung kembali ke tata letak desktop dan akan mengambil nilai desktop saat ini.
Gambar di bawah ini memperlihatkan panel visualisasi dengan pengaturan format, indikasi perubahan, fungsi panel lain.

Anda dapat membuang perubahan pemformatan seluler ke satu kategori dengan memilih Hapus perubahan seluler di bagian bawah kartu kategori. Anda dapat membuang semua perubahan pemformatan seluler untuk visual dengan memilih Opsi lainnya (...) dan memilih Hapus pemformatan seluler dari menu konteks.
Saat Anda membuang perubahan pemformatan seluler, pengaturan (atau pengaturan) tersambung kembali ke resume tata letak desktop mengambil nilainya dari sana.
Panel visualisasi dalam tampilan tata letak seluler sangat mirip dengan panel visualisasi yang merupakan bagian dari tampilan tata letak desktop. Lihat panel Format baru di Power BI Desktop untuk informasi selengkapnya tentang panel visualisasi di tata letak desktop.
Bagian ini memperlihatkan beberapa contoh bagaimana kemampuan pemformatan seluler Power BI dapat digunakan untuk memodifikasi visual sehingga lebih berguna dan cocok untuk tata letak seluler.
Contoh menunjukkan:
Pada gambar animasi di bawah ini, titik awal menunjukkan tata letak seluler setelah beberapa visual ditempatkan di kanvas. Gambar kemudian memperlihatkan bagaimana visual tersebut diubah menggunakan panel pemformatan Visualisasi.
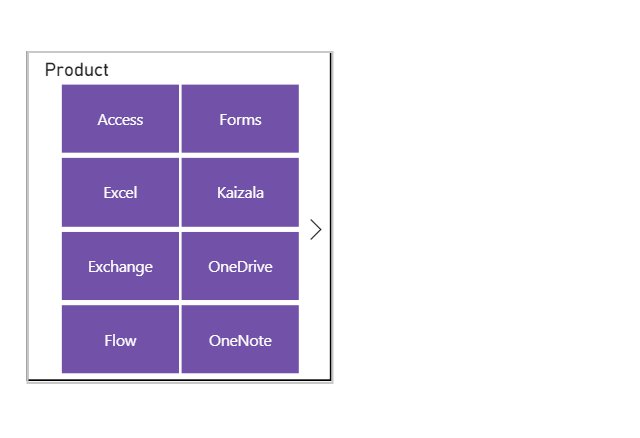
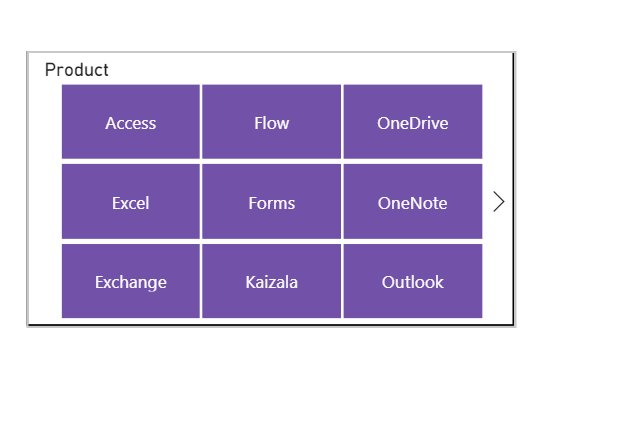
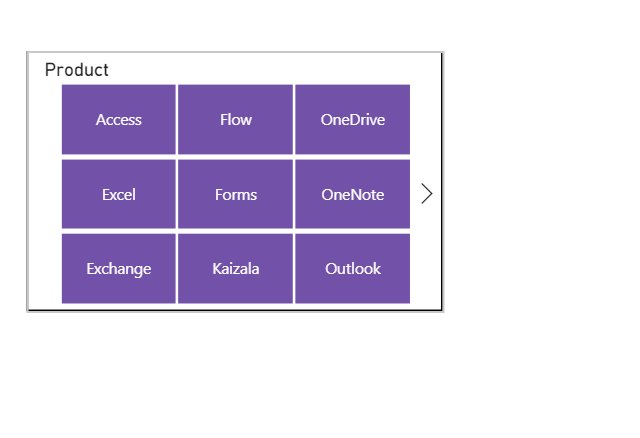
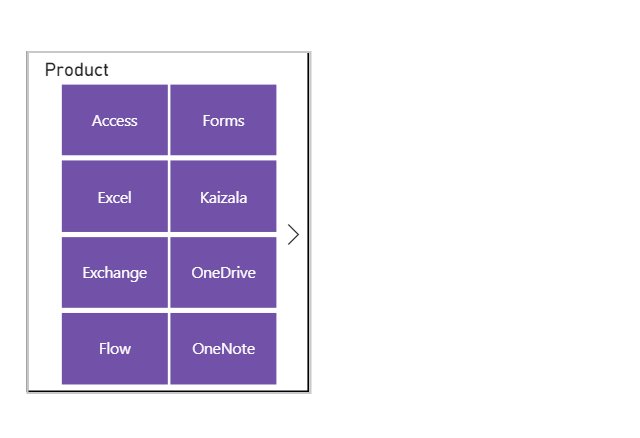
Orientasi kisi dari beberapa visual mungkin bekerja dengan baik dalam tata letak desktop tetapi tidak begitu baik dalam ukuran yang lebih kecil dan ruang layar seluler yang lebih terbatas. Di halaman laporan sampel ini, navigator halaman ditumpuk secara vertikal. Meskipun orientasi ini bekerja dengan baik untuk tata letak desktop, itu tidak optimal untuk tata letak seluler. Gambar memperlihatkan bagaimana navigator halaman menjadi horizontal dengan mengubah pengaturan orientasi tata letak Kisi di panel Visualisasi.

Anda dapat mengambil bentuk apa pun yang dibuat dalam tata letak desktop dan mengubahnya menjadi bentuk lain dalam tata letak seluler menggunakan pengaturan Bentuk. Ini memungkinkan untuk menggunakan kembali bentuk. Gambar di bawah ini menunjukkan bagaimana bentuk persegi panjang dalam tata letak desktop, yang digunakan sebagai latar belakang untuk navigator halaman, diubah menjadi bentuk garis dalam tata letak seluler dan digunakan untuk menggarisbawaikan navigator halaman.

Ukuran font yang digunakan dalam tata letak desktop biasanya terlalu besar untuk tata letak seluler, memakan terlalu banyak ruang dan menghasilkan teks yang sulit dibaca. Oleh karena itu salah satu hal paling umum yang perlu Anda lakukan ketika Anda membuat tata letak seluler adalah mengubah ukuran font. Pada gambar di bawah ini, Anda dapat melihat bagaimana mengubah ukuran font pada visual kartu membuat teks lebih pas ke visual lainnya. Perhatikan bagaimana mengubah unit tampilan dari ribuan menjadi jutaan juga membantu mendapatkan ukuran visual yang lebih baik untuk tata letak seluler.

Meskipun kanvas tata letak seluler sudah memiliki kisi halus dan panduan cerdas untuk membantu Anda mengukur dan menyelaraskan visual, ada kasus di mana Anda perlu mengontrol ukuran dan posisi visual yang tepat. Anda dapat melakukan ini menggunakan pengaturan posisi dan ukuran.
Catatan
Pengaturan ukuran dan posisi tidak pernah diwarisi dari tata letak desktop. Oleh karena itu, ketika Anda membuat perubahan pada pengaturan ukuran dan posisi, tidak ada indikator perubahan yang akan muncul.
Gambar di bawah ini menunjukkan bagaimana pengaturan ukuran dan posisi dapat digunakan untuk mengukur dan menyelaraskan visual. Perhatikan bagaimana multi-pemilihan visual memungkinkan untuk menerapkan perubahan ke beberapa visual sekaligus.

Terkadang Anda dapat menggunakan pengaturan visual untuk membuatnya lebih ringkas dan menghemat ruang. Dalam contoh berikut, kita melihat visual bagan batang. Untuk mengurangi ukuran yang dibutuhkan visual pada kanvas, legenda dan sumbu X akan dinonaktifkan. Namun, menghapus legenda dan sumbu X membuat bilah tidak jelas, karena tidak ada nilai untuk digabungkan dengannya. Untuk memperbaikinya, label data diaktifkan dan berpusat pada bilah. Menghemat ruang dengan cara seperti itu memungkinkan untuk melihat lebih banyak visual sekaligus, tanpa harus menggulir.
Tips: Sebagian besar bagan mengaktifkan pengaturan responsif secara default. Jika Anda tidak ingin elemen pada bagan Anda terpengaruh oleh ukuran visual, matikan pengaturan responsif di pengaturan visual (>Opsi > Umum Properti > Tingkat Lanjut Responsif)

Visual
Secara default, banyak visual, terutama visual jenis bagan, responsif. Itu berarti mereka berubah secara dinamis untuk menampilkan jumlah maksimum data dan wawasan, tidak peduli ukuran layar.
Saat visual berubah ukuran, Power BI memberikan prioritas pada data. Misalnya, ini mungkin menghapus pengisi dan memindahkan legenda ke bagian atas visual secara otomatis sehingga visual tetap informatif bahkan saat semakin kecil.

Responsivitas dapat mengganggu pemformatan menggunakan pengaturan visual. Untuk menonaktifkan responsivitas, pilih visual pada kanvas lalu di panel visualisasi masuk ke opsi Properti > Umum > Tingkat Lanjut.
Pemotong menawarkan pemfilteran data laporan pada kanvas. Saat merancang pemotong dalam mode penulisan laporan reguler, Anda bisa mengubah beberapa pengaturan pemotong untuk membuatnya lebih mudah digunakan dalam laporan yang dioptimalkan untuk seluler:
Jika Anda membuat pemotong responsif, saat Anda mengubah ukuran dan bentuknya, pemotong akan menampilkan lebih banyak atau lebih sedikit opsi. Bisa tinggi, pendek, lebar, atau sempit. Jika Anda membuatnya cukup kecil, itu hanya menjadi ikon filter pada halaman laporan.

Baca selengkapnya tentang membuat pemotong responsif.
Kanvas tata letak seluler bersifat interaktif, sehingga Anda dapat menguji perilaku tombol, pemotong, dan visual lainnya saat Merancang tampilan yang dioptimalkan untuk seluler Anda. Anda tidak perlu menerbitkan laporan untuk melihat bagaimana visual berinteraksi. Beberapa batasan berlaku.
Pelatihan
Jalur pembelajaran
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization
Dokumentasi
Membuat tata letak awal - Power BI
Pelajari cara membuat tata letak awal yang dioptimalkan untuk seluler menggunakan panel visual Halaman tampilan tata letak seluler.
Praktik terbaik untuk membuat laporan Power BI yang dioptimalkan untuk seluler - Power BI
Artikel ini menjelaskan praktik terbaik untuk membantu Anda mendapatkan hasil terbaik saat Anda membuat versi laporan Power BI yang dioptimalkan untuk seluler.
Tampilan tata letak seluler - Power BI
Pelajari cara menggunakan tampilan tata letak seluler untuk membuat tampilan halaman laporan Power BI yang dioptimalkan untuk seluler.